html字体间隔, CSS的三大特性
时间:2024-12-18阅读数:15
HTML中调整字体间隔能够经过CSS来完成。以下是几种调整字体间隔的办法:
1. 字间隔(Letter Spacing):调整字符之间的间隔。 ```css p { letterspacing: 2px; / 能够是正数也能够是负数 / } ```
2. 单词间隔(Word Spacing):调整单词之间的间隔。 ```css p { wordspacing: 10px; / 能够是正数也能够是负数 / } ```
3. 行间隔(Line Height):调整行与行之间的间隔。 ```css p { lineheight: 1.5; / 能够是数字也能够是百分比 / } ```
4. 文本缩进(Text Indent):调整段落首行文本的缩进。 ```css p { textindent: 2em; / em单位是相对于当时字体大小的单位 / } ```
这些CSS特点能够独自运用,也能够结合运用,以到达所需的排版作用。你能够依据具体的规划需求挑选适宜的特点进行调整。
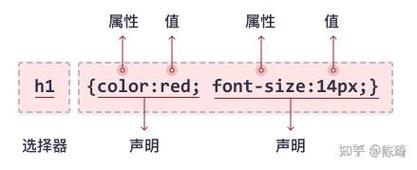
CSS(层叠款式表)是网页规划中用于操控HTML元素外观和布局的重要东西。它和HTML(超文本符号言语)严密相关,一起构成了网页的柱石。以下是对CSS三大特性以及一些常用特点的具体解说:
CSS的三大特性

1. 层叠性(Cascading)

- 层叠性指的是当多个CSS规矩使用于同一个元素时,怎么确认终究收效的款式。这一般遵从以下规矩:
- 次序(Order):假如特定性和来历相同,则依照CSS代码中界说的次序使用。

2. 承继性(Inheritance)

- 承继性指的是款式能够从父元素传递到子元素。例如,假如父元素设置了字体大小,则其子元素也会承继这个字体大小,除非子元素有自己特定的字体大小设置。
3. 优先级(Specificity)
- 优先级决议了当多个CSS规矩使用于同一个元素时,哪个规矩会被优先使用。如前所述,特定性、来历和次序都会影响优先级。
CSS常用特点

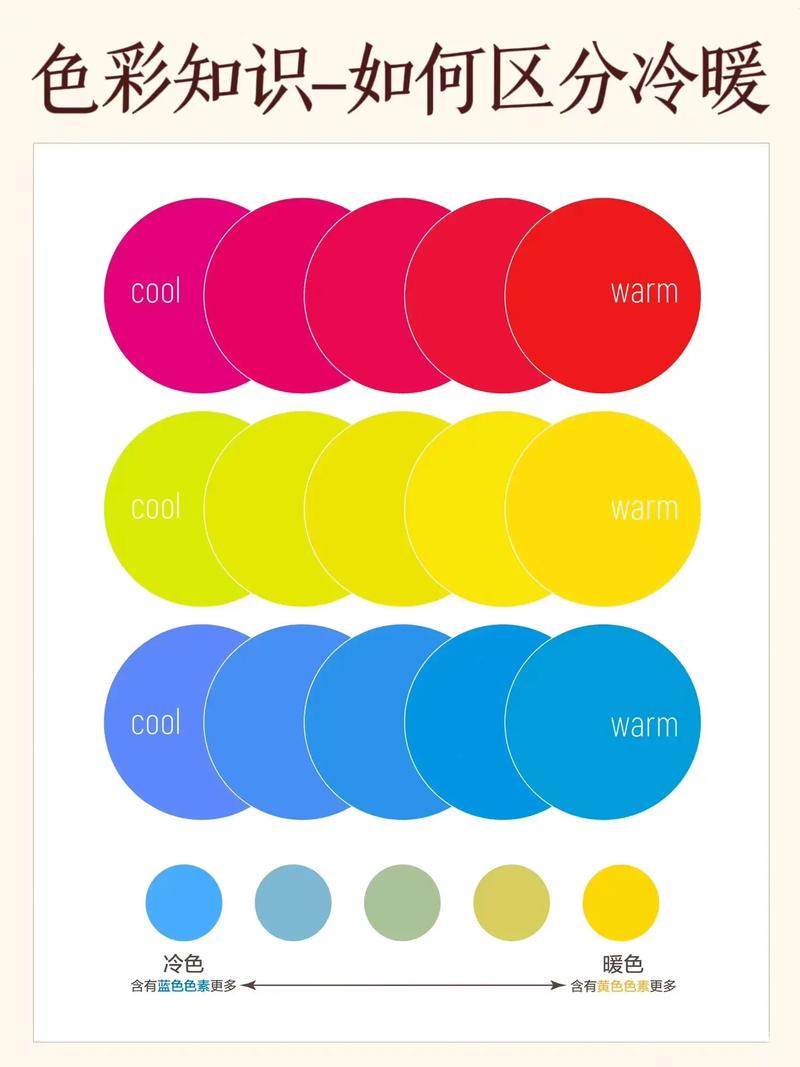
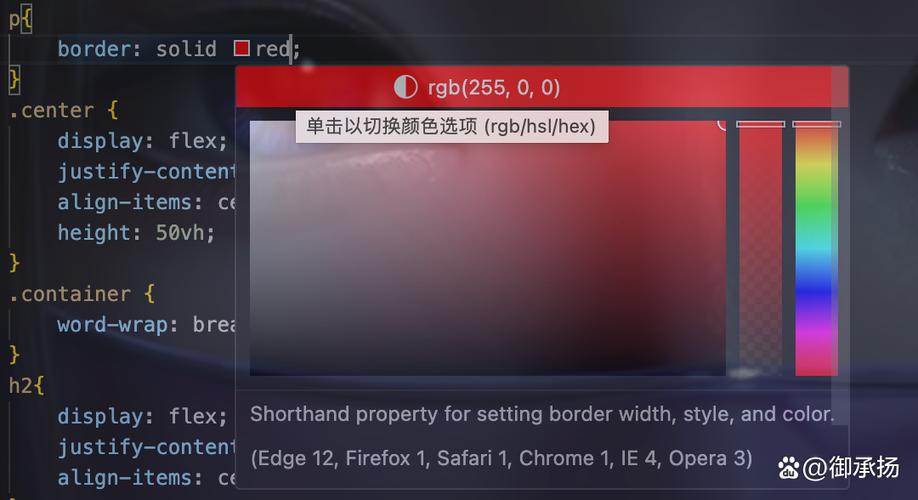
1. 色彩表明

