css文字竖向摆放,css文字竖向摆放居中
时间:2025-01-11阅读数:5
在CSS中,要完成文字的竖向摆放,你能够运用以下几种办法:
1. 运用 `writingmode` 特点: `writingmode: verticallr;`:文字从上到下笔直摆放,从左到右。 `writingmode: verticalrl;`:文字从上到下笔直摆放,从右到左。
2. 运用 `transform` 特点: `transform: rotate;`:将文字旋转90度,使其笔直摆放。
3. 运用 `flex` 布局: `display: flex;` `flexdirection: column;`:将文字摆放成竖直方向。
下面是一个简略的示例,展现了怎么运用 `writingmode` 特点完成文字的竖向摆放:
```css.verticaltext { writingmode: verticallr;}```
```html 上下摆放的文字```
你能够依据自己的需求挑选适宜的办法来完成文字的竖向摆放。
CSS完成文字竖向摆放的具体攻略
在网页规划中,文字的排版办法多种多样,而竖向摆放的文字在一些特定的场景下显得尤为重要,如古籍展现、艺术作品介绍等。本文将具体介绍怎么运用CSS完成文字的竖向摆放,并供给多种办法以满意不同需求。
```html
在网页规划中,文字的排版办法多种多样,而竖向摆放的文字在一些特定的场景下显得尤为重要,如古籍展现、艺术作品介绍等。本文将具体介绍怎么运用CSS完成文字的竖向摆放,并供给多种办法以满意不同需求。
办法一:运用writing-mode特点

writing-mode特点是CSS3新增的一个特点,用于操控文本的书写方向和摆放办法。经过设置writing-mode的值,能够完成文字的竖向摆放。
办法二:运用transform特点

transform特点能够用来对元素进行旋转、缩放、平移等操作。经过将元素的transform特点设置为rotate(90deg),能够完成文字的竖向摆放。
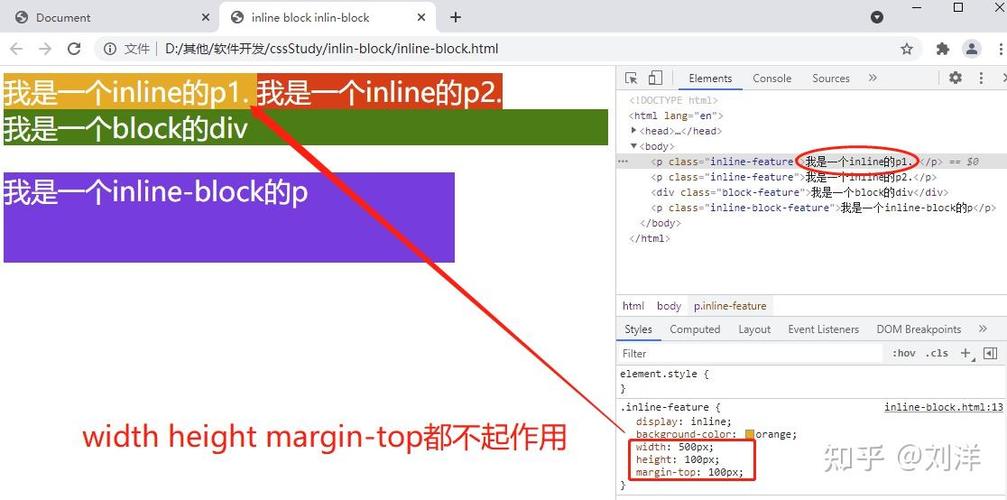
办法三:运用inline-block特点

inline-block特点能够将元素设置为行内块级元素,然后完成文字的竖向摆放。这种办法适用于简略的竖向摆放需求。
办法四:运用flex布局

flex布局是一种十分强壮的布局办法,能够轻松完成元素的水平缓笔直摆放。经过设置flex-direction特点为column,能够完成文字的竖向摆放。
办法一:运用writing-mode特点

1.1 根本语法

```css
writing-mode: lr-tb | tb-rl | rl-tb | rl | tb | lr;
1.2 示例代码
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发