学vue之前要学什么
时间:2025-01-11阅读数:9
在开端学习 Vue.js 之前,主张先把握以下根底常识:
1. HTML 和 CSS:了解根本的网页结构和款式规划是有必要的,由于 Vue.js 首要用于构建用户界面。2. JavaScript:Vue.js 是依据 JavaScript 的结构,因而你需要对 JavaScript 有必定的了解,包含变量、函数、数组、目标等根本概念,以及 ES6 的新特性,如箭头函数、模板字符串、解构赋值等。3. 根本的编程概念:了解条件句子、循环、函数等根本的编程概念,有助于更好地了解 Vue.js 的呼应式原理和组件化开发。4. 版别操控东西:了解 Git 等版别操控东西,以便在团队协作中更好地办理代码版别和协作开发。
此外,假如你现已了解其他前端结构或库,如 React 或 Angular,那么学习 Vue.js 会愈加简单,由于它们有许多相似之处。
学Vue之前要学什么?——Vue入门前的常识储藏
一、JavaScript根底常识

1. ES6语法标准

- let和const:块级变量和块级常量的声明,有助于进步代码的可维护性。

- 模板字符串:运用反引号(`` ` ``)创立模板字符串,支撑变量插值和多行字符串。

- ES6模块化:经过`import`和`export`关键字完成模块化编程,进步代码的复用性。

2. 包办理器

- npm:Node.js的包办理器,用于办理项目中的依靠包。
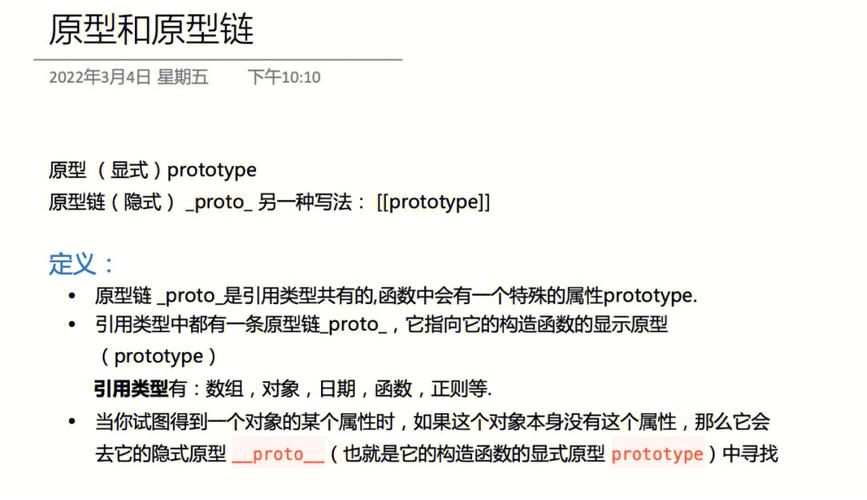
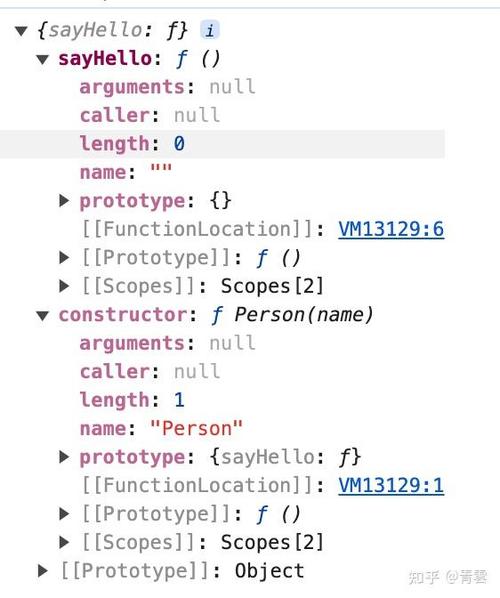
3. 原型和原型链

- 原型:每个JavaScript目标都有一个原型目标,用于承继特点和办法。

- 原型链:经过原型链完成特点的承继。

4. 数组常用办法

- forEach、map、filter、reduce等数组办法,用于处理数组数据。

二、HTML和CSS根底

1. HTML根底

2. CSS根底

- 选择器:了解不同类型的选择器及其优先级。

- 盒模型:了解盒模型的概念,包含内容、内边距、边框和外边距。

- 布局:把握常见的布局方法,如Flexbox和Grid。

三、呼应式规划
1. 媒体查询

- 运用媒体查询(Media Queries)依据不同的屏幕尺度调整款式。
2. 呼应式图片

3. 呼应式结构
- 了解呼应式结构,如Bootstrap,可以协助你快速完成呼应式规划。
四、版别操控东西

版别操控东西可以协助你办理代码改变,以下是常用的版别操控东西:
1. Git

- Git:分布式版别操控系统,用于盯梢代码改变。

2. GitHub或GitLab
- GitHub或GitLab:代码保管渠道,可以方便地与别人协作。

五、其他相关技能

1. Vue CLI
- Vue CLI:Vue官方供给的脚手架东西,用于快速建立Vue项目。

2. Element UI

- Element UI:依据Vue 2.0的桌面端组件库,供给丰厚的UI组件。
3. Axios
- Axios:依据Promise的HTTP客户端,用于发送HTTP恳求。
经过以上常识储藏,你将可以更好地学习Vue,并快速上手Vue开发。祝你在Vue的学习之旅中一切顺畅!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发