css鼠标事情
时间:2025-01-13阅读数:4
CSS(层叠款式表)自身并不直接支撑鼠标事情。鼠标事情一般是在HTML文档中运用JavaScript来处理的。CSS能够用来界说鼠标事情产生时的款式改动,比方鼠标悬停(`:hover`)时的款式。
1. `:hover` 当用户将鼠标悬停在元素上时运用的款式。2. `:active` 当用户激活(点击)元素时运用的款式。3. `:focus` 当元素取得焦点时运用的款式(一般用于表单元素)。4. `:visited` 当链接被拜访往后运用的款式。
这些伪类挑选器能够在CSS中与相应的HTML元素结合运用,以创立交互式作用。例如:
```cssa { color: blue; textdecoration: none;}
a:hover { color: red;}
a:active { color: green;}
a:visited { color: purple;}```
在这个比方中,链接的色彩会在不同状况下改动:默许是蓝色,悬停时变为赤色,点击时变为绿色,拜访往后变为紫色。
假如你想运用JavaScript来处理鼠标事情,比方点击、双击、鼠标移动等,你需要在HTML元素上增加事情监听器。例如:
```javascript// HTMLClick me!
// JavaScriptdocument.getElementById.addEventListener { alert;}qwe2;```
在这个比方中,当用户点击按钮时,会弹出一个正告框显现“Button clicked!”。
CSS鼠标事情详解
在网页规划中,鼠标事情是用户与网页交互的重要方法之一。CSS供给了丰厚的鼠标事情处理才能,使得开发者能够依据用户的鼠标操作动态改动元素的款式和状况。本文将具体介绍CSS中常见的鼠标事情及其运用。
一、CSS鼠标事情概述

CSS中的鼠标事情首要包含以下几种:
1. click:鼠标点击事情。
2. mouseover:鼠标移入事情。

3. mouseout:鼠标移出事情。

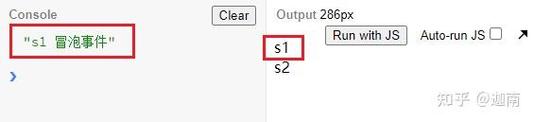
4. mouseenter:鼠标进入事情(不冒泡)。

5. mouseleave:鼠标脱离事情(不冒泡)。

6. mousemove:鼠标移动事情。
7. mousedown:鼠标按下事情。

8. mouseup:鼠标开释事情。

这些事情能够运用于HTML元素,经过CSS挑选器挑选方针元素,并为其增加相应的事情处理代码。
二、鼠标事情挑选器

1. `:hover`:当鼠标悬停在元素上时触发。

```css
a:hover {
color: red;
}
```
2. `:active`:当鼠标按下元素时触发。

```css
button:active {
background-color: blue;
}
```
3. `:focus`:当元素取得焦点时触发。

```css
input:focus {
border: 2px solid green;
}
```
4. `:focus-within`:当元素或其子元素取得焦点时触发。
```css
div:focus-within {
background-color: lightblue;
}
```
三、鼠标事情运用实例
3.1 鼠标悬停改动布景色彩
```css
div {
width: 200px;
height: 200px;
background-color: ccc;
transition: background-color 0.3s;
div:hover {
background-color: f00;
3.2 鼠标点击显现躲藏内容
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发