html虚线分割线,```html 虚线分割线示例
时间:2025-01-11阅读数:6
要在HTML中创立虚线分割线,您可以运用``元素并设置其`style`特点。以下是一个简略的示例:
```html 虚线分割线示例

这是标题 这是阶段。
这是另一个阶段。
在这个示例中,``元素被用来创立一个水平线,其`style`特点设置为`border: 1px dashed 000;`,这意味着线的宽度为1像素,款式为虚线,色彩为黑色。您可以根据需要调整这些值来改动分割线的款式。
HTML虚线分割线:打造网页视觉美感的利器
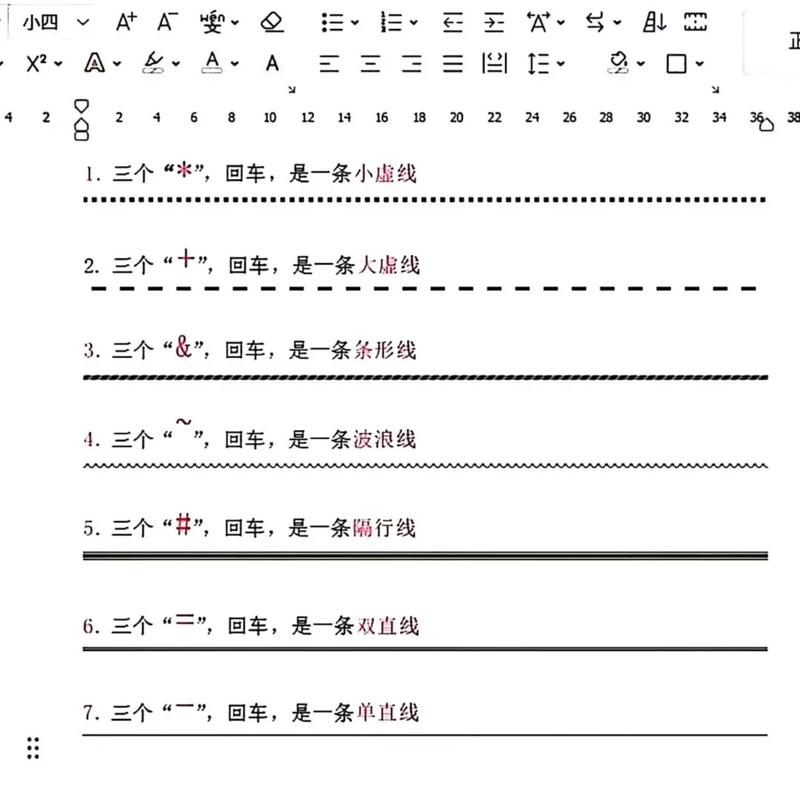
在网页规划中,分割线是一种常用的视觉元素,它可以有效地分隔内容,使页面布局愈加明晰、有序。而虚线分割线因其共同的视觉效果,常被用于着重某些内容或作为页面装修。本文将具体介绍HTML中怎么创立和运用虚线分割线,协助您提高网页规划的视觉效果。
一、HTML虚线分割线的基本概念

什么是HTML虚线分割线?

HTML虚线分割线是一种运用HTML和CSS技能完成的网页元素,它可以在网页中创立一条具有虚线款式的水平线。这种分割线不只可以分隔内容,还能添加页面的层次感和漂亮度。
HTML虚线分割线的效果

1. 分隔内容:将网页中的不同部分进行区分,使内容愈加明晰。

2. 着重要点:经过虚线分割线杰出显现某些重要内容。
3. 美化页面:为网页增加艺术感,提高全体视觉效果。
二、HTML虚线分割线的完成办法
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发