html横向导航栏,html横向导航栏代码
时间:2025-01-11阅读数:7
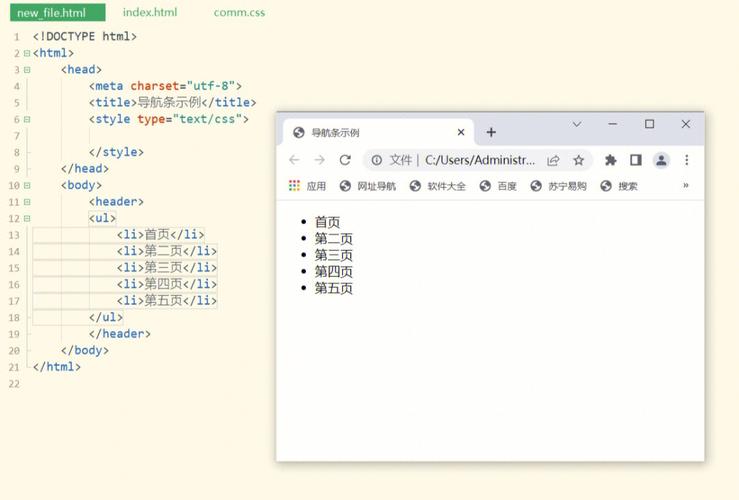
创立一个HTML横向导航栏的根本过程如下:
1. 运用``元素创立导航栏。2. 运用``元素创立无序列表,表明导航项。3. 运用``元素为每个导航项创立列表项。4. 运用``元素为每个导航项创立链接。
以下是一个简略的HTML横向导航栏的示例代码:
```htmlHorizontal Navigation Bar / 款式代码,用于美化导航栏 / nav { backgroundcolor: 333; / 导航栏布景色彩 / overflow: hidden; / 铲除起浮 / } nav a { float: left; / 使导航项水平摆放 / display: block; / 使导航项成为块级元素 / color: white; / 导航项文字色彩 / textalign: center; / 文字居中 / padding: 14px 16px; / 内边距 / textdecoration: none; / 去除下划线 / } nav a:hover { backgroundcolor: ddd; / 鼠标悬停时导航项布景色彩 / color: black; / 鼠标悬停时导航项文字色彩 / }

Home News Contact About
在上面的代码中,咱们创立了一个包括四个导航项的横向导航栏。每个导航项都链接到一个不同的页面或部分。款式代码用于美化导航栏,使其看起来更专业。您可以依据自己的需求修正款式代码,例如更改布景色彩、文字色彩、字体大小等。
HTML横向导航栏制造攻略:打造漂亮有用的网站导航

在网站规划中,导航栏是用户与网站内容交互的重要桥梁。一个规划合理、漂亮有用的横向导航栏可以提高用户体会,增强网站的视觉效果。本文将具体介绍HTML横向导航栏的制造方法,帮助您打造出既漂亮又有用的网站导航。
一、了解横向导航栏的根本结构

横向导航栏一般由以下几部分组成:
导航菜单:包括网站的首要分类或页面链接。
Logo:网站的标志,一般坐落导航栏的左边。
查找框:便利用户快速查找内容。
其他功用按钮:如用户登录、购物车等。
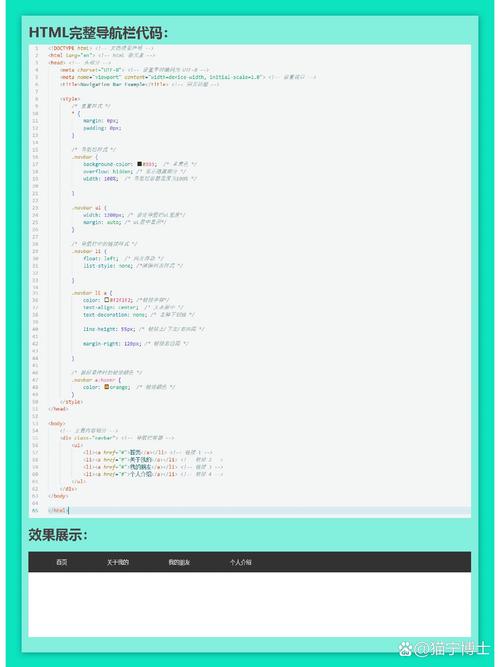
二、HTML横向导航栏的根本代码

以下是一个简略的HTML横向导航栏代码示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发