html字体特效
时间:2025-01-11阅读数:6
HTML字体特效:打造共同视觉体会
在网页规划中,字体特效是提高页面视觉作用的重要手法之一。经过奇妙运用HTML和CSS技能,咱们可认为网页中的字体增加各种特效,然后招引访客的注意力,提高用户体会。本文将具体介绍HTML字体特效的制作方法,帮助您打造共同的视觉体会。
一、HTML字体特效概述

1. 文字暗影:经过CSS的`text-shadow`特点,可认为文字增加暗影作用,使文字立体感更强。
2. 文字旋转:运用CSS的`transform`特点,能够旋转文字,完成动态作用。
3. 文字变形:经过`transform`特点中的`skew`和`scale`函数,能够改动文字的歪斜度和缩放份额。

4. 文字描边:运用`text-stroke`特点,可认为文字增加描边作用,使文字愈加夺目。

5. 文字突变:经过`background-clip`和`background-image`特点,可认为文字增加突变作用。

二、文字暗影特效

文字暗影是HTML字体特效中最常见的一种。以下是一个简略的文字暗影示例:
```css
.example-class {
text-shadow: 2px 2px 4px 000;
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`text-shadow`特点中的`2px 2px 4px 000`表明暗影在水平方向上偏移2像素,笔直方向上偏移2像素,含糊半径为4像素,色彩为黑色。
三、文字旋转特效

文字旋转能够经过`transform`特点中的`rotate`函数完成。以下是一个简略的文字旋转示例:
```css
.example-class {
transform: rotate(30deg);
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`rotate(30deg)`表明将文字旋转30度。
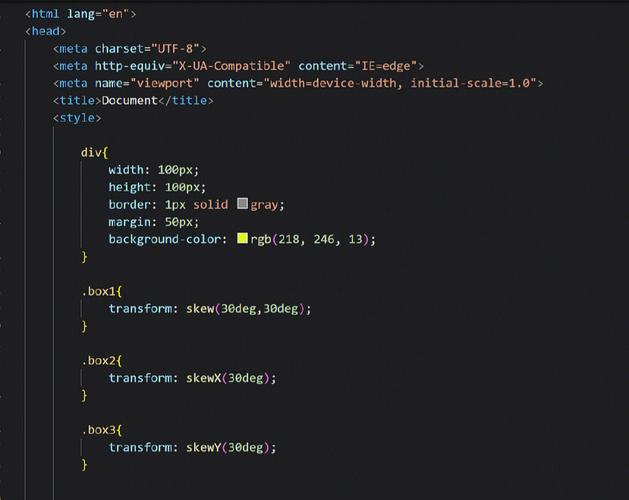
四、文字变形特效
文字变形能够经过`transform`特点中的`skew`和`scale`函数完成。以下是一个简略的文字变形示例:
```css
.example-class {
transform: skew(20deg, 20deg) scale(1.2);
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`skew(20deg, 20deg)`表明将文字在水平缓笔直方向上别离歪斜20度,`scale(1.2)`表明将文字扩大1.2倍。
五、文字描边特效
文字描边能够经过`text-stroke`特点完成。以下是一个简略的文字描边示例:
```css
.example-class {
text-stroke: 2px 000;
-webkit-text-stroke: 2px 000;
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`text-stroke`特点表明描边的宽度,色彩为黑色。`-webkit-text-stroke`特点是为了兼容旧版浏览器。
六、文字突变特效
文字突变能够经过`background-clip`和`background-image`特点完成。以下是一个简略的文字突变示例:
```css
.example-class {
background-clip: text;
-webkit-background-clip: text;
color: transparent;
background-image: linear-gradient(to right, red, blue);
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`background-clip: text`表明布景图画仅应用于文字部分,`color: transparent`表明文字色彩为通明,`background-image: linear-gradient(to right, red, blue)`表明布景图画为从左到右的赤色到蓝色的突变。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发