css字体色彩怎样设置, 根本语法
时间:2025-01-11阅读数:5
在CSS中,你能够运用 `color` 特点来设置字体色彩。`color` 特点能够承受以下几种类型的值:
1. 预界说的色彩称号:例如,`red`, `blue`, `green` 等。2. 十六进制色彩代码:例如,`ff0000` 表明赤色,`00ff00` 表明绿色,`0000ff` 表明蓝色等。3. RGB值:例如,`rgb` 表明赤色,`rgb` 表明绿色,`rgb` 表明蓝色等。4. RGBA值:与RGB相似,但增加了通明度(alpha)值。例如,`rgba` 表明半通明的赤色。5. HSL值:表明色相、饱和度和亮度。例如,`hsl` 表明绿色。6. HSLA值:与HSL相似,但增加了通明度(alpha)值。例如,`hsla` 表明半通明的绿色。
下面是一些示例:
```cssp { color: red; / 预界说的色彩称号 /}
p { color: ff0000; / 十六进制色彩代码 /}
p { color: rgb; / RGB值 /}
p { color: rgba; / RGBA值 /}
p { color: hsl; / HSL值 /}
p { color: hsla; / HSLA值 /}```
你能够依据需要挑选适宜的色彩类型来设置字体色彩。
CSS字体色彩设置详解
在网页规划中,字体色彩是影响视觉作用的重要因素之一。经过合理设置字体色彩,能够使网页内容愈加夺目、易于阅览,一起也能提高全体的漂亮度。本文将详细介绍如安在CSS中设置字体色彩,包含根本语法、常用特点以及一些高档技巧。
根本语法

CSS中设置字体色彩的根本语法如下:
```css
挑选器 {
color: 色彩值;
其间,`挑选器`用于指定要修正的元素,`色彩值`则是详细的色彩代码。
色彩值

色彩名

CSS界说了16种根本色彩名,如`red`、`green`、`blue`、`yellow`等。运用色彩名设置字体色彩十分直观,例如:
```css
color: red;
十六进制色彩值

十六进制色彩值由6位十六进制数字组成,前两位表明赤色,中心两位表明绿色,最终两位表明蓝色。例如:
```css
color: FF0000; / 赤色 /

RGB色彩值

RGB色彩值由三个介于0到255之间的十进制数字组成,别离代表赤色、绿色和蓝色。例如:
```css
color: rgb(255, 0, 0); / 赤色 /

RGBA色彩值
RGBA色彩值与RGB相似,但多了一个`a`值,用于表明色彩的通明度。`a`值的规模是0到1,其间0表明彻底通明,1表明彻底不通明。例如:
```css
color: rgba(255, 0, 0, 0.5); / 半通明的赤色 /

