css 字体色彩突变, 突变布景与文字突变的联系
时间:2025-01-11阅读数:7
在CSS中,你能够运用`backgroundimage`特点来完成字体色彩的突变作用。这一般涉及到运用`lineargradient`或`radialgradient`函数来创立突变布景,然后经过运用`webkitbackgroundclip: text;`和`color: transparent;`来使文本内容显现为突变布景。
以下是一个简略的比如,展现了怎么运用线性突变来完成字体色彩的突变作用:
```css.gradienttext { fontsize: 24px; background: lineargradient; webkitbackgroundclip: text; webkittextfillcolor: transparent;}```
在上面的比如中,`.gradienttext` 类的元素将显现从赤色到蓝色的线性突变字体色彩。`webkitbackgroundclip: text;` 是一个旧的前缀特点,用于指定布景裁剪到文本,而`webkittextfillcolor: transparent;` 用于使文本填充色彩通明,然后显现布景突变。
请注意,`webkitbackgroundclip` 和 `webkittextfillcolor` 是根据Webkit的浏览器(如Chrome和Safari)的特定特点。假如你期望支撑更多的浏览器,或许需求增加其他浏览器的前缀或运用polyfills。
此外,跟着CSS的不断开展,未来或许会有更多的规范特点和办法来完成这种作用。
CSS 字体色彩突变:完成网页视觉作用的进阶技巧
跟着前端技能的开展,网页规划越来越重视视觉作用。字体色彩突变作为一种常见的视觉元素,能够为网页增加动态感和层次感。本文将具体介绍CSS字体色彩突变的完成办法,协助您提高网页规划的视觉作用。
突变布景与文字突变的联系

在CSS中,完成字体色彩突变一般需求结合突变布景和文字通明度。经过这种办法,咱们能够让文字的色彩在视觉上呈现出突变作用。以下是一个简略的示例:
```css
.gradient-text {
background-image: -webkit-linear-gradient(left, red, yellow);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: black; / 为兼容性增加 /

在上面的代码中,`.gradient-text` 类将应用到一个元素上,使其文字色彩从赤色突变到黄色。`-webkit-background-clip: text` 特点将布景裁剪为文字形状,而 `-webkit-text-fill-color: transparent` 则将文字色彩设置为通明,然后完成突变作用。
完成CSS字体色彩突变的几种办法
1. 运用线性突变

线性突变是最常见的突变办法,能够经过`background-image`特点完成。以下是一个运用线性突变完成字体色彩突变的示例:
```css
.gradient-text {
background-image: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: black; / 为兼容性增加 /

2. 运用径向突变

径向突变能够创立更杂乱的突变作用,相同能够经过`background-image`特点完成。以下是一个运用径向突变完成字体色彩突变的示例:
```css
.gradient-text {
background-image: radial-gradient(circle, red, yellow);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: black; / 为兼容性增加 /
3. 运用SVG突变
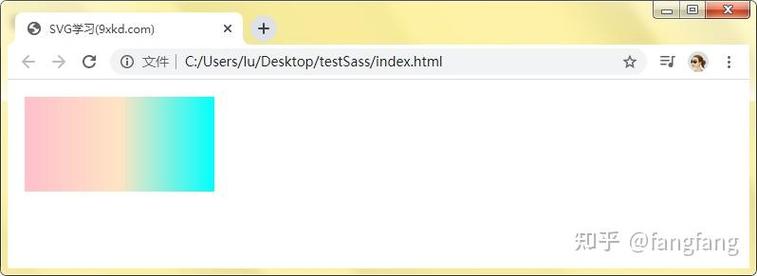
SVG突变能够供给更丰厚的突变作用,而且兼容性较好。以下是一个运用SVG突变完成字体色彩突变的示例:
```css
.gradient-text {
background-image: url('data:image/svg xml;utf8,
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发