vscode运转html
时间:2025-01-11阅读数:6
要在Visual Studio Code(VS Code)中运转HTML文件,您能够依照以下过程操作:
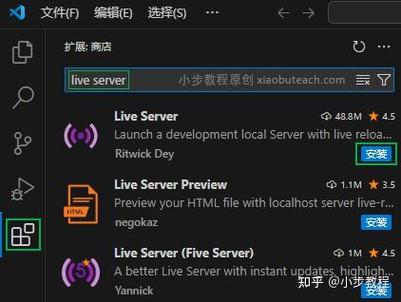
1. 装置Live Server扩展(假如没有装置): 翻开VS Code,点击左边的扩展图标(或运用快捷键`Ctrl Shift X`)。 在查找框中输入“Live Server”。 找到由 Ritwick Dey 开发的“Live Server”扩展,点击“装置”。
3. 编写HTML代码: 在翻开的HTML文件中,编写您的HTML代码。例如:
```html 我的网页 欢迎来到我的网页 这是一个简略的HTML示例。

4. 运转HTML文件: 保证您的HTML文件现已保存。 右键点击HTML文件,在弹出的菜单中挑选“Open with Live Server”。 VS Code会主动翻开一个浏览器窗口,显现您的HTML页面。
5. 实时预览和修正: 当您在VS Code中修正HTML文件时,Live Server会主动改写浏览器中的页面,以显现最新的更改。
VSCode运转HTML文件:从入门到通晓
Visual Studio Code(简称VSCode)是一款功用强大的代码修正器,支撑多种编程言语,包含HTML。关于前端开发者来说,VSCode是一个不可或缺的东西。本文将具体介绍如安在VSCode中运转HTML文件,从根本操作到高档技巧,助你轻松把握。
装置VSCode

首要,你需求保证你的核算机上装置了VSCode。你能够从官方网站(https://code.visualstudio.com/)下载并装置最新版别的VSCode。
创立HTML文件

翻开VSCode后,你能够经过以下几种办法创立HTML文件:
点击菜单栏的“文件”>“新建文件”,然后挑选“HTML”文件类型。
运用快捷键Ctrl N(Windows/Linux)或Cmd N(Mac)创立新文件,然后在文件名后增加“.html”扩展名。
在VSCode的左边文件资源管理器中,右键点击空白区域,挑选“新建文件”,然后挑选“HTML”文件类型。
编写HTML代码

创立HTML文件后,你能够在修正器中编写HTML代码。VSCode供给了丰厚的语法高亮和代码提示功用,协助你快速编写代码。
以下是一个简略的HTML示例:
```html
我的第一个HTML页面

欢迎来到我的网站
这是一个简略的HTML页面。
运转HTML文件

编写完HTML代码后,你能够经过以下几种办法运转HTML文件:
装置“Live Server”插件:在VSCode的扩展商场中查找并装置“Live Server”插件。装置完成后,在HTML文件上右键点击,挑选“Open with Live Server”,即可在浏览器中实时预览你的HTML页面。
运用快捷键:按下F5或Ctrl Enter(Windows/Linux)或Cmd Enter(Mac)运转HTML文件。
运用浏览器翻开:将HTML文件拖拽到浏览器中,或许右键点击文件,挑选“翻开办法”,然后挑选浏览器翻开。
运用Live Server插件

Live Server插件是一个小型服务器,能够让你在浏览器中实时预览HTML页面。以下是Live Server插件的一些常用功用:
实时预览:在VSCode中修正HTML代码后,浏览器中的页面会主动更新。
自定义端口:你能够经过设置Live Server插件的装备来指定自定义端口。
自定义浏览器:你能够经过设置Live Server插件的装备来指定默许浏览器。
经过本文的介绍,相信你现已把握了在VSCode中运转HTML文件的办法。VSCode是一款功用强大的代码修正器,能够协助你高效地开发HTML页面。期望本文对你有所协助。
VSCode, HTML, 运转, Live Server, 开发东西
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发