HTML5从入门到通晓
时间:2025-01-12阅读数:6
引荐书本1. 《HTML5从入门到通晓(第3版)》 内容概述:这本书体系全面地解说了HTML和HTML5的新功用与新特性,技能新颖,简直一切常识点均以多个实例进行解说,便利读者着手实践。 适用人群:合适初学者和中等水平的HTML5开发人员。
2. 《HTML5从入门到通晓(第4版)》 内容概述:这本书从初学者视点动身,经过通俗易懂的言语、五光十色的实例,翔实地解说了与HTML5开发相关的常识。全书分为3篇,共22章。 适用人群:合适初学者和进阶者。
在线教程和资源1. 菜鸟教程 内容概述:本教程介绍了HTML5的简介、声明、改善、新元素、新特点、多媒体、使用、图形、表单等内容。你能够经过在线编辑器检查HTML5的实例,了解HTML5的浏览器支撑和参考手册。
3. MDN Web Docs 内容概述:本文将从HTML最根底的部分讲起,对元素(Element)、特点(Attribute)以及或许触及的一些重要术语进行介绍,并清晰它们在HTML文档中所在的方位。
4. CSDN博客 内容概述:HTML根底教程(十分具体)从零根底入门到通晓,合适初学者和进阶者把握HTML5的核心技能和使用。
5. freeCodeCamp 内容概述:供给全面的前端开发课程,包含HTML5。学习途径包含项目实践,合适自学者。
HTML5从入门到通晓:全面把握现代Web开发技能
一、HTML5简介

HTML5是其时Web开发范畴的干流技能之一,它不只承继了传统HTML的语法和功用,还引入了许多新的特性和API,使得Web开发愈加高效和丰厚。HTML5的呈现,标志着Web技能进入了一个全新的年代。
1.1 HTML5的开展进程

HTML5的开展进程能够追溯到1993年,其时IETF发布了HTML 2.0。随后,W3C成为HTML言语规范的制定者,发布了3.2、4.0、4.01和5等多个版别。HTML5作为最新的版别,于2014年10月28日由W3C正式引荐。
1.2 HTML5的优势

HTML5相较于传统HTML,具有以下优势:
支撑多媒体元素,如video、audio等,无需额定插件即可播映。
引入了新的API,如Geolocation、Web Storage等,扩展了Web使用的功用。
更好的跨渠道兼容性,支撑移动设备。
二、HTML5根底语法

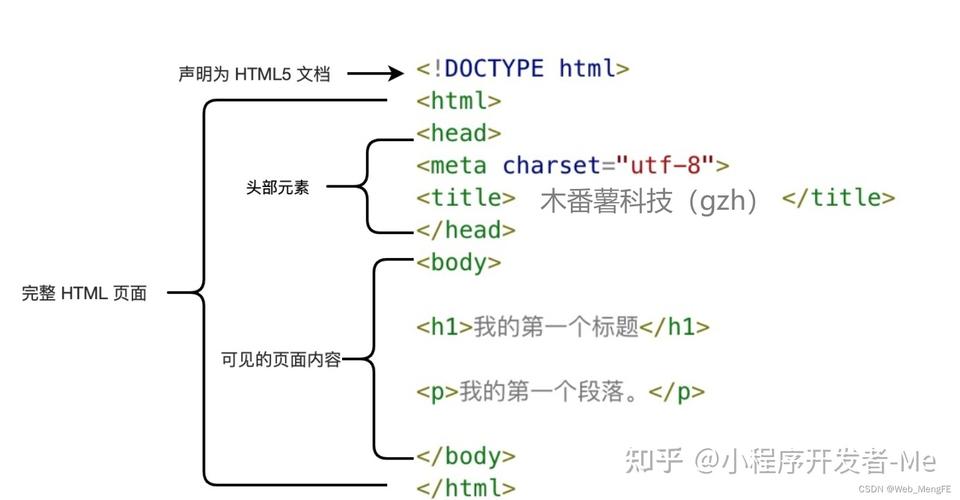
2.1 HTML5文档结构

HTML5文档结构包含以下部分:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发