react条件烘托, 什么是条件烘托?
时间:2025-01-13阅读数:5
React条件烘托:灵敏操控组件的显现与躲藏
在React开发中,条件烘托是一个非常重要的概念,它答应咱们依据特定的条件来决议是否烘托某个组件或组件的一部分。这种灵敏的操控能力使得咱们能够创建出愈加动态和交互式的用户界面。本文将深入探讨React中的条件烘托技能,包含其原理、常用办法以及最佳实践。
什么是条件烘托?

条件烘托是指在组件的烘托过程中,依据必定的条件来决议是否烘托某些内容。在React中,条件烘托能够经过多种办法完成,包含运用JavaScript的条件句子、JSX的条件表达式以及React的内置组件。
条件烘托的常用办法

1. 运用JavaScript的条件句子

这是最简略也是最直接的条件烘托办法。咱们能够运用if-else句子来依据条件决议是否烘托某个组件。
```javascript
function App() {
const [isUserLoggedIn, setIsUserLoggedIn] = useState(false);
return (
{isUserLoggedIn ? (
Welcome back, User!
) : (
Please log in to continue.
)}
);
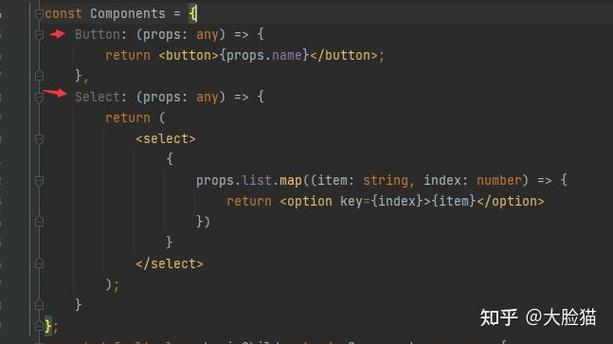
2. 运用JSX的条件表达式

```javascript
function App() {
const [isUserLoggedIn, setIsUserLoggedIn] = useState(false);
return (
Welcome back, User!
{/ 仅当isUserLoggedIn为true时烘托 /}

{isUserLoggedIn
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发