css相对定位, 什么是相对定位?
时间:2025-01-11阅读数:9
CSS中的相对定位(Relative Positioning)是一种定位方法,它答应你相关于元素的正常方位进行偏移。这意味着元素依然保存其在文档流中的原始方位,但其方位能够经过`top`、`right`、`bottom`和`left`特色进行微调。
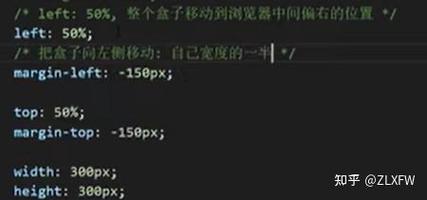
根本语法```cssselector { position: relative; top: 20px; / 向下偏移20像素 / left: 30px; / 向右偏移30像素 / / right: 20px; 向左偏移20像素 / / bottom: 30px; 向上偏移30像素 /}```
特色1. 保存原始方位:即便元素进行了偏移,其他元素依然会依照原始文档流的方位进行布局。2. 偏移值:能够运用负值进行反向偏移。3. 叠加上下文:当元素运用相对定位时,其子元素能够运用肯定定位(absolute positioning)相关于该元素进行定位。
运用场景 微调元素方位,使其与相邻元素更好地对齐。 创立堆叠作用,例如弹出窗口或东西提示。 在布局中创立动态作用,如悬停作用。
注意事项 运用相对定位时,请保证偏移值不会导致元素与文档流中的其他元素堆叠,防止影响布局。 相对定位不会改动元素的显现次序,元素依然依照原始文档流中的次序显现。
经过了解相对定位的概念和用法,你能够更灵敏地操控页面布局,完成各种视觉作用。
CSS相对定位详解
在网页规划中,CSS定位是操控元素方位的重要特色之一。相对定位(position: relative)是CSS定位中的一种根本方法,它答应开发者将元素相关于其正常方位进行偏移。本文将详细介绍CSS相对定位的原理、运用方法以及在实践开发中的运用。
什么是相对定位?
相对定位(position: relative)是一种将元素相关于其正常方位进行偏移的定位方法。运用相对定位的元素会脱离文档流,但依然保存其原始方位,这意味着其他元素会依据这个元素的新方位进行布局调整。
相对定位的语法

相对定位的语法十分简略,只需在元素的款式中设置 `position: relative;` 即可。以下是一个相对定位的示例:
```css
/ 相对定位的元素 /
.relative-element {
position: relative;
top: 20px; / 向上偏移20px /
left: 30px; / 向右偏移30px /
在上面的示例中,`.relative-element` 元素将相关于其正常方位向上偏移20px,向右偏移30px。
相对定位的特色

1. 元素脱离文档流:运用相对定位的元素会脱离文档流,但依然保存其原始方位。

2. 不影响其他元素布局:相对定位的元素不会影响其他元素的布局,其他元素会依据这个元素的新方位进行布局调整。

3. 能够设置边偏移:能够运用 `top`、`bottom`、`left` 和 `right` 特色来设置元素的边偏移,然后完成准确的方位操控。

相对定位的运用场景

1. 创立悬浮框:运用相对定位能够创立一个悬浮框,例如导航栏、侧边栏等。
2. 调整元素方位:经过设置元素的边偏移,能够调整元素的方位,使其在页面中愈加漂亮。
3. 完成呼应式规划:相对定位能够与媒体查询(media query)结合运用,完成呼应式规划。

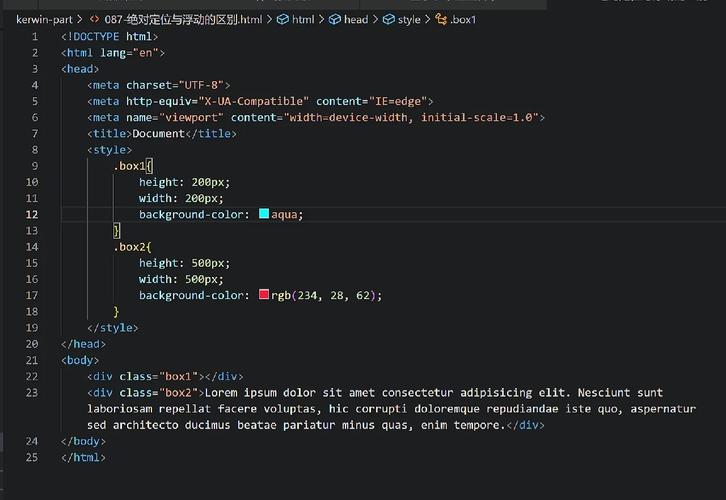
相对定位与肯定定位的差异
相对定位和肯定定位都是常用的定位方法,但它们之间存在一些差异:
1. 定位参照物:相对定位的参照物是元素本身的原始方位,而肯定定位的参照物是最近的已定位父元素或初始包括块(通常是视口)。

2. 元素是否脱离文档流:相对定位的元素会脱离文档流,但依然保存其原始方位;肯定定位的元素会彻底脱离文档流,不再占有本来的空间。

3. 布局影响:相对定位不会影响其他元素的布局,而肯定定位可能会影响其他元素的布局。

相对定位的注意事项
1. 防止过度运用:相对定位尽管便利,但过度运用可能会导致布局紊乱,因此在运用时要注意适度。
2. 与肯定定位结合运用:在实践开发中,相对定位和肯定定位常常结合运用,以完成更杂乱的布局作用。
相对定位是CSS定位中的一种根本方法,它答应开发者将元素相关于其正常方位进行偏移。经过合理运用相对定位,能够创立出愈加漂亮、灵敏的网页布局。在实践开发中,要结合详细需求挑选适宜的定位方法,以到达最佳的规划作用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发