html5拖拽,html5拖拽事情
时间:2025-01-11阅读数:5
HTML5拖拽功用答使用户在网页上拖动元素。以下是一个简略的HTML5拖拽示例,展现了怎么创立一个能够拖动的元素,并设置其拖拽行为:
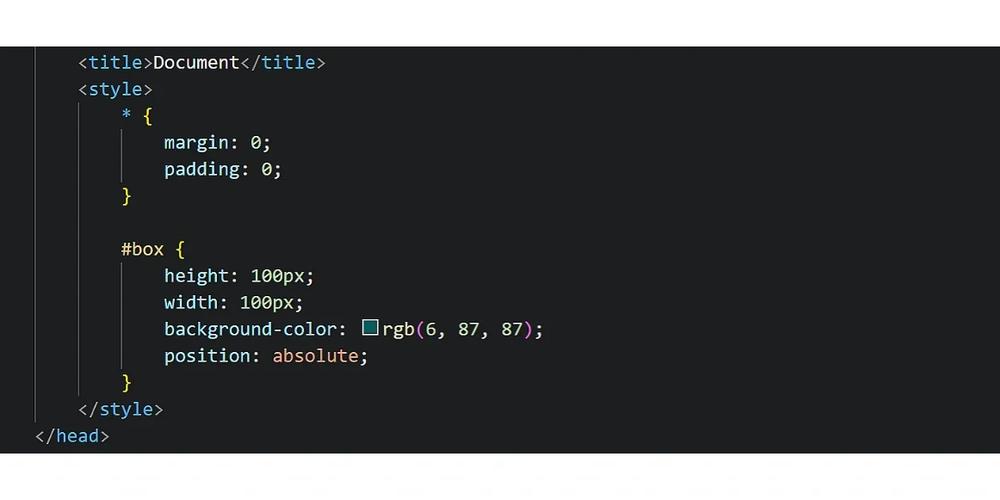
```html HTML5拖拽示例 draggable { width: 100px; height: 100px; backgroundcolor: red; position: absolute; cursor: move; }

var draggable = document.getElementById;
// 开端拖拽 draggable.addEventListener { e.dataTransfer.effectAllowed = 'move'; e.dataTransfer.setData; }qwe2;
// 拖拽过程中 draggable.addEventListener { // 能够在这里增加拖拽过程中的逻辑 }qwe2;
// 拖拽完毕 draggable.addEventListener { // 能够在这里增加拖拽完毕后的逻辑 }qwe2;
// 答应拖拽到其他元素上 var dropzones = document.querySelectorAll; dropzones.forEach { dropzone.addEventListener { e.preventDefault; e.dataTransfer.dropEffect = 'move'; }qwe2;
dropzone.addEventListener { e.preventDefault; var data = e.dataTransfer.getData; if { // 将拖拽元素移动到dropzone中 dropzone.appendChild; } }qwe2; }qwe2;
在这个示例中,咱们创立了一个赤色的`div`元素,并为其设置了拖拽行为。当用户拖拽这个元素时,它会触发`dragstart`、`drag`和`dragend`事情。咱们还能够创立一个或多个`dropzone`元素,答使用户将拖拽元素放置在这些区域中。
HTML5 拖拽功用:打造交互式网页体会
在当今的互联网年代,用户对网页的交互性要求越来越高。HTML5 拖拽功用作为一种直观、快捷的交互办法,已经成为现代网页规划的重要组成部分。本文将深入探讨 HTML5 拖拽功用,帮助您了解其原理、完成办法以及在实践项目中的使用。
什么是 HTML5 拖拽功用?

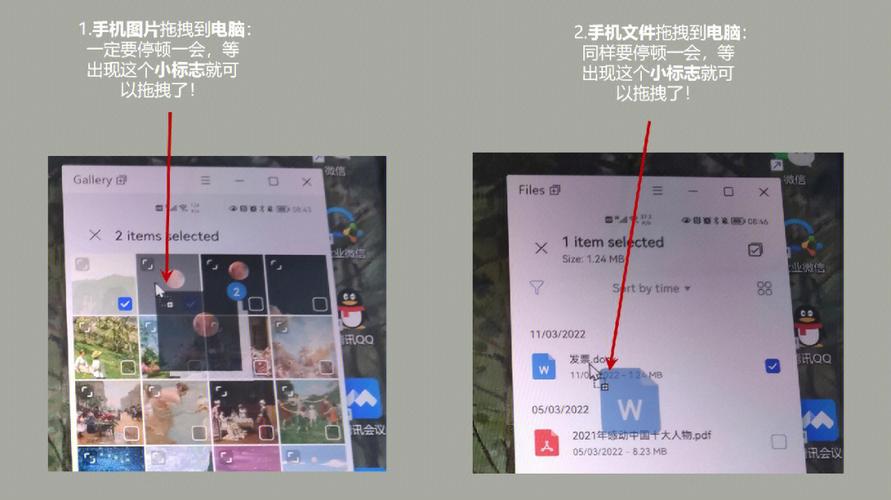
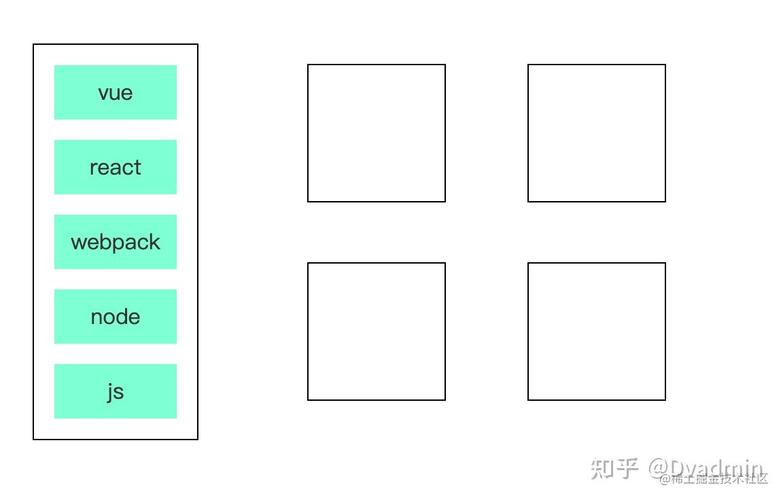
HTML5 拖拽功用答使用户经过鼠标或接触操作,将网页上的元素从一个方位拖动到另一个方位。这种交互办法在文件上传、列表排序、游戏操作等场景中得到了广泛使用。经过拖拽功用,用户能够愈加直观地与网页进行交互,提高用户体会。
HTML5 拖拽 API 简介

HTML5 拖拽功用依赖于一系列的 API,这些 API 包含:
- draggable 特点:用于设置元素是否可拖拽。

- dragstart 事情:当拖拽操作开端时触发。

- drag 事情:在拖拽过程中继续触发。
- dragend 事情:当拖拽操作完毕时触发。
- dragover 事情:当拖拽元素悬停在方针元素上方时触发。

- drop 事情:当拖拽元素被放置到方针元素上时触发。

完成 HTML5 拖拽功用的过程
要完成 HTML5 拖拽功用,您能够依照以下过程进行:
1. 设置可拖拽元素:经过设置元素的 draggable 特点为 true,使其成为可拖拽元素。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发