html和xml,网页的柱石
时间:2025-01-11阅读数:8
HTML(HyperText Markup Language,超文本符号言语)和XML(eXtensible Markup Language,可扩展符号言语)都是用于描绘数据结构的符号言语,但它们的规划意图和用处有所不同。
4. 运用场景: HTML:首要用于创立网页,如网站、博客、新闻等。 XML:首要用于存储和传输数据,如配置文件、数据库数据、Web服务数据等。
5. 兼容性: HTML:HTML与Web浏览器严密集成,简直一切的Web浏览器都支撑HTML。 XML:XML与Web浏览器的联络相对较弱,但许多Web服务、数据库和运用程序都支撑XML。
总归,HTML和XML都是用于描绘数据结构的符号言语,但它们的规划意图、语法规矩、数据表明、运用场景和兼容性等方面存在差异。在实践运用中,应依据详细需求挑选适宜的符号言语。
HTML与XML:两种符号言语的比较与联络
在互联网的国际中,HTML(超文本符号言语)和XML(可扩展符号言语)是两种广泛运用的符号言语。它们在网页规划和数据存储方面扮演着重要人物。虽然两者都用于描绘文档结构,但它们的规划方针、运用场景和语法结构存在明显差异。本文将深入探讨HTML与XML的差异和联络,协助读者更好地了解这两种符号言语。
HTML:网页的柱石

体现与内容混合:HTML不只界说了内容结构,还触及内容的显现方法,如字体、色彩、布局等。
广泛支撑:简直一切的浏览器都支撑HTML,因而它具有很高的兼容性。
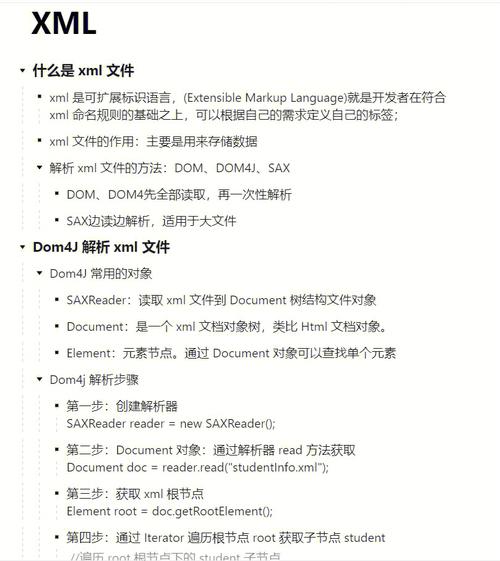
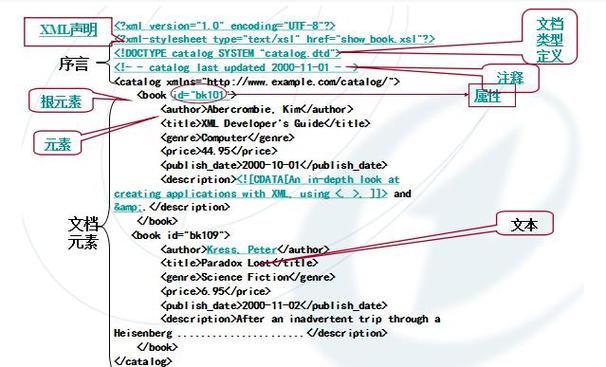
XML:数据描绘的利器

数据与显现别离:XML专心于数据的描绘,而不触及数据的显现方法。
跨渠道和跨言语:XML具有很好的兼容性,能够在不同的渠道和编程言语之间进行数据交流。
HTML与XML的差异

虽然HTML和XML都用于描绘文档结构,但它们在以下几个方面存在明显差异:
规划方针:HTML侧重于网页的显现和布局,而XML侧重于数据的描绘和存储。
语法:HTML的语法相对简略,而XML的语法愈加严厉,需求遵从DTD(文档类型界说)或XML Schema等规矩。
浏览器支撑:HTML简直一切的浏览器都支撑,而XML需求经过特别的解析器来处理。
HTML与XML的联络

虽然HTML和XML存在差异,但它们在某些方面也存在联络:
XML能够视为HTML的弥补:XML能够用于扩展HTML的功用,例如,在HTML中运用XML界说自界说数据结构。
数据交流:XML能够用于在Web服务之间传输数据,而HTML首要用于展现数据。
数据存储:XML能够用于存储和交流结构化数据,而HTML首要用于展现数据。
HTML和XML是两种重要的符号言语,它们在网页规划和数据存储方面发挥着重要作用。了解它们之间的差异和联络,有助于咱们更好地挑选和运用适宜的符号言语。在实践运用中,咱们能够依据需求挑选HTML或XML,或许将两者结合起来,以完成最佳作用。
参考文献

HTML与XML的差异和联络,https://www.example.com/html-xml-difference
HTML和XML的语法比较,https://www.example.com/html-xml-syntax
HTML和XML在Web开发中的运用,https://www.example.com/html-xml-web-development
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发