css布景图片巨细, 布景图片巨细特点介绍
时间:2025-01-11阅读数:7
CSS中设置布景图片的巨细的特点是`backgroundsize`。这个特点答应你指定布景图片的巨细,能够运用以下几种值:
1. `auto`: 这是默认值,布景图片会坚持其原始巨细。2. `cover`: 布景图片会掩盖整个元素,坚持其宽高比,或许会有部分图片不显现在元素内。3. `contain`: 布景图片会彻底显现在元素内,坚持其宽高比,或许会有部分元素没有布景图片掩盖。4. `长度值`: 能够指定布景图片的宽度和高度,例如`100px 200px`。5. `百分比`: 能够运用百分比来指定布景图片的宽度和高度,例如`50% 100%`。
例如,假如你想设置一个布景图片,使其掩盖整个元素并坚持宽高比,你能够运用以下CSS代码:
```css.element { backgroundimage: url; backgroundsize: cover;}```
假如你想设置布景图片的巨细为100px宽和200px高,你能够运用以下CSS代码:
```css.element { backgroundimage: url; backgroundsize: 100px 200px;}```
请依据你的详细需求挑选适宜的`backgroundsize`值。
CSS布景图片巨细详解
在网页规划中,布景图片的运用能够极大地丰厚页面的视觉效果,进步用户体会。而布景图片的巨细设置是影响视觉效果的要害因素之一。本文将详细介绍CSS中布景图片巨细的相关特点,帮助您更好地把握这一技能。
布景图片巨细特点介绍
在CSS中,操控布景图片巨细的特点主要有以下几个:
1. background-size
`background-size` 特点用于设置布景图片的巨细。它承受以下几种值:
- cover:布景图片会掩盖整个元素,但或许会呈现图片被裁剪的状况。

- contain:布景图片会完整地显现在元素内,但或许会呈现图片无法掩盖整个元素的状况。
- 百分比:布景图片的巨细将依据元素的宽度和高度进行缩放。
- 像素值:布景图片的巨细将依据指定的像素值进行缩放。

2. background-position

`background-position` 特点用于设置布景图片的方位。它承受以下几种值:
- 要害词:如 `top`、`right`、`bottom`、`left`、`center` 等,用于指定布景图片在元素中的方位。
- 百分比:布景图片的方位将依据元素的宽度和高度进行定位。

- 像素值:布景图片的方位将依据指定的像素值进行定位。

3. background-repeat
`background-repeat` 特点用于设置布景图片的重复方法。它承受以下几种值:
- no-repeat:布景图片不会重复。
- repeat:布景图片会水平缓笔直方向上重复。
- repeat-x:布景图片只在水平方向上重复。
- repeat-y:布景图片只在笔直方向上重复。

布景图片巨细设置实例

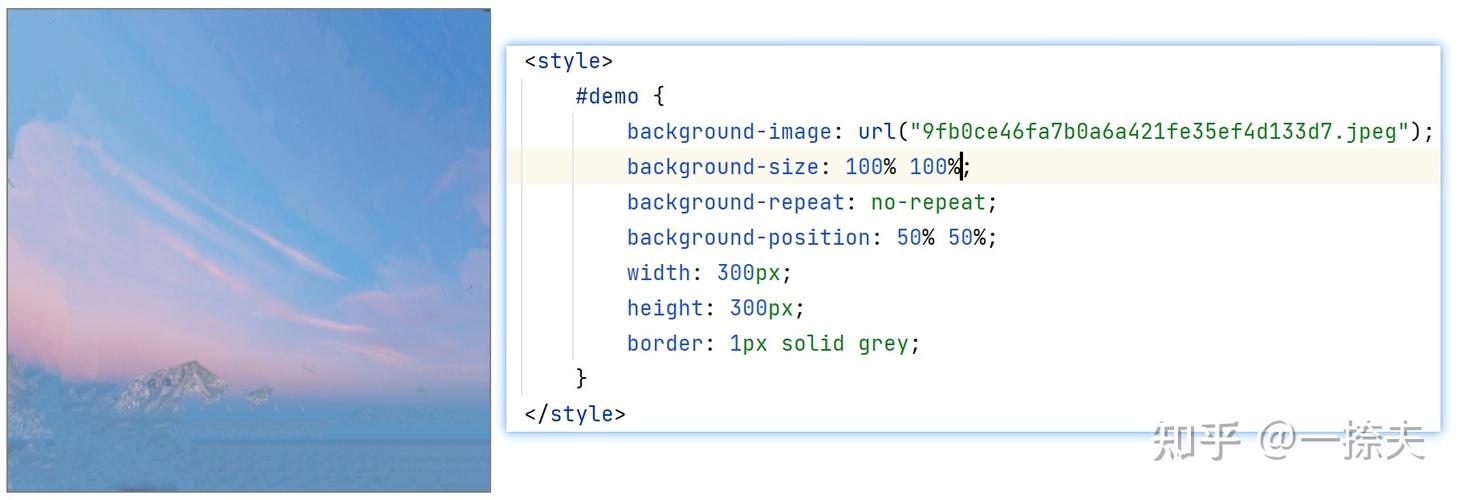
以下是一个运用 `background-size` 特点设置布景图片巨细的实例:
```css
.container {
width: 300px;
height: 200px;
background-image: url('background.jpg');
background-size: cover;
在这个比如中,`.container` 元素的布景图片将会被设置为掩盖整个元素,即便图片被裁剪。
布景图片巨细与呼应式规划

- 运用百分比:运用百分比设置布景图片的巨细,能够使图片在不同尺度的设备上坚持一致的视觉效果。

- 运用媒体查询:经过媒体查询,可认为不同尺度的设备设置不同的布景图片巨细,以习惯不同的屏幕尺度。
布景图片巨细与功能优化

在设置布景图片巨细时,还需要考虑功能优化的问题:
- 运用适宜的图片格式:挑选适宜的图片格式,如 WebP,能够减小图片文件的巨细,进步加载速度。

- 紧缩图片:在确保图片质量的前提下,对图片进行紧缩,能够减小图片文件的巨细。

- 运用懒加载:关于非要害布景图片,能够运用懒加载技能,在图片进入可视区域时再加载,进步页面加载速度。

布景图片巨细的设置是网页规划中一个重要的环节,合理地设置布景图片巨细能够进步页面的视觉效果和用户体会。经过本文的介绍,信任您现已对CSS中布景图片巨细的相关特点有了更深化的了解。在实践使用中,依据详细需求和场景,灵活运用这些特点,为您的网页规划增加更多魅力。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发