css强制换行
时间:2025-01-11阅读数:5
在CSS中,你能够运用 `whitespace` 特点来操控文本的换行行为。假如你想要强制文本在某个特定点换行,你能够运用 `wordwrap` 或 `overflowwrap` 特点。下面是一些比如:
1. 运用 `whitespace` 特点:
```css/ 不换行 /p { whitespace: nowrap;}
/ 换行 /p { whitespace: normal;}```
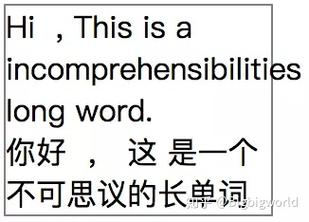
2. 运用 `wordwrap` 或 `overflowwrap` 特点:
```cssp { wordwrap: breakword; / 答应在长单词或URL内部进行换行 /}
p { overflowwrap: breakword; / 答应在长单词或URL内部进行换行 /}```
请注意,`wordwrap` 是一个非标准的特点,但它在大多数浏览器中都得到了支撑。`overflowwrap` 是 `wordwrap` 的标准化版别,主张在或许的状况下运用它。
3. 运用 `wordbreak` 特点:
```cssp { wordbreak: breakall; / 在任何字符之间换行 /}
p { wordbreak: breakword; / 在长单词或URL内部进行换行 /}```
`wordbreak: breakall;` 会在任何字符之间换行,这或许会导致文本在视觉上不太漂亮。`wordbreak: breakword;` 则会测验在长单词或URL内部进行换行,以防止在单词或URL中心断开。
请依据你的详细需求挑选适宜的特点。
CSS强制换行技巧解析
在网页规划中,有时候咱们需求对文本进行强制换行,以保证文本在不同设备或浏览器中显现得愈加漂亮和易读。CSS供给了多种方法来完成文本的强制换行。本文将详细介绍CSS强制换行的技巧,帮助您更好地把握这一技术。
一、运用`white-space`特点

`white-space`特点用于设置空白字符的处理方法,包含空格、换行符等。经过设置`white-space`特点,咱们能够操控文本的换行行为。
1.1 `white-space: normal;`
默许状况下,`white-space`特点值为`normal`。在这种状况下,文本会依据内容主动换行,但或许会呈现换行方位不抱负的状况。
```css
white-space: normal;
1.2 `white-space: pre;`

设置`white-space`特点为`pre`时,文本会保存空白符和换行符,而且依照预格式化的方法显现。这意味着文本会依照源代码中的换行方位进行换行。
```css
white-space: pre;
1.3 `white-space: pre-wrap;`

`pre-wrap`特点结合了`pre`和`normal`的特性。它会保存空白符和换行符,一起依据内容主动换行,但不会在接连的空白符之间增加额定的空格。
```css
white-space: pre-wrap;
1.4 `white-space: pre-line;`

`pre-line`特点会保存空白符和换行符,但会在接连的空白符之间增加额定的空格,使其与`normal`特点相似。
```css
white-space: pre-line;
二、运用`word-break`特点
`word-break`特点用于操控单词在何处断行。经过设置`word-break`特点,咱们能够防止单词在中心被切断,然后完成更好的换行作用。
2.1 `word-break: normal;`
默许状况下,`word-break`特点值为`normal`。在这种状况下,单词会在适宜的方位断行。
```css
word-break: normal;
2.2 `word-break: break-all;`

设置`word-break`特点为`break-all`时,单词会在任何方位断行,包含中心。
```css
word-break: break-all;
2.3 `word-break: keep-all;`

`keep-all`特点会坚持单词的完整性,不会在单词中心断行。
```css
word-break: keep-all;
2.4 `word-break: break-word;`

`break-word`特点会依据内容主动断行,但不会在单词中心断行。
```css
word-break: break-word;
三、运用`overflow-wrap`特点
`overflow-wrap`特点用于操控当单词或接连的空白字符太长,无法在当前行内显现时,是否答应在单词内部进行换行。
3.1 `overflow-wrap: normal;`

默许状况下,`overflow-wrap`特点值为`normal`。在这种状况下,假如单词太长,它会被切断,而不是在内部进行换行。
```css
overflow-wrap: normal;
3.2 `overflow-wrap: break-word;`
设置`overflow-wrap`特点为`break-word`时,假如单词太长,它会在内部进行换行。
```css
overflow-wrap: break-word;
经过以上介绍,咱们能够看到CSS供给了多种方法来完成文本的强制换行。在实践使用中,咱们能够依据详细需求挑选适宜的特点和值,以到达最佳的显现作用。把握这些技巧,将有助于咱们更好地进行网页规划和开发。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发