html主页代码
时间:2025-01-11阅读数:7
创立一个根本的HTML主页代码相对简略。以下是一个简略的HTML页面代码示例,它包括了一个标题和一些根本的阶段文本:
```html 我的主页 欢迎来到我的网站 这是一个简略的HTML页面示例。

你能够在这里放置任何你想展现的内容。
这个代码创立了一个包括标题和两个阶段文本的简略网页。你能够依据自己的需求增加更多的HTML元素,如图片、链接、列表等。
HTML主页代码制造攻略
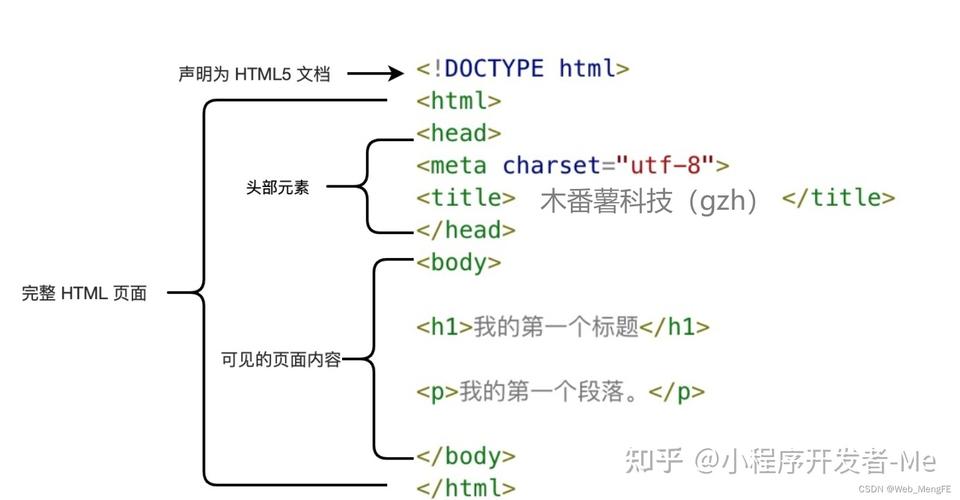
一、了解HTML主页的根本结构
HTML主页的根本结构一般包括以下几个部分:
1. :声明文档类型,告知浏览器运用哪种HTML版别进行解析。

2. :根元素,包括整个HTML文档的一切内容。

3. :头部元素,包括文档的元数据,如标题、字符集、链接样式表等。

4. :主体元素,包括网页的实践内容,如文本、图片、链接等。
二、编写契合搜索引擎规范的HTML代码

2.2 保证代码的整齐性

- 运用缩进和换行,使代码易于阅览。
- 合理运用注释,解说代码的功用。
2.3 优化页面加载速度
- 紧缩图片和CSS/JavaScript文件。
- 运用CDN(内容分发网络)加快资源加载。
- 削减HTTP恳求次数。
三、编写HTML主页代码实例

以下是一个简略的HTML主页代码实例,包括头部、主体和底部三个部分:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发