vue组件通讯
时间:2025-01-11阅读数:6
在Vue中,组件之间的通讯是非常重要的。Vue供给了多种办法来完成组件间的通讯,包含props、自界说事情、Vuex、插槽等。以下是具体介绍:
1. Props:Props是组件间通讯的一种常见办法,它答应父组件向子组件传递数据。子组件能够经过界说props来接纳这些数据,并运用它们。
2. 自界说事情:自界说事情答应子组件向父组件发送音讯。子组件能够运用`$emit`办法来触发事情,并传递数据。父组件能够监听这些事情,并在事情产生时履行相应的操作。
3. Vuex:Vuex是一个专门为Vue运用规划的状况办理形式。它选用集中式存储办理一切组件的状况,并以相应的规矩确保状况以一种可猜测的办法产生变化。Vuex适用于大型运用,能够协助办理杂乱的状况。
4. 插槽:插槽是一种内容分发机制,答应父组件向子组件传递内容。子组件能够运用`slot`元从来界说插槽,并运用`$slots`特点来访问插槽中的内容。
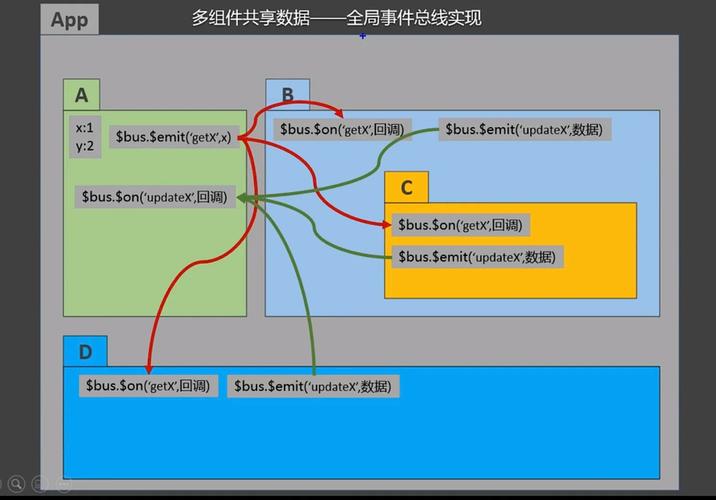
5. 大局事情总线:尽管不是Vue官方引荐的办法,但大局事情总线(Global Event Bus)也是一种常用的组件间通讯办法。它运用一个空的Vue实例作为中心事情总线,一切组件都能够经过它来发送和接纳事情。
6. provide / inject:这是Vue 2.2.0 版别新增的API,它答应一个先人组件向其一切子孙后代注入一个依靠,而不管组件层次有多深,并在起上下游联系建立的时间里一直收效。
7. $refs:在Vue中,你能够运用`$refs`来访问组件实例或DOM元素。这答应你直接与组件实例或DOM元素交互,然后完成组件间的通讯。
8. 兄弟组件通讯:假如两个组件是兄弟联系,它们能够经过一起的父组件来传递数据。父组件能够运用props将数据传递给子组件,子组件再运用自界说事情将数据传递给另一个子组件。
9. 依靠注入:依靠注入(Dependency Injection)是一种规划形式,它答应你将依靠联系从组件内部转移到外部。在Vue中,你能够运用`provide`和`inject`来完成依靠注入。
10. 组合式API:在Vue 3中,组合式API(Composition API)供给了一种更灵敏、更强壮的办法来安排组件逻辑。它答应你运用`ref`、`reactive`、`setup`等API来创立可复用的逻辑块,并轻松地在组件间同享这些逻辑块。
以上是Vue中常用的组件间通讯办法。在实践开发中,你需求根据具体情况挑选适宜的办法来完成组件间的通讯。
Vue组件通讯:完成组件间数据交互的桥梁
在Vue.js结构中,组件通讯是构建杂乱运用的要害。它答应组件之间彼此传递数据、触发事情和调用办法,然后完成协同作业。本文将具体介绍Vue组件通讯的多种办法,协助开发者更好地了解和运用这一重要概念。
一、组件通讯概述

组件通讯是Vue.js中完成组件间数据交互的桥梁。它包含以下几种首要办法:
1. 父子组件通讯:父组件向子组件传递数据,子组件向父组件发送事情。

2. 兄弟组件通讯:经过第三方组件(如事情总线、Vuex等)完成兄弟组件间的通讯。

3. 跨级组件通讯:经过事情总线、Vuex等机制完成跨级组件间的通讯。

二、父子组件通讯

父子组件通讯是Vue组件通讯中最常见的一种办法。以下具体介绍两种父子组件通讯办法:
2.1 父传子:props

父组件经过props向子组件传递数据。在子组件中,经过props接纳父组件传递的数据。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发