vue播映视频, 挑选适宜的视频播映器
时间:2025-01-11阅读数:8
export default { data { return { videoSrc: 'path/to/your/video.mp4' }; }};```
假如你需求更杂乱的视频播映功用,比方播映列表、自定义播映器界面等,你或许需求运用第三方库,如Video.js或VLC.js。这些库供给了更丰厚的API和更灵敏的装备选项,但也会添加项目的杂乱性。
Vue.js 播映视频的实践攻略
挑选适宜的视频播映器

2. Video.js

Video.js 是一个开源的视频播映器库,它供给了丰厚的功用和杰出的兼容性。经过 Video.js,你能够轻松完成视频播映、暂停、全屏等功用。
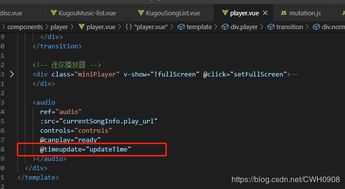
3. Hls.js

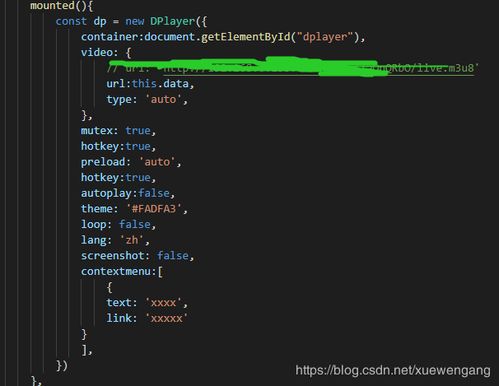
4. DPlayer
DPlayer 是一个轻量级的视频播映器,它支撑多种视频格式和丰厚的自定义选项。DPlayer 供给了简练的 API 和杰出的文档,合适快速集成到 Vue.js 项目中。
装备播映器
1. 视频源
在播映器中设置视频源,通常是经过 `src` 特点指定视频文件的途径。
2. 播映器尺度
能够经过设置 `width` 和 `height` 特点来调整播映器的尺度。
3. 操控栏
大多数播映器都供给了操控栏,包含播映、暂停、音量操控等。能够经过设置 `controls` 特点来启用或禁用操控栏。
4. 自定义款式
能够经过 CSS 款式来定制播映器的款式,以习惯你的项目需求。
在 Vue.js 中集成播映器
以下是一个简略的示例,展现如安在 Vue.js 中运用 Video.js 播映视频:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发