css提示框,```htmlCSS Tooltip Example.tooltip { position: relative; display: inlineblock;}
时间:2025-01-11阅读数:5
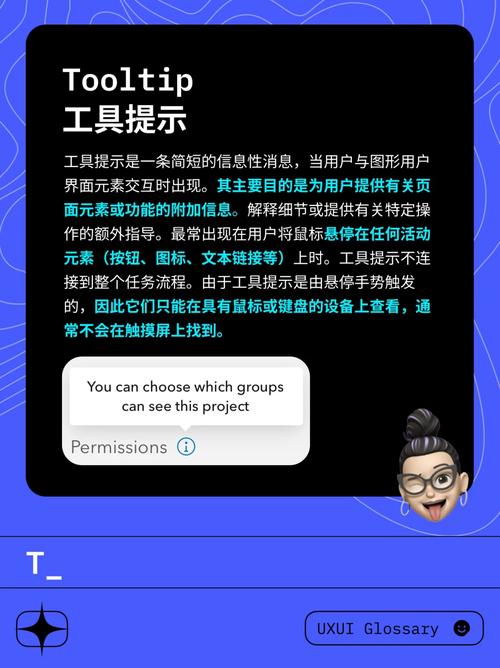
CSS提示框(一般称为东西提示或提示)是一种用于供给额定信息的小窗口,当用户将鼠标悬停在某个元素上时,它会显现出来。这种提示框一般用于供给关于元素的功用、运用办法或意义的简略阐明。
创立CSS提示框的根本过程如下:
1. HTML结构:首要,你需求一个HTML元从来触发提示框的显现。这个元素可所以任何HTML元素,例如链接(``)、按钮(``)或任何其他容器元素。
2. CSS款式:运用CSS来界说提示框的款式,包含其方位、巨细、色彩、字体等。你还需求界说触发元素和提示框之间的方位联系。
3. 显现和躲藏:运用CSS的`:hover`伪类来操控提示框的显现和躲藏。当用户将鼠标悬停在触发元素上时,提示框会显现;当鼠标移开时,提示框会躲藏。
以下是一个简略的CSS提示框示例:
```htmlCSS Tooltip Example.tooltip { position: relative; display: inlineblock;}

.tooltip .tooltiptext { visibility: hidden; width: 120px; backgroundcolor: black; color: fff; textalign: center; borderradius: 6px; padding: 5px 0; position: absolute; zindex: 1; bottom: 150%; left: 50%; marginleft: 60px; opacity: 0; transition: opacity 0.5s;}
.tooltip .tooltiptext::after { content: ; position: absolute; top: 100%; left: 50%; marginleft: 5px; borderwidth: 5px; borderstyle: solid; bordercolor: black transparent transparent transparent;}
.tooltip:hover .tooltiptext { visibility: visible; opacity: 1;}
Hover over me Tooltip text
在这个示例中,`.tooltip` 类界说了触发元素的根本款式,而 `.tooltiptext` 类界说了提示框的款式。`:hover` 伪类用于操控提示框的显现和躲藏。当用户将鼠标悬停在触发元素上时,提示框会显现,并逐步变得不通明。当鼠标移开时,提示框会逐步变得通明,并终究消失。
你能够依据自己的需求调整提示框的款式和方位,以满意你的规划要求。
CSS提示框:进步用户体会的交互元素
在网页规划中,CSS提示框(Tooltip)是一种常见的交互元素,它能够在用户将鼠标悬停在某个元素上时显现额定的信息。这不仅能够供给额定的上下文或阐明,还能进步用户体会。本文将深入探讨CSS提示框的完成办法、款式规划以及怎么优化其功能。
什么是CSS提示框?

CSS提示框,也称为东西提示(Tooltip),是一种在用户交互时显现的文本信息。它一般出现在鼠标悬停在一个元素上时,供给关于该元素的额定信息。CSS提示框的规划应简练、直观,而且能够增强用户的阅览体会。
CSS提示框的完成办法

CSS提示框能够经过多种办法完成,包含纯CSS、JavaScript以及结合两者。以下是几种常见的完成办法:
1. 纯CSS完成
纯CSS完成提示框是最简略的办法,它使用了CSS的伪元素和`:hover`选择器。这种办法不需求JavaScript,代码简练,呼应敏捷。
```css
.tooltip {
position: relative;
display: inline-block;
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
margin-left: -60px;
opacity: 0;
transition: opacity 0.3s;
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
2. JavaScript完成

JavaScript办法供给了更高的灵活性和动态内容支撑。经过JavaScript,能够操控提示框的显现、躲藏以及内容更新等。
```javascript
const tooltips = document.querySelectorAll('.tooltip');
tooltips.forEach(tooltip => {
tooltip.addEventListener('mouseover', function() {
tooltip.querySelector('.tooltiptext').style.visibility = 'visible';
});
tooltip.addEventListener('mouseout', function() {
tooltip.querySelector('.tooltiptext').style.visibility = 'hidden';
});
3. 结合CSS和JavaScript完成

结合CSS和JavaScript能够完成更杂乱的提示框作用,如动画、推迟显现等。
```javascript
const tooltips = document.querySelectorAll('.tooltip');
tooltips.forEach(tooltip => {
tooltip.addEventListener('mouseover', function() {
tooltip.querySelector('.tooltiptext').style.visibility = 'visible';
tooltip.querySelector('.tooltiptext').style.opacity = 1;
});
tooltip.addEventListener('mouseout', function() {
tooltip.querySelector('.tooltiptext').style.opacity = 0;
setTimeout(() => {
tooltip.querySelector('.tooltiptext').style.visibility = 'hidden';
}, 300);
});
CSS提示框的款式规划

1. 方位和尺度
提示框的方位和尺度应依据内容进行调整。一般,提示框应坐落触发元素的下方或右侧,并坚持恰当的尺度,以便用户能够轻松阅览。
2. 布景和色彩

布景和色彩应与网站的全体色调相和谐。一般,提示框的布景色为深色,文字色彩为淡色,以便在布景上杰出显现。
3. 边框和圆角

边框和圆角能够增加提示框的漂亮度。依据需求,能够为提示框增加边框和圆角款式。
优化CSS提示框的功能

1. 运用CSS选择器优化

运用高效的选择器能够削减阅览器的烘托时刻。防止运用过于杂乱的选择器,如深层次的嵌套选择器。
2. 削减重绘和重排

重绘和重排是影响网页功能的重要因素。尽量削减不必要的DOM操作,以削减重绘和重排的次数。
3. 运用CSS硬件加速
使用CSS硬件加速能够进步网页的烘托速度。经过将提示框的`transform`特点设置为`translateZ(0)`,能够启用硬件
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发