css行距离, 行距离的根本设置
时间:2025-01-13阅读数:5
CSS中设置行距离能够经过`lineheight`特点来完成。`lineheight`特点界说了行框的高度,它能够是具体的数值(如`20px`)、百分比(如`150%`)或许是一个无单位的值(如`1.5`,表明行高是字体大小的1.5倍)。例如,要设置一个阶段(``)的行距离为20像素,能够写如下CSS代码:
```cssp { lineheight: 20px;}```
或许,假如你想将行距离设置为当时字体大小的1.5倍,能够写:
```cssp { lineheight: 1.5;}```
留意,`lineheight`特点影响的是行框的高度,而不是行与行之间的空间。行距离实践上是由行框高度减去字体大小决议的。因而,假如你设置了`lineheight`为`1.5`,而字体大小为`16px`,那么实践的行距离将是`24px 16px = 8px`。
CSS行距离详解:设置与优化技巧
行距离是网页规划中一个重要的文本特点,它影响着文本的可读性和漂亮度。在CSS中,咱们能够经过`line-height`特点来设置行距离。本文将具体介绍CSS行距离的设置办法、优化技巧以及相关留意事项。
行距离的根本设置

1. 运用`line-height`特点

- 固定值:运用像素(px)、点(pt)、厘米(cm)等固定值设置行距离。例如,`line-height: 20px;` 将行距离设置为20像素。

- 百分比:运用当时字体大小的百分比设置行距离。例如,`line-height: 150%;` 将行距离设置为当时字体大小的1.5倍。

- normal:运用`normal`值,表明行距离与字体大小相同。

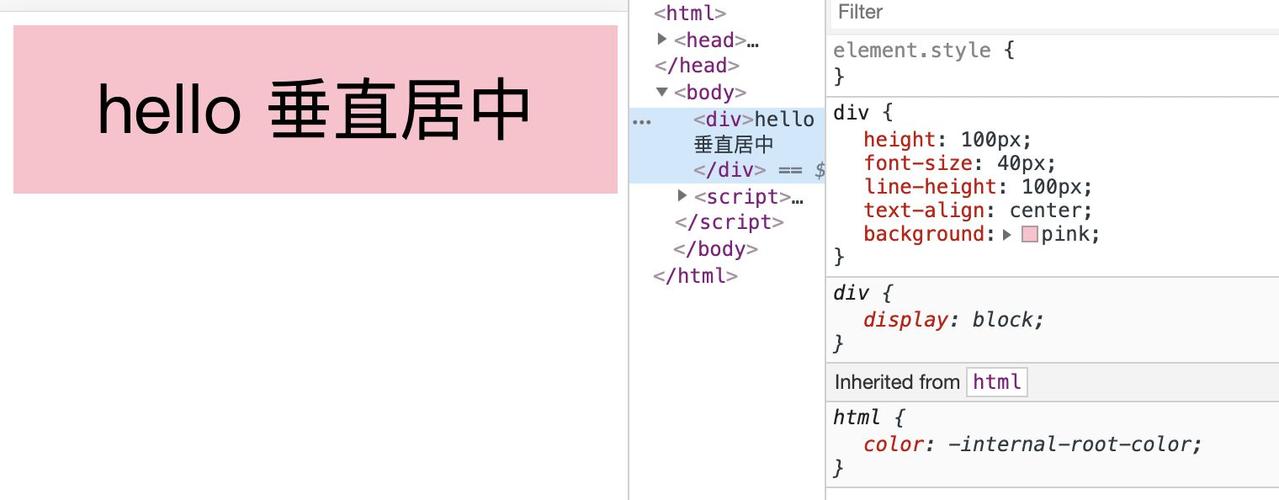
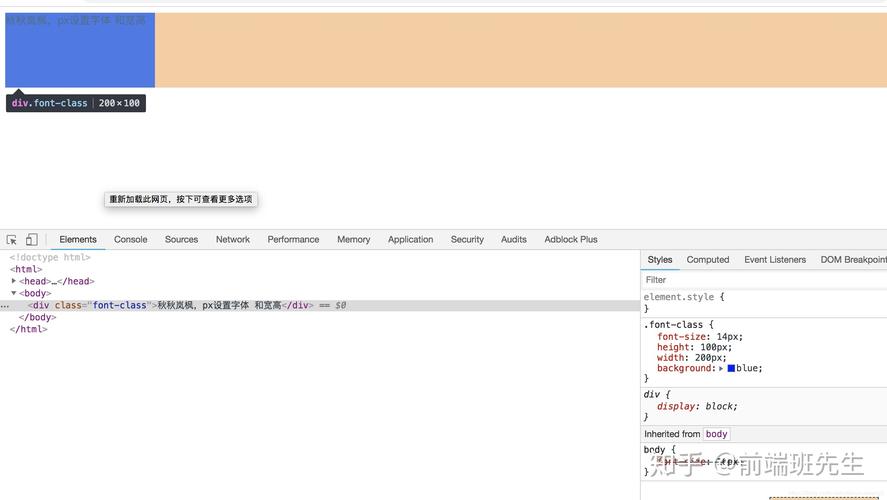
2. 设置单行文本笔直居中

当需要使单行文本笔直居中时,能够运用`line-height`特点与元素的`height`特点合作运用。例如:
```css
div {
width: 300px;
height: 100px;
line-height: 100px;
background-color: antiquewhite;
上述代码中,`div`元素的`height`和`line-height`都设置为100px,使得文本在`div`中笔直居中。
行距离的优化技巧

1. 防止运用负值

在设置行距离时,尽量防止运用负值。负值会导致文本堆叠,影响可读性。
2. 考虑字体大小和行距离的匹配

在设置行距离时,要考虑字体大小和行距离的匹配。一般来说,行距离应略大于字体大小,以坚持杰出的可读性。
3. 运用`em`单位

运用`em`单位设置行距离能够更好地习惯不同字体大小。`1em`代表当时字体大小的尺度,因而,当字体大小改动时,行距离也会相应地调整。
行距离在网格布局中的运用

- 一致距离:运用`grid-gap`特点设置行和列的一致距离。例如,`grid-gap: 20px;` 将行和列的距离都设置为20像素。

- 独自设置:运用`row-gap`和`column-gap`特点别离设置行距离和列距离。

行距离在Flex布局中的运用
- 设置子元素距离:运用`gap`特点设置Flex子项之间的距离。例如,`gap: 15px;` 将子元素之间的距离设置为15像素。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发