html5修改器,HTML5修改器概述
时间:2025-01-11阅读数:6
1. Adobe Dreamweaver 特色:功用强壮,支撑跨渠道和呼应式规划,供给可视化界面和代码修改功用。 官网:。
2. HBuilderX 特色:速度快,代码帮手强壮,支撑多种编程言语和浏览器兼容性。 官网:。
3. Visual Studio Code 特色:轻量级但功用强壮,支撑多种编程言语,丰厚的插件生态体系,适用于HTML、CSS和JavaScript等。 官网:。
4. Sublime Text 特色:轻量级代码修改器,支撑多种编程言语,插件丰厚,适宜快速修改。 官网:。
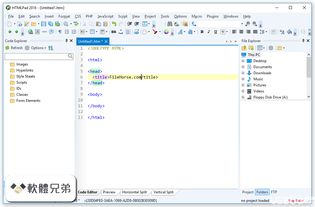
5. HTMLPad 2025 特色:智能交融HTML、CSS、JavaScript修改,内置AI帮手,支撑快速编码和多种修改器。 下载:。
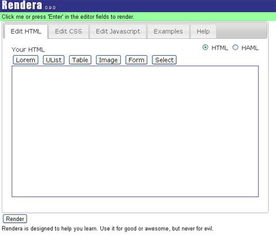
6. 在线HTML修改器 特色:在线修改HTML、CSS、JS代码,实时显现运转作用,便利测验和调试。 网站:。
7. Brackets 特色:专心于Web开发,供给实时预览和其他实用功用。 官网:。
8. Notepad 特色:轻量级文本和源代码修改器,功用强壮,适用于Windows用户。 官网:。
9. 在线HTML修改器 CE东西箱 特色:支撑代码高亮、智能查错、主动补全等功用,适宜在线修改和测验HTML代码。 网站:。
期望这些引荐能协助你找到适宜的HTML5修改器,进步开发功率。
HTML5修改器概述

HTML5修改器的功用特色

HTML5修改器具有以下功用特色:
支撑HTML5、CSS3、JavaScript等前端技能;
供给丰厚的代码提示和主动完结功用;
支撑实时预览,便利开发者检查页面作用;
支撑多种编程言语,如Java、Python、PHP等;
具有代码紧缩、格式化、调试等功用;
支撑插件扩展,满意个性化需求。
常用HTML5修改器引荐

1. Visual Studio Code
Visual Studio Code(简称VS Code)是一款由微软开发的免费、开源的代码修改器。它支撑多种编程言语,包含HTML5、CSS3、JavaScript等。VS Code具有强壮的代码提示、智能感知、代码片段等功用,一起还支撑多种插件扩展,满意不同开发者的需求。
2. Sublime Text
Sublime Text是一款轻量级的代码修改器,以其简练的界面和高效的功用而遭到广泛好评。它支撑多种编程言语,包含HTML5、CSS3、JavaScript等。Sublime Text具有丰厚的插件生态体系,开发者能够依据自己的需求进行扩展。
3. Atom
Atom是由GitHub开发的一款开源代码修改器。它支撑多种编程言语,包含HTML5、CSS3、JavaScript等。Atom具有强壮的插件体系,开发者能够自定义修改器界面、功用等。此外,Atom还支撑多人协作开发,便利团队协作。
4. Brackets
Brackets是一款由Adobe开发的免费、开源的代码修改器。它专心于前端开发,支撑HTML5、CSS3、JavaScript等。Brackets具有实时预览功用,便利开发者检查页面作用。此外,Brackets还支撑多种插件扩展,满意个性化需求。
5. Figma
Figma是一款依据浏览器的协作规划东西,它支撑HTML5、CSS3、JavaScript等。Figma能够创立网页原型和UI规划,便利开发者与规划师之间的交流。此外,Figma还支撑多人协作,进步团队作业功率。
HTML5修改器是HTML5开发的重要东西,选择一款适宜自己的修改器能够大大进步开发功率。本文为您介绍了几款常用的HTML5修改器,期望对您的开发作业有所协助。在实践选择时,您能够依据自己的需求、喜爱和团队协作状况来选择适宜的修改器。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发