angular版别,angular版别检查
时间:2025-01-12阅读数:7
Angular 是一个盛行的前端结构,其版别演进进程和当时版别信息如下:
版别演进前史1. AngularJS :这是 Angular 的第一个版别,首要用于构建单页运用程序。AngularJS 供给了 MVC 形式,极大地简化了 Web 运用程序的开发和测验。
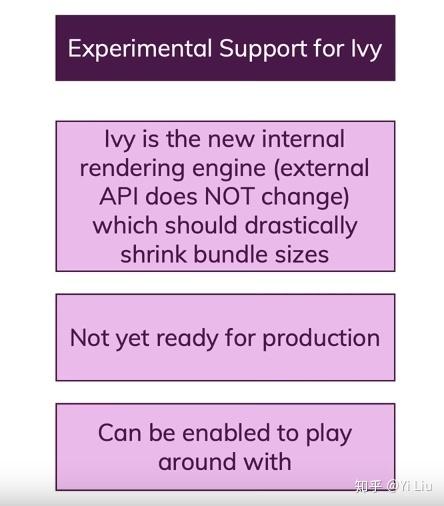
2. Angular 2 及今后版别:从 Angular 2 开端,Angular 进行了完全的重写,不再依据 AngularJS,而是从头开端构建。这一系列版别带来了许多新特性和改善,以下是部分首要版别: Angular 2:于 2016 年 9 月 14 日发布,引进了组件化架构,并大幅提高了功用。 Angular 4:于 2017 年 3 月发布,首要改善了功用和东西链。 Angular 5:于 2017 年 11 月发布,引进了构建优化器,进一步提高了运用功用。 Angular 6:于 2018 年 5 月发布,增强了模块懒加载、元素支撑和 Angular Material 组件库。 Angular 7:于 2018 年 10 月发布,改善了功用和东西链,并引进了 Angular Material CDK 的虚拟翻滚。 Angular 8:于 2019 年 5 月发布,引进了 Ivy 引擎,提高了运用加载速度和编译功用。 Angular 9:于 2020 年 2 月发布,进一步优化了 Ivy 引擎,并支撑了 TypeScript 3.8。 Angular 10:于 2020 年 6 月发布,继续改善 Ivy 引擎,并引进了对 Web Workers 的支撑。 Angular 11:于 2020 年 11 月发布,增强了款式绑缚、内容投影和组件库。 Angular 12:于 2021 年 5 月发布,继续改善 Ivy 引擎,并引进了对 TypeScript 4.2 的支撑。 Angular 13:于 2021 年 11 月发布,增强了款式绑缚、内容投影和组件库。 Angular 14:于 2022 年 5 月发布,继续改善 Ivy 引擎,并引进了对 TypeScript 4.5 的支撑。 Angular 15:于 2022 年 11 月发布,增强了款式绑缚、内容投影和组件库。 Angular 16:于 2023 年 3 月发布,继续改善 Ivy 引擎,并引进了对 TypeScript 4.8 的支撑。 Angular 17:于 2023 年 9 月发布,引进了新的信号 input、依据信号的查询和新的 output 语法。 Angular 18:于 2023 年 11 月发布,继续改善 Ivy 引擎,并引进了对 TypeScript 4.9 的支撑。
当时版别到 2023 年 11 月,最新的稳定版别是 Angular 18。你能够经过 Angular 官方文档了解更多关于版别和发布的具体信息。
Angular 18版别新特性与晋级攻略

跟着技能的不断进步,Angular 结构也在继续更新和优化。本文将具体介绍 Angular 18 版别的新特性以及晋级攻略,协助开发者更好地了解和运用这个强壮的前端结构。
1. 更快的构建速度

Angular 18 引进了新的构建优化,使得构建速度更快。经过运用新的构建战略,开发者能够明显削减构建时刻,进步开发功率。
2. 更好的类型揣度
Angular 18 对 TypeScript 的类型揣度进行了改善,使得代码愈加强健。开发者能够更轻松地发现潜在的过错,并进步代码的可维护性。
3. 更强壮的服务定位器

Angular 18 引进了新的服务定位器功用,使得依靠注入愈加灵敏。开发者能够更方便地创立和运用自定义服务,一起坚持运用的模块化。
4. 国际化支撑增强
Angular 18 对国际化(i18n)功用进行了增强,供给了更丰厚的东西和选项。开发者能够更轻松地完成多语言支撑,进步运用的国际化程度。
5. 新的 CLI 指令

Angular CLI 在 18 版别中增加了新的指令,如 `ng generate service`,使得创立服务愈加快捷。此外,CLI 还支撑了更多自定义选项,进步了开发者的灵敏性。
6. 功用优化

Angular 18 对功用进行了优化,包含削减内存占用、进步烘托速度等。这些改善使得运用运转愈加流通,用户体会得到提高。
7. 兼容性增强

Angular 18 增强了对旧版浏览器和操作系统的支撑,使得更多用户能够享用到 Angular 运用的便当。
以下是晋级到 Angular 18 的过程和注意事项:
1. 检查依靠

在晋级之前,请保证您的项目依靠项与 Angular 18 兼容。能够运用 `npm list` 或 `yarn list` 指令检查项目依靠,并查找与 Angular 18 不兼容的依靠项。
2. 更新 Angular CLI

运用以下指令更新 Angular CLI 到最新版别:
npm install -g @angular/cli@latest
3. 更新项目依靠
依据项目依靠项的兼容性,更新或替换不兼容的依靠项。能够运用 `npm update` 或 `yarn upgrade` 指令更新依靠项。
4. 运转测验

在晋级过程中,运转项目测验以保证没有引进新的过错。能够运用 `ng test` 或 `ng e2e` 指令运转测验。
5. 修正潜在问题

在晋级过程中,可能会遇到一些潜在问题。请查阅官方文档和社区论坛,寻觅解决方案。
6. 验证晋级成果

晋级完成后,运转项目并验证新特性是否正常作业。假如遇到问题,请查阅官方文档和社区论坛,寻求协助。
Angular 18 版别带来了许多新特性和改善,为开发者供给了更好的开发体会。经过遵从上述晋级攻略,您能够轻松地将项目晋级到 Angular 18,并享用新版别带来的优势。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发