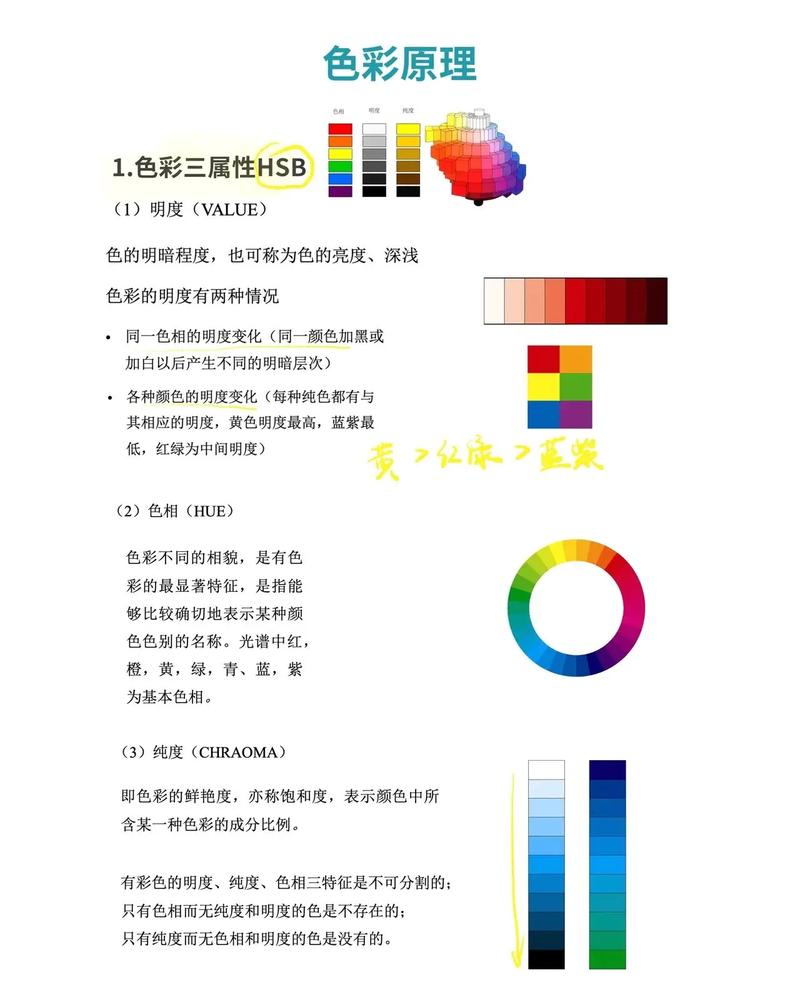
HSL色彩值

HSL色彩值由三个值组成:色彩(Hue)、饱和度(Saturation)和亮度(Lightness)。HSL色彩值愈加直观,便于调整色彩。例如:
```css
color: hsl(0, 100%, 50%); / 赤色 /
色彩函数

CSS还供给了一些色彩函数,如`hsl()`、`hsla()`、`rgb()`和`rgba()`,能够更方便地设置色彩。例如:
```css
color: hsl(0, 100%, 50%); / 赤色 /

常用特点

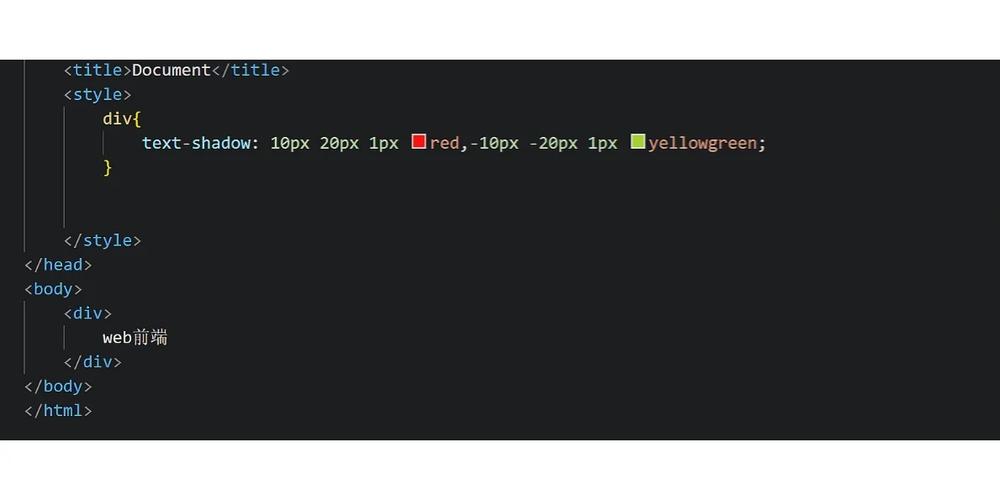
text-shadow

`text-shadow`特点能够为文本增加暗影作用,使文本愈加立体。例如:
```css
color: FF0000;
text-shadow: 2px 2px 2px 000000;
color
`color`特点用于设置文本色彩,是设置字体色彩的首要特点。例如:
```css
color: FF0000; / 赤色 /

