react-dnd, 什么是React DnD?
时间:2025-01-11阅读数:7
基本信息1. 概念:React DnD 是一组 React 高阶组件,能够方便地完成拖动或承受拖动元素的功用。它运用项目和类型来描绘被拖动的内容,监视器和连接器来露出拖放状况,以及拖动源和拖放方针来装备组件的行为。2. 特色:React DnD 供给了简练的 API、易于运用的组件和多种拖放作用的支撑,十分合适构建杂乱的拖放界面。3. 运用场n 运用教程1. 装置: 运用 npm 或 yarn 装置 `reactdnd` 和 `reactdndhtml5backend`。 在项目的根组件中运用 `DndProvider` 包裹,并传入 `backend={HTML5Backend}`。
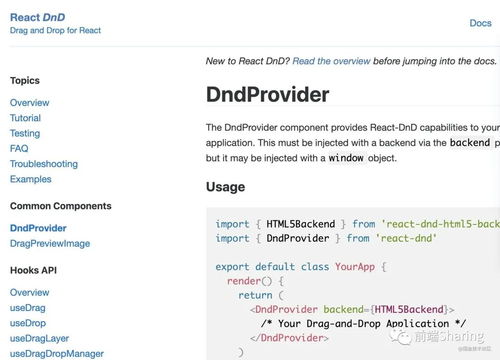
2. 中心 API: `useDrag`:用于创立可拖动的元素,经过传递一个装备方针来界说拖拽的行为。 `useDrop`:用于给元素增加 drop 功用,指定 accept、drop、hover、collect 等参数。 `DndProvider`:拖拽容器,一切拖拽操作都必须在拖拽容器中产生。
3. 实例: 使命办理运用:用户能够经过拖放来重新排列使命的优先级。 文件办理体系:用户能够经过拖放来移动文件或文件夹。 作业流程规划器:用户能够经过拖放来规划杂乱的作业流程。
具体教程和资源1. 入门攻略:能够参阅腾讯云开发者社区供给的入门攻略,了解怎么从零开始运用 React DnD。2. CSDN博客:供给了具体的装置和运用教程,合适初学者。3. 掘金文章:介绍了 React DnD 的概念、中心 API 和常用组件,以及怎么完成拖拽和数据流通的功用。
React DnD:浅显易懂拖拽组件库的运用
什么是React DnD?

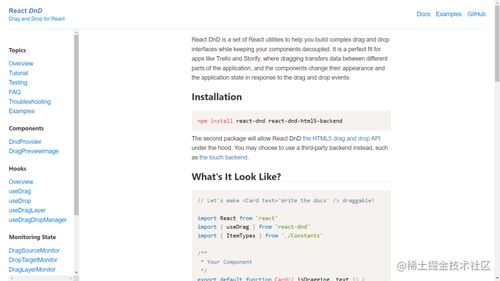
React DnD(Drag and Drop)是一个用于在React运用程序中完成拖拽功用的库。它供给了丰厚的API和钩子,使得开发者能够轻松地在React组件中完成拖拽交互。
React DnD的基本概念

在开始运用React DnD之前,了解以下几个基本概念是很重要的:
Drag Source(拖动源): 这是能够被拖动的元素,例如一个列表项或一个图片。
Drop Target(放置方针): 这是能够接纳被拖动元素的方位,例如一个容器或另一个列表项。
Drag Object(拖动方针): 这是包括有关被拖动元素的信息的方针,例如它的类型、ID或其他相关数据。
Monitor(监视器): 这是React DnD供给的一个方针,用于获取当时拖放状况的信息,例如是否正在拖动、鼠标指针的方位等。
装置React DnD

要运用React DnD,首要需求装置它:
npm install react-dnd
npm install react-dnd-html5-backend
这儿,`react-dnd`是首要的拖拽库,而`react-dnd-html5-backend`是用于操控HTML5事情的backend。
运用React DnD完成拖拽功用
要运用React DnD完成拖拽功用,能够依照以下过程进行:
创立一个Drag Source: 运用`useDrag`钩子来将一个组件转换为可拖动的元素。这个钩子回来一个包括`props`和`ref`的方针,需求将`ref`传递给要拖动的元素,并将`props`中的`draggable`和`dragHandleProps`运用于该元素。
创立一个Drop Target: 运用`useDrop`钩子来将一个组件转换为能够接纳被拖动元素的方针。这个钩子也回来一个包括`props`和`ref`的方针,需求将`ref`传递给方针元素,并在`useDrop`的回调函数中处理拖拽事情。
示例:拖拽排序
以下是一个简略的拖拽排序的示例,展现了怎么运用React DnD完成列表项的拖拽排序:
import React, { useState } from 'react';
import { useDrag, useDrop } from 'react-dnd';
import { ItemTypes } from './ItemTypes';
const Item = ({ id, text, index, moveItem }) => {
const [{ isDragging }, drag] = useDrag({
type: ItemTypes.ITEM,
item: { id },
collect: (monitor) => ({
isDragging: monitor.isDragging(),
}),
});
const [{ isOver }, drop] = useDrop({
accept: ItemTypes.ITEM,
drop: (item, monitor) => {
moveItem(item.id, index);
},
collect: (monitor) => ({
isOver: monitor.isOver(),
}),
});
const style = {
position: 'absolute',
left: 0,
right: 0,
opacity: isDragging ? 0.5 : 1,
backgroundColor: isOver ? 'lightgreen' : 'white',
};
return (
{text}
);
export default Item;
React DnD是一个功用强大的库,能够协助开发者轻松地在React运用程序中完成拖拽功用。经过运用`useDrag`和`useDrop`钩子,能够创立可拖动的元素和可放置的方针,然后完成丰厚的拖拽交互。无论是简略的拖拽排序仍是杂乱的拖拽编辑器,React DnD都能满意你的需求。
相关资源
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发