vue模板,```html Vue Example {{ message }}
时间:2025-01-11阅读数:5
Vue模板的根本语法
1. 文本插值:运用`{{ }}`来显现数据绑定的内容。 ```html {{ message }} ```
3. 条件烘托: `vif`:条件性地烘托一块内容。 `velseif`:`vif` 的“elseif”块。 `velse`:`vif` 的“else”块。 `vshow`:依据条件展现元素。
4. 列表烘托:运用`vfor`指令根据一个数组烘托一个列表。 ```html {{ item }} ```
5. 事情处理:运用`von`或`@`符号监听事情。 ```html Click me ```
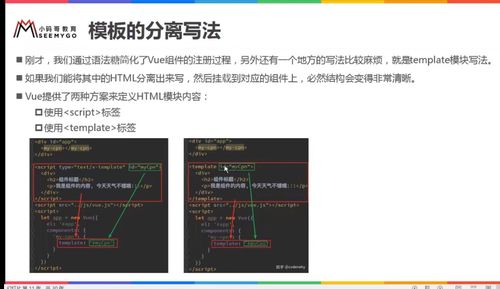
单文件组件(.vue文件)
单文件组件是一个Vue文件,包括三个部分:``, ``, 和 ``。
``:界说组件的模板。 ``:包括组件的逻辑。 ``:包括组件的款式。
```vue {{ title }} {{ item }}
export default { data { return { title: 'My List', items: }; }}
h1 { color: red;}```
运用Vue模板
要运用Vue模板,首要需求创立一个Vue实例,并指定一个挂载点(通常是DOM中的某个元素),然后Vue会解析模板并将其烘托到挂载点。
```html Vue Example {{ message }}

new Vue; ```
在上述示例中,咱们创立了一个Vue实例,并将其挂载到`id`为`app`的元素上。模板中的`{{ message }}`将被实例数据中的`message`特点值替换。
Vue模板:构建高效动态网页的利器

```html
欢迎来到Vue国际
Vue模板让动态内容变得简略。

```javascript
export default {
data() {
return {
message: 'Hello Vue!'
};
},
methods: {
greet() {
alert(this.message);
}
```html
h1 {
color: red;
font-size: 16px;
数据绑定
Vue模板的中心功用之一是数据绑定。数据绑定答应开发者将数据与视图连接起来,完成数据的实时更新。
双向绑定
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发