react图片懒加载, 什么是图片懒加载?
时间:2025-01-12阅读数:8
在React中,你能够直接在``组件上运用这个特点。例如:
```jsximport React from 'react';
const LazyLoadedImage = => { return ;};
export default LazyLoadedImage;```
运用`reactlazyload`库
`reactlazyload`是一个专门为React规划的懒加载库,它供给了更多的自定义选项,比方能够指定加载时的占位图、错误时的处理等。
首要,你需求在项目中装置`reactlazyload`:
```bashnpm install reactlazyload```
你能够在你的组件中运用它:
```jsximport React from 'react';import LazyLoad from 'reactlazyload';
const LazyLoadedImage = => { return ;};
export default LazyLoadedImage;```
在上面的比如中,`height`特点指定了图片加载时的占位高度,`once`特点保证图片只加载一次。
这两种办法都能够完成图片的懒加载,挑选哪一种取决于你的具体需求和项目装备。
React 图片懒加载:进步运用功能与用户体会
跟着移动互联网的快速开展,移动运用的用户对功能和用户体会的要求越来越高。图片作为移动运用中常见的元素,其加载速度和优化直接影响到运用的功能和用户体会。本文将具体介绍在 React 中完成图片懒加载的办法,协助开发者进步运用的功能和用户体会。
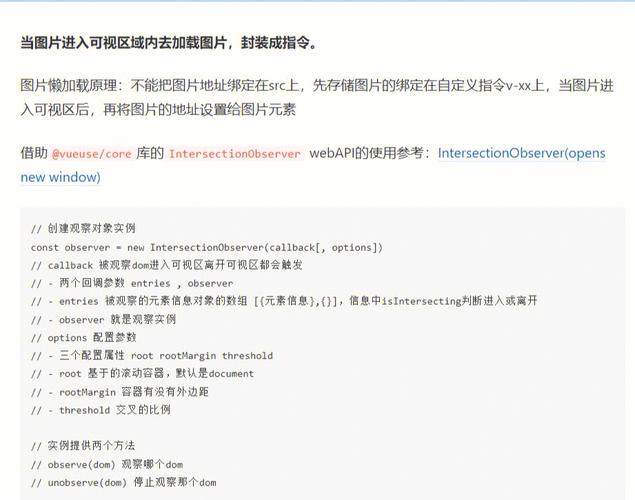
什么是图片懒加载?

图片懒加载是一种优化图片加载的技能,它能够在用户滚动到图片方位时才开端加载图片,然后削减初始加载时刻,进步运用的功能。简略来说,便是将图片推迟加载,直到用户需求检查图片时才进行加载。
React 图片懒加载的优势

1. 进步页面加载速度:经过推迟加载图片,能够削减初始加载时刻,进步运用的响应速度。

2. 下降服务器压力:削减图片的并发恳求,下降服务器的压力。

3. 优化用户体会:用户在阅读运用时,能够更快地看到页面内容,进步用户体会。

React 图片懒加载的完成办法

1. 运用第三方库

现在,有许多优异的第三方库能够协助咱们在 React 中完成图片懒加载,如 `react-lazyload`、`react-lazy-load-image-component` 等。
运用 `react-lazyload` 库

```javascript
import React from 'react';
import { LazyLoadImage } from 'react-lazyload';
const App = () => {
return (
src=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发