html5色彩代码, HTML5色彩代码类型
时间:2024-12-20阅读数:15
HTML5色彩代码是经过十六进制数值来表明的,通常以 `` 符号最初,后边跟着6个十六进制数字,每两个数字别离代表红、绿、蓝三原色的亮度。例如,`FF0000` 表明赤色,`00FF00` 表明绿色,`0000FF` 表明蓝色,`FFFFFF` 表明白色,`000000` 表明黑色。
以下是HTML5色彩代码的一些常用示例:
1. 赤色:`FF0000`2. 绿色:`00FF00`3. 蓝色:`0000FF`4. 黄色:`FFFF00`5. 紫色:`800080`6. 橙色:`FFA500`7. 灰色:`808080`8. 白色:`FFFFFF`9. 黑色:`000000`10. 粉色:`FFC0CB`
您可以运用这些色彩代码在HTML5中设置元素的背景色、文本色彩、边框色彩等。例如,要设置一个元素的背景色为赤色,可以在CSS中运用以下代码:
```css.element { backgroundcolor: FF0000;}```
请注意,HTML5色彩代码与CSS色彩代码是相同的,由于CSS是用于描绘HTML元素的款式。
HTML5色彩代码详解
在网页规划中,色彩是传达视觉信息和增强用户体会的要害元素。HTML5供给了丰厚的色彩代码和特点,使得开发者可以轻松地为网页元素设置色彩。本文将具体介绍HTML5中的色彩代码及其使用,帮助您更好地把握网页色彩设置技巧。
HTML5色彩代码类型

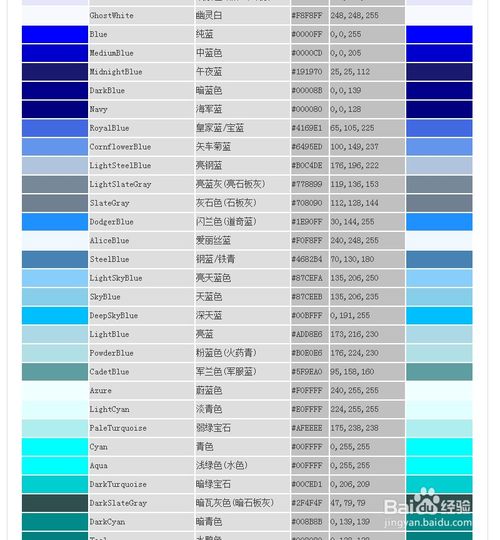
1. 色彩称号

```html
色彩称号:red,十六进制代码:FF0000
色彩称号:blue,十六进制代码:0000FF
色彩称号:green,十六进制代码:008000
2. 十六进制色彩代码

十六进制色彩代码是一种更为准确的色彩表明办法,由六个十六进制数字组成,别离代表赤色、绿色和蓝色通道的值。例如,`FF0000`表明赤色,`00FF00`表明绿色,`0000FF`表明蓝色。
```html
十六进制色彩代码:FF0000(赤色)
十六进制色彩代码:00FF00(绿色)
十六进制色彩代码:0000FF(蓝色)
3. RGB色彩代码
RGB色彩代码是一种根据红、绿、蓝三原色混合的表明办法,每个色彩通道的值范围在0到255之间。例如,`rgb(255, 0, 0)`表明赤色,`rgb(0, 255, 0)`表明绿色,`rgb(0, 0, 255)`表明蓝色。
```html
RGB色彩代码:rgb(255, 0, 0)(赤色)
RGB色彩代码:rgb(0, 255, 0)(绿色)
RGB色彩代码:rgb(0, 0, 255)(蓝色)
4. RGBA色彩代码
RGBA色彩代码与RGB色彩代码相似,但增加了通明度通道。通明度通道的值范围在0到1之间,0表明彻底通明,1表明彻底不通明。例如,`rgba(255, 0, 0, 0.5)`表明半通明的赤色。
```html
RGBA色彩代码:rgba(255, 0, 0, 0.5)(半通明赤色)
HTML5色彩代码使用
1. 设置文本色彩
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发