暗影css,边框暗影css
时间:2025-01-11阅读数:7
暗影CSS(CSS Shadow)是一种用于在网页元素上增加暗影作用的技能。它能够协助元素看起来愈加立体和杰出,然后增强视觉作用。在CSS中,能够运用以下几种暗影作用:
1. 文本暗影(textshadow):用于在文本上增加暗影作用。2. 盒子暗影(boxshadow):用于在盒子(如div、p等)上增加暗影作用。3. 投影暗影(dropshadow):用于在元素上增加投影作用。
1. 文本暗影(textshadow):
```csstextshadow: 水平偏移 笔直偏移 含糊半径 色彩;```
示例:
```cssp { textshadow: 2px 2px 5px rgba;}```
2. 盒子暗影(boxshadow):
```cssboxshadow: 水平偏移 笔直偏移 含糊半径 暗影巨细 色彩;```
示例:
```cssdiv { boxshadow: 5px 5px 10px 5px rgba;}```
3. 投影暗影(dropshadow):
```cssfilter: dropshadow;```
示例:
```cssimg { filter: dropshadowqwe2;}```
这些暗影作用能够依据需要调整水平偏移、笔直偏移、含糊半径、暗影巨细和色彩等参数,以完成不同的视觉作用。在实践运用中,能够依据具体需求挑选适宜的暗影作用,并调整相关参数以到达最佳作用。
CSS暗影作用:打造立体视觉体会
在网页规划中,暗影作用是进步页面层次感和立体感的重要手法。经过CSS的`box-shadow`和`text-shadow`特点,咱们能够为元素和文本增加丰厚的暗影作用,然后增强网页的视觉作用。本文将具体介绍CSS暗影的根本用法、进阶技巧以及功能优化主张。
一、box-shadow根本语法与示例

`box-shadow`特点用于为元素增加暗影,其根本语法如下:
```css
box-shadow: h-offset v-offset blur spread color inset;
其间,参数解说如下:
- `h-offset`:暗影的水平偏移,正值向右偏移,负值向左偏移。
- `v-offset`:暗影的笔直偏移,正值向下偏移,负值向上偏移。
- `blur`:暗影的含糊程度,值越大,暗影越含糊。
- `spread`:暗影的扩展程度,正值暗影扩展,负值暗影缩小。
- `color`:暗影的色彩。
- `inset`:假如加上`inset`,暗影将变为内暗影,默以为外暗影。
示例 1:根本的外暗影
```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: 10px 10px 5px ccc;
示例 2:内暗影

```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: inset 10px 10px 5px ccc;
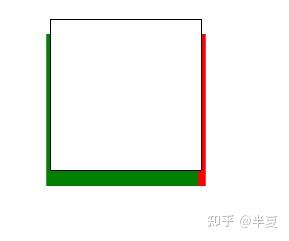
二、完成多个暗影作用

在实践运用中,咱们或许需要为元素增加多个暗影作用,以完成愈加丰厚的视觉作用。下面是一个示例:
```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: 10px 10px 5px ccc, -10px -10px 5px 999;

在这个示例中,咱们为元素增加了两个暗影作用,别离坐落元素右侧和左边。
三、进阶运用:突变暗影

CSS3供给了`box-shadow`特点的`inset`和`color`特点,能够创立突变暗影作用。下面是一个示例:
```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: inset 0 0 10px 0px rgba(0, 0, 0, 0.5);
在这个示例中,咱们为元素增加了一个内暗影作用,暗影色彩为黑色,而且具有突变作用。
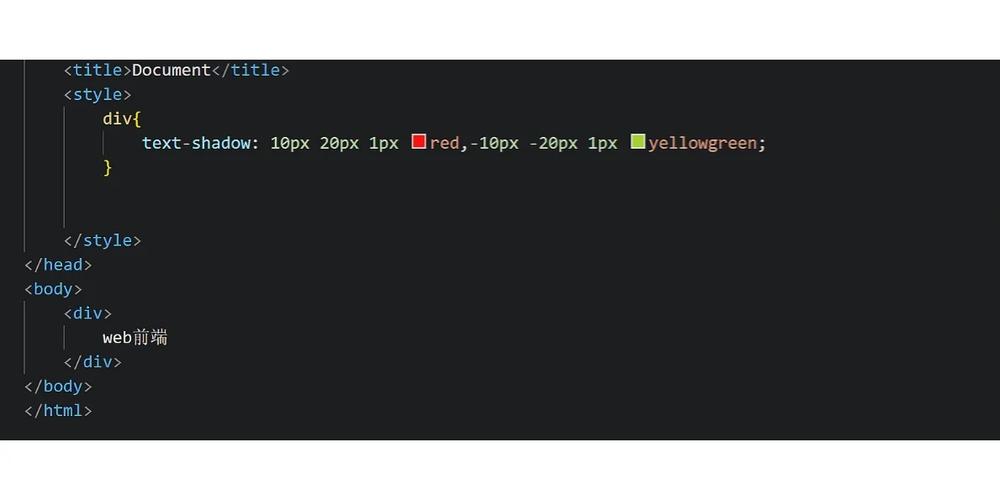
四、运用text-shadow为文本增加暗影

`text-shadow`特点用于为文本增加暗影作用,其语法与`box-shadow`相似。下面是一个示例:
```css
font-size: 24px;
color: 333;
text-shadow: 2px 2px 2px ccc;
在这个示例中,咱们为阶段文本增加了一个暗影作用,暗影色彩为灰色。
五、暗影与布景结合的运用

暗影作用能够与布景结合,完成愈加丰厚的视觉作用。以下是一个示例:
```css
button {
width: 100px;
height: 40px;
background-color: f0f0f0;
border: none;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
transition: all 0.3s ease;
button:hover {
background-color: ccc;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.3);
在这个示例中,咱们为按钮增加了暗影作用,并在鼠标悬停时增强了暗影作用。
六、功能优化主张

1. 尽量削减暗影的含糊程度和扩展程度,以下降烘托担负。
2. 防止在要害烘托途径中运用暗影作用,如动画或过渡。
3. 运用CSS预处理器(如Sass、Less)进行暗影作用的封装,进步代码可维护性。
CSS暗影作用是网页规划中不可或缺的元素,经过合理运用暗影作用,能够进步网页的视觉作用和用户体会。本文介绍了CSS暗影的根本用法、进阶技巧以及
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发