css链接, 什么是CSS链接?
时间:2025-01-11阅读数:5
CSS链接款式是经过CSS伪类选择器来完成的,这些伪类选择器答应你依据链接的不同状况来设置款式。链接主要有四种状况:未拜访的链接(:link)、已拜访的链接(:visited)、鼠标悬停的链接(:hover)和正在被点击的链接(:active)。
1. 未拜访的链接(:link)这个状况适用于那些用户没有点击过的链接。你可认为这些链接设置特定的款式,例如色彩、字体、布景等。
2. 已拜访的链接(:visited)这个状况适用于用户现已点击过的链接。你可认为这些链接设置与未拜访链接不同的款式,以区别它们。
3. 鼠标悬停的链接(:hover)当用户将鼠标悬停在链接上时,这个状况收效。你可认为这个状况设置款式,例如改动色彩、增加布景色等,以增强用户体会。
4. 正在被点击的链接(:active)这个状况适用于用户点击链接的瞬间。你可认为这个状况设置款式,例如改动色彩、增加布景色等。
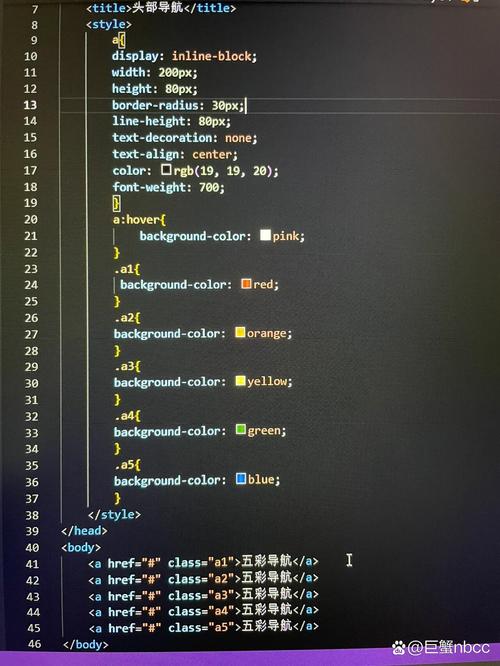
实例代码```cssa:link { color: blue; textdecoration: none;}
a:visited { color: purple;}
a:hover { color: red; backgroundcolor: yellow;}
a:active { color: green;}```
引进CSS文件的办法在HTML中引进CSS文件主要有四种办法:内联、嵌入、链接和导入。引荐运用链接办法,由于它能够削减重复代码,进步保护性。
链接款式的详细完成CSS链接款式的完成十分灵敏,你能够运用任何CSS特点来设置链接的款式。例如,你能够改动链接的色彩、字体、布景等。还能够经过组合多个CSS特点来创立杂乱的链接款式,如将链接显现为按钮等。
经过以上办法,你能够有效地为网页中的链接设置款式,提高用户体会和网页的视觉作用。
CSS网页美学的桥梁
在网页规划中,CSS链接(也称为锚点链接)是衔接不同页面或页面内不同部分的要害元素。它不仅为用户供给快捷的导航体会,还能增强网页的全体美学作用。本文将深入探讨CSS链接的原理、运用技巧以及怎么优化搜索引擎的可见性。
什么是CSS链接?

CSS链接,望文生义,是运用CSS款式来美化网页中的链接。它经过修正链接的字体、色彩、下划线等特点,使链接愈加契合网页的全体风格和用户视觉体会。
CSS链接的根本语法

CSS链接的根本语法如下:
```css
color: 0000EE; / 链接色彩 /

text-decoration: none; / 去除下划线 /
font-weight: bold; / 加粗字体 /

在上面的代码中,咱们设置了链接的色彩为蓝色,去除了下划线,并将字体设置为加粗。这样,链接看起来愈加漂亮,也更契合用户的阅览习气。
CSS链接的状况

CSS链接有四种状况,分别是:
1. 未拜访的链接(a:link):默许状况,即用户没有点击过的链接。

2. 已拜访的链接(a:visited):用户现已点击过的链接。

3. 鼠标悬停时的链接(a:hover):当鼠标悬停在链接上时,链接的款式会发生变化。
4. 点击时的链接(a:active):用户正在点击链接时,链接的款式会发生变化。

经过针对不同状况设置不同的款式,能够增强链接的交互性和用户体会。
CSS链接的优化技巧

1. 运用语义化的链接文本:保证链接文本具有描述性,便于搜索引擎了解链接的意图。

2. 防止运用纯数字或特别字符作为链接文本:这可能会下降链接的可读性和搜索引擎的辨认度。

3. 合理设置链接色彩:保证链接色彩与布景色构成鲜明对比,便于用户辨认。

4. 防止过度运用CSS伪类:过多的CSS伪类可能会影响网页的加载速度和搜索引擎的抓取作用。

CSS链接的实战事例

以下是一个简略的CSS链接实战事例,展现怎么美化网页中的导航栏:
```html
CSS链接实战事例

/ 设置导航栏款式 /

.navbar {
background-color: 333;
overflow: hidden;
}
/ 设置导航链接款式 /

.navbar a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/ 鼠标悬停时改动链接色彩 /

.navbar a:hover {
background-color: ddd;
color: black;
}
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发