- 色彩能够经过色彩名、RGB、HEX、HSL等方法表明。
- 例如:
```css
color: red; / 色彩名 /

color: rgb(255, 0, 0); / RGB /

color: FF0000; / HEX /

color: hsl(0, 100%, 50%); / HSL /

```
2. 字体特点
- 字体大小、字体族、字体风格、字体粗细等。
- 例如:
```css
font-size: 16px;
font-family: Arial, sans-serif;
font-style: italic;
font-weight: bold;
```
3. 文本特点

- 文本色彩、文本间隔、文本润饰、文本对齐水平、文本行高、文本对齐笔直等。
- 例如:
```css
color: blue;
letter-spacing: 2px;
text-decoration: underline;
text-align: center;
line-height: 1.5;
vertical-align: middle;
```
4. 列表特点

- 列表款式、列表符号等。
- 例如:
```css
list-style-type: disc;
list-style-image: url('icon.png');
```
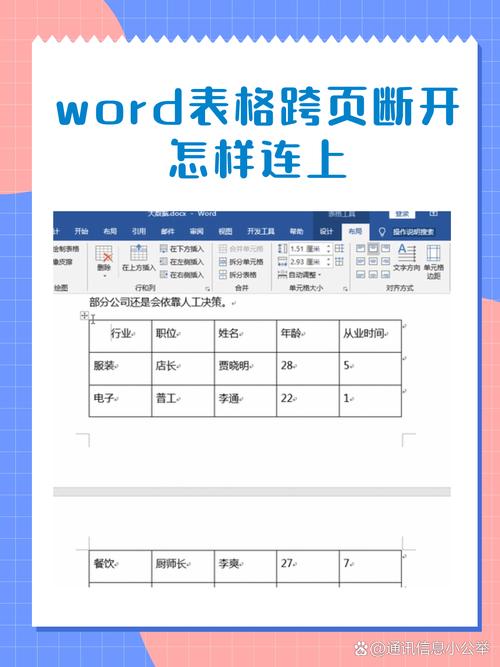
5. 表格特点

- 表格边框、表格间隔、表格宽度等。
- 例如:
```css
border: 1px solid black;
border-collapse: collapse;
width: 100%;
```
6. 布景特点

- 布景色彩、布景图片、布景方位等。
- 例如:
```css
background-color: f0f0f0;
background-image: url('background.jpg');
background-position: center center;
```
7. 鼠标特点

- 鼠标悬停时的款式改变。
- 例如:
```css
:hover {
background-color: ddd;
color: 333;
}
```
经过把握CSS的这些特性与特点,您能够更好地操控网页的款式和布局,然后创建出漂亮、有用的网页。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发