vue付出功用怎样完结,Vue付出功用完结攻略
时间:2025-01-13阅读数:5
在Vue中完结付出功用一般需求与第三方付出服务供给商(如付出宝、微信付出、PayPal等)协作。以下是一个根本的完结过程:
1. 挑选付出服务供给商:首要,你需求挑选一个付出服务供给商,并注册一个账户。
2. 集成付出服务:大多数付出服务供给商都会供给API文档和SDK,你能够在你的Vue运用中集成这些SDK。例如,假如你运用的是付出宝,你能够运用付出宝的SDK来完结付出功用。
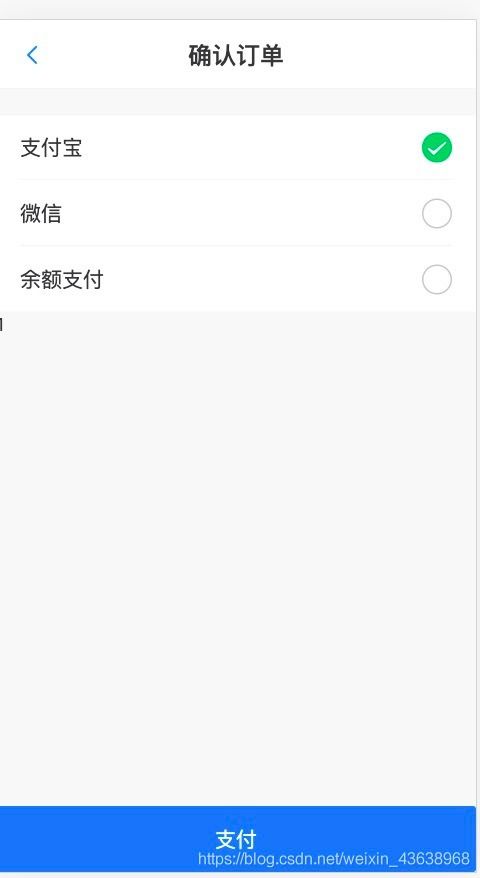
3. 创立付出页面:在Vue运用中创立一个付出页面,用户能够在该页面上输入付出信息,如金额、订单号等。
4. 处理付出恳求:在付出页面上,当用户提交付出信息后,你需求将付出信息发送到付出服务供给商的服务器。这一般是经过API调用来完结的。
5. 处理付出成果:付出服务供给商的服务器会处理付出恳求,并回来付出成果。你需求依据付出成果来更新用户的付出状况。
6. 测验付出功用:在正式上线之前,你需求对你的付出功用进行充沛的测验,以保证它能够正常作业。
7. 上线付出功用:在测验经过后,你能够将付出功用上线到你的Vue运用中。
以下是一个简略的Vue付出功用的示例代码:
```javascript 付出页面 付出
export default { data { return { amount: 0, orderId: '1234567890' }; }, methods: { pay { // 调用付出服务供给商的API来处理付出恳求 // 这里是一个示例,你需求依据你的付出服务供给商的API文档来编写代码 const paymentData = { amount: this.amount, orderId: this.orderId }; this.$http.post.then { alert; } else { alert; } }qwe2; } }};```
请注意,这仅仅一个示例代码,你需求依据你的实际情况来修正和完善它。此外,你还需求处理付出安全、付出状况更新等问题。
Vue付出功用完结攻略

一、挑选付出渠道

在完结Vue付出功用之前,首要需求挑选一个适宜的付出渠道。现在市面上干流的付出渠道有付出宝、微信付出、银联付出等。依据项目需求和用户集体,挑选适宜的付出渠道至关重要。
二、注册付出渠道账号

挑选好付出渠道后,需求注册相应的账号。以付出宝为例,注册账号后,需求完结实名认证、绑定银行卡等操作,以便后续进行付出功用对接。
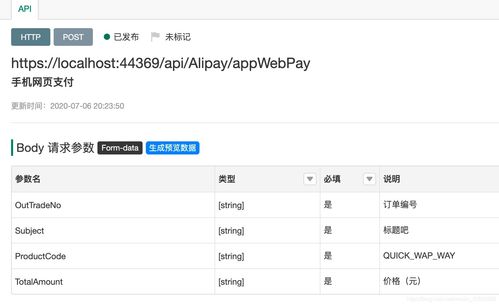
三、获取付出接口
完结账号注册后,接下来需求获取付出接口。不同付出渠道供给的接口有所不同,但一般包含以下过程:
登录付出渠道开发者中心。
创立运用,获取AppID。
请求付出接口权限,获取接口密钥。
下载接口文档,了解接口调用方法。
四、Vue付出功用完结过程
以下以付出宝付出为例,介绍Vue付出功用的完结过程:
1. 引进付出宝SDK
在Vue项目中,首要需求引进付出宝SDK。能够经过CDN链接或npm包的方法引进。以下为CDN链接方法:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发