css单位
时间:2025-01-11阅读数:5
CSS(层叠款式表)单位用于指定元素的尺度、方位和其他特点。以下是CSS中常用的单位类型:
1. 长度单位: 像素(px):屏幕上的最小点,是Web规划中运用最广泛的单位。 点(pt):在印刷规划中常用的单位,1点等于1/72英寸。 英寸(in):等于2.54厘米。 厘米(cm):等于0.3937英寸。 毫米(mm):等于0.1厘米。 em:相对于当时字体巨细的单位。1em等于当时元素的字体巨细。 rem:相对于根元素(即html元素)的字体巨细的单位。1rem等于根元素的字体巨细。 百分比(%):相对于父元素的尺度。
2. 视点单位: 度(deg):视点单位,一个完好的圆等于360度。 弧度(rad):视点单位,一个完好的圆等于2π弧度。 梯度(grad):视点单位,一个完好的圆等于400梯度。 转(turn):视点单位,一个完好的圆等于1转。
3. 时刻单位: 秒(s):时刻单位。 毫秒(ms):时刻单位,1秒等于1000毫秒。
4. 频率单位: 赫兹(Hz):频率单位,每秒周期数。 千赫兹(kHz):频率单位,每秒1000周期数。
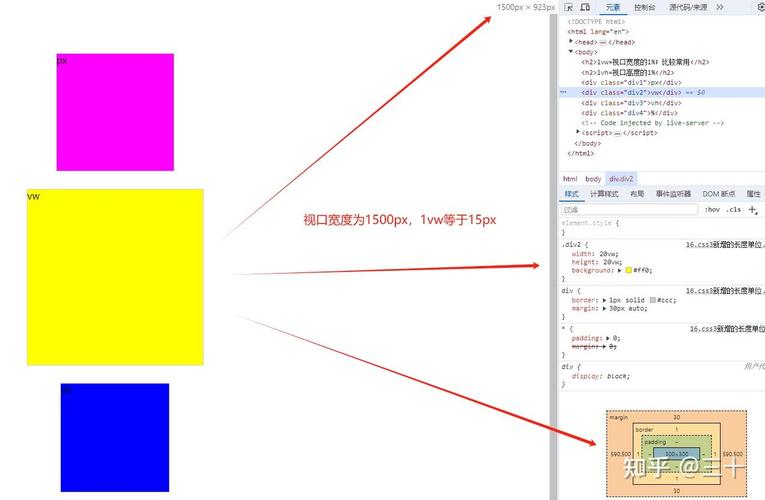
5. 其他单位: 线(line):相对于当时元素的字体巨细的单位,一般用于行高。 字符(ch):相对于当时元素的0宽度数字的宽度,一般用于设置文本宽度。 视口宽度(vw):相对于视口宽度的百分比。 视口高度(vh):相对于视口高度的百分比。 视口最小宽度(vmin):相对于视口宽度和高度中的最小值的百分比。 视口最大宽度(vmax):相对于视口宽度和高度中的最大值的百分比。
了解这些单位能够协助你更好地操控Web页面的布局和款式。
CSS单位:全面解析与实战运用
在网页规划和开发中,CSS单位是不可或缺的一部分。它们决议了元素的巨细、距离、字体巨细等视觉出现,一起也影响着网页的呼应式布局与跨设备兼容性。本文将全面解析CSS中的各类单位,并经过实例演示,协助您更好地了解和运用这些单位。
```html
标题

文本内容
一、CSS单位概述

CSS单位用于指定长度、巨细和方位等特点的值。它们能够分为两大类:肯定单位和相对单位。
1. 肯定单位

肯定单位是固定的长度,不会依据屏幕或页面的尺度改动。常见的肯定单位包含:
- 像素(px):显示器上的一个点,是屏幕分辨率的单位。
- 点(pt):首要用于打印文档,1pt等于1/72英寸。

- 厘米(cm):依据物理国际的肯定长度单位,便于在需要与实践物品尺度匹配的规划中运用。

- 毫米(mm):厘米的十分之一,适用于更精密的尺度调整。

2. 相对单位

相对单位是相对于其他尺度的单位,它们的值会依据上下文环境改变。常见的相对单位包含:
- em:相对于当时元素的字体尺度巨细。

- rem:相对于根元素(html元素)的字体尺度巨细。

- ex:相对于当时字体的x-height(小写字母的均匀高度)。

- vw(视口宽度单位):相对于视口宽度的百分比。

- vh(视口高度单位):相对于视口高度的百分比。
- vmin:相对于视口的较小维度(宽度或高度)的百分比。
- vmax:相对于视口的较大维度(宽度或高度)的百分比。

二、CSS单位实战运用

1. 像素单位(px)

```css
font-size: 16px; / 字体巨细为16像素 /
margin: 20px; / 外边距为20像素 /

2. em单位

```css
font-size: 1.2em; / 字体巨细为当时元素字体巨细的1.2倍 /

3. rem单位

```css
html {
font-size: 16px; / 根元素字体巨细为16像素 /

font-size: 1rem; / 字体巨细为根元素字体巨细的1倍 /

4. vw和vh单位
```css
.container {
width: 50vw; / 容器宽度为视口宽度的50% /
height: 50vh; / 容器高度为视口高度的50% /
5. vmin和vmax单位
```css
.container {
width: 75vmin; / 容器宽度为视口较小维度的75% /
height: 75vmax; / 容器高度为视口较大维度的75% /
CSS单位在网页规划和开发中扮演着重要人物。经过合理挑选和运用这些单位,咱们能够创建出习惯不同屏幕尺度和设备的网站。本文全面解析了CSS中的各类单位,并经过实例演示了它们的实践运用。期望这些内容能协助您更好地把握CSS单位,提高您的网页规划和开发技术。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发