text-decoration

`text-decoration`特点用于设置文本的装修作用,如下划线、删去线等。例如:
```css
color: FF0000;
text-decoration: underline; / 增加下划线 /

高档技巧
色彩突变
CSS3引入了`linear-gradient()`和`radial-gradient()`函数,能够设置色彩突变作用。例如:
```css
background: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
color: transparent;
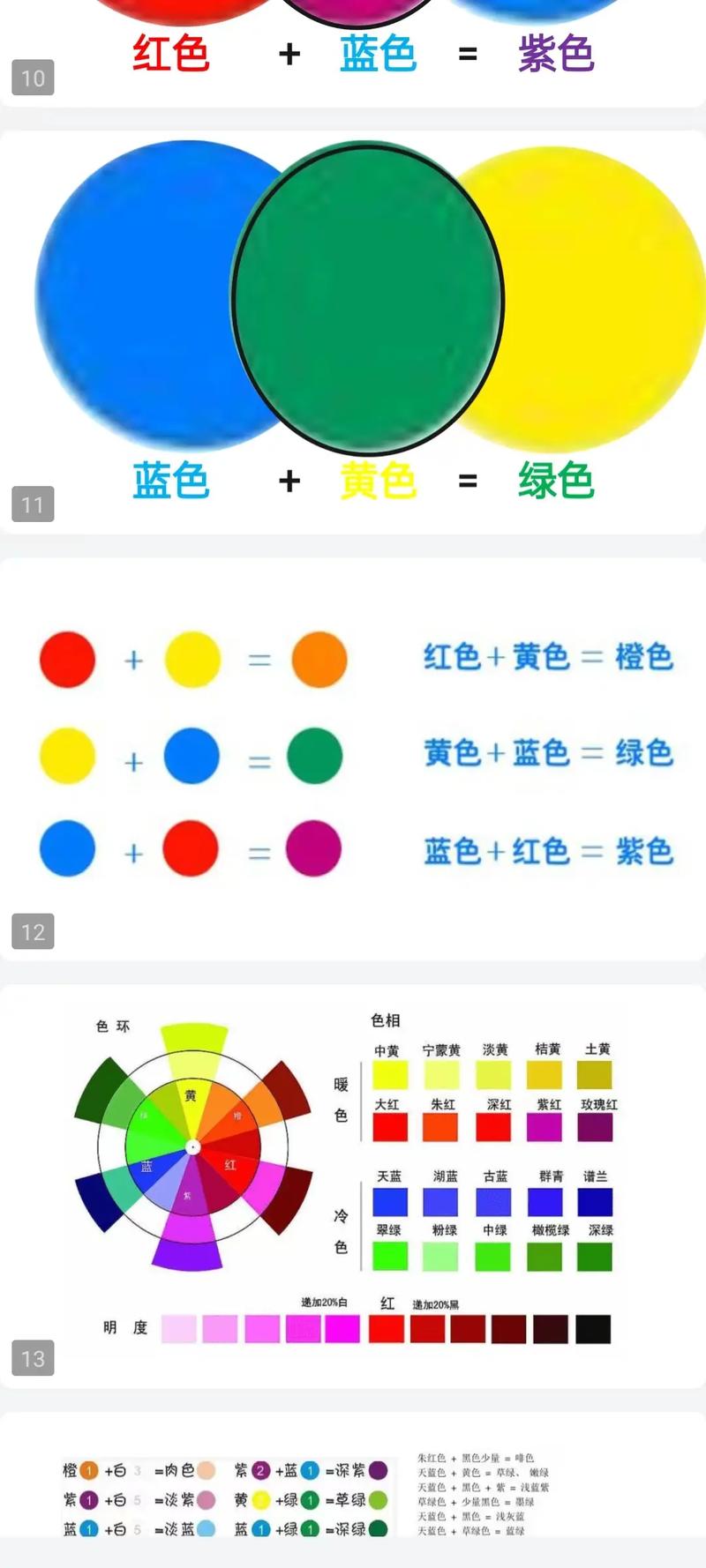
色彩混合
CSS3还供给了`mix()`函数,能够混合两种色彩。例如:
```css
color: mix(red, yellow);
经过本文的介绍,信任我们对CSS字体色彩的设置有了更深化的了解。在实践使用中,能够依据需求挑选适宜的色彩值和特点,为网页内容增加丰厚的视觉作用。期望本文能对您的网页规划作业有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发