react源码解析, React源码结构
时间:2025-01-12阅读数:14
React 是一个用于构建用户界面的 JavaScript 库,它答应开发者经过声明式的办法创立交互式的 UI。React 源码解析是一个相对杂乱的进程,由于它触及多个模块和概念,如组件、虚拟 DOM、状况办理、生命周期等。
在解析 React 源码时,通常会从以下几个方面下手:
1. 组件:React 的中心是组件,它们是可复用的 UI 构建块。源码中会触及组件的界说、烘托、更新等逻辑。
2. 虚拟 DOM:React 运用虚拟 DOM 来进步页面烘托功能。虚拟 DOM 是一个轻量级的 JavaScript 目标,它代表了实在 DOM 的结构。源码中会触及虚拟 DOM 的创立、更新、比照等逻辑。
3. 状况办理:React 供给了多种状况办了解决方案,如 React.Component、React.PureComponent、React Hooks 等。源码中会触及状况的界说、更新、派发等逻辑。
4. 生命周期:React 组件的生命周期是指组件从创立到毁掉的整个进程。源码中会触及组件的挂载、更新、卸载等生命周期办法的完成。
5. 事情体系:React 供给了一套事情体系,用于处理用户与 UI 的交互。源码中会触及事情的绑定、触发、处理等逻辑。
6. 批处理:React 运用批处理技能来优化功能,将多个状况更新合并为一次烘托。源码中会触及批处理的完成逻辑。
7. 和谐器:React 的和谐器担任办理组件的更新,保证它们依照正确的次序和机遇进行。源码中会触及和谐器的完成逻辑。
8. 烘托器:React 的烘托器担任将虚拟 DOM 烘托为实在 DOM。源码中会触及烘托器的完成逻辑。
解析 React 源码需求必定的 JavaScript 编程根底和 React 结构的运用经历。主张从 React 官方文档开端学习,然后逐渐深化源码。一起,也能够参阅一些优异的源码解析文章和书本,如《深化浅出 React》等。
React源码解析:深化了解结构内部机制
React作为当今最盛行的前端JavaScript库之一,其内部机制和架构一直是开发者重视的焦点。经过深化解析React源码,咱们能够更好地了解其规划理念、作业流程以及功能优化战略。本文将带您逐渐探究React的源码,协助您从源头上把握React的中心原理。
React源码结构

React源码首要分为以下几个模块:
React中心:包含React元素、组件、生命周期等根底概念。
Reconciliation(和谐器):担任将React元素转换为虚拟DOM。
Renderer(烘托器):担任将虚拟DOM烘托到实践的DOM上。
Reconciliation(和谐器):担任将React元素转换为虚拟DOM。
Profiler(剖析器):用于功能剖析和调试。
React元素与组件

React元素是React运用的根本构建块,它代表了页面上的一个部分。React组件则是用来创立可复用的React元素的函数或类。
React元素
React元素运用JSX语法创立,例如:
```javascript
const element = Hello, world!;
React组件
React组件分为函数式组件和类组件两种。
函数式组件:运用函数界说,没有状况和生命周期。
类组件:运用ES6类界说,具有状况和生命周期。
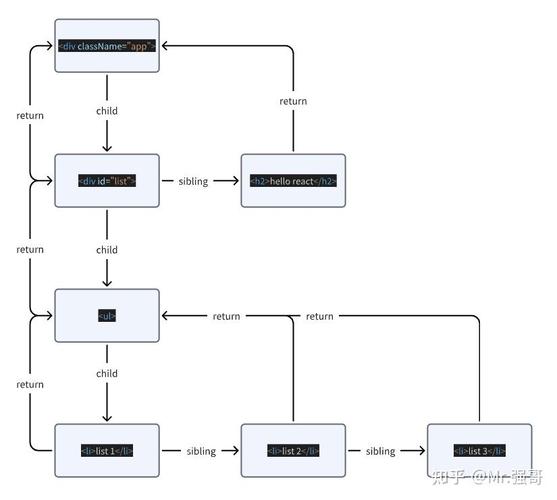
Reconciliation(和谐器)
Reconciliation是React的中心机制之一,它担任将React元素转换为虚拟DOM。虚拟DOM是一个轻量级的JavaScript目标,它代表了实践的DOM结构。
作业流程
Reconciliation的作业流程如下:
创立React元素。
将React元素转换为虚拟DOM。
将虚拟DOM与实践DOM进行比照,找出差异。
依据差异更新实践DOM。
Renderer(烘托器)

Renderer担任将虚拟DOM烘托到实践的DOM上。React供给了多个烘托器,例如:
ReactDOM:用于将React运用烘托到浏览器DOM上。
React Native:用于将React运用烘托到移动设备上。
React DOM Server:用于将React运用烘托到服务器端。
Profiler(剖析器)

Profiler用于功能剖析和调试。它能够协助开发者了解React运用在烘托进程中的功能瓶颈。
运用办法
Profiler的运用办法如下:
```javascript
import { Profiler } from 'react-dom';
const onRenderCallback = (
id,
phase,
actualDuration,
baseDuration,
startTime,
commitTime,
interactions
) => {
// 处理功能数据
Profiler.addProfiler(onRenderCallback);
// 烘托React运用
ReactDOM.render(, document.getElementById('root'));
经过本文的介绍,信任您现已对React源码有了开始的了解。深化解析React源码能够协助咱们更好地了解其规划理念、作业流程以及功能优化战略。期望本文能对您的React学习之路有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发