html水平线粗细
时间:2025-01-11阅读数:5
```htmlhr { borderwidth: 2px;}
水平线示例这是一个2像素宽的水平线。
在上面的示例中,`borderwidth` 特点被设置为 2 像素,这会使水平线显现为2像素宽。您能够根据需要调整这个值。
HTML水平线粗细详解

```html
二、运用CSS调整水平线粗细

1. `border-width`特点:该特点能够设置水平线的宽度,包含上、下、左、右四个方向的宽度。关于水平线,咱们一般只关注上和下的宽度。

```css
hr {
border-top-width: 2px; / 设置上边框宽度为2像素 /

border-bottom-width: 2px; / 设置下边框宽度为2像素 /

}
```
2. `line-height`特点:该特点能够设置行高,关于水平线来说,行高与水平线的粗细有直接关系。

```css
hr {
line-height: 2px; / 设置行高为2像素,与border-width保持一致 /

}
```
3. `height`特点:该特点能够设置水平线的高度,但一般不主张运用,由于它可能会影响水平线的布局。

```css
hr {
height: 2px; / 设置水平线高度为2像素 /
}
```
三、示例代码
以下是一个示例,展现了怎么运用CSS调整水平线的粗细:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
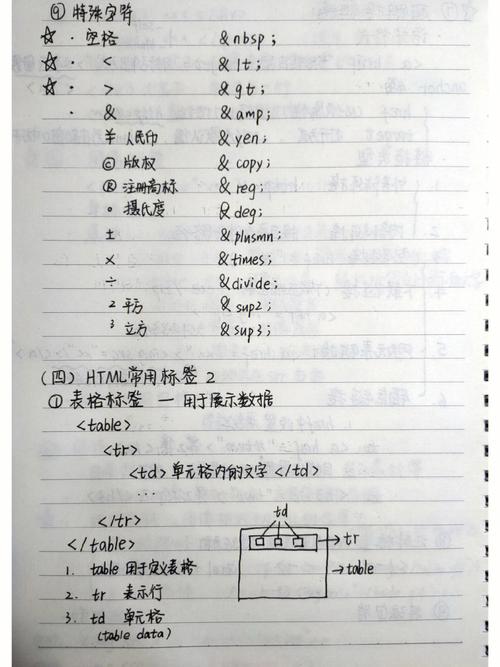
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发