vue怎样跳转页面, 什么是Vue Router?
时间:2025-01-13阅读数:5
在Vue中,页面跳转一般运用`vuerouter`来完成。`vuerouter`是Vue.js官方的路由管理器,它答应你界说路由映射,将URL途径和组件相关起来。以下是怎么运用`vuerouter`完成页面跳转的过程:
1. 装置vuerouter:假如你的项目中还没有装置`vuerouter`,你需求先装置它。你能够经过npm或yarn来装置:
```bash npm install vuerouter ```
或许
```bash yarn add vuerouter ```
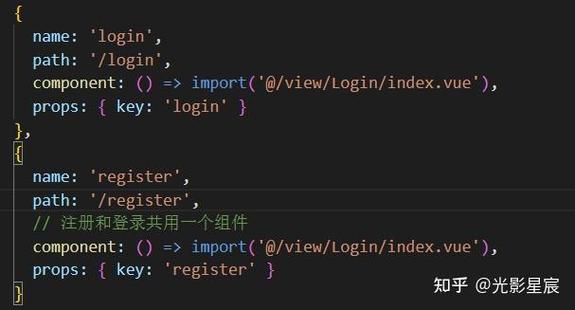
2. 界说路由:在`src/router/index.js`文件中界说你的路由。每个路由都有一个途径和一个对应的组件。
```javascript import Vue from 'vue' import Router from 'vuerouter' import Home from '@/components/Home' import About from '@/components/About'
Vue.use
export default new Router }qwe2 ```
3. 在主运用中运用路由:在你的`main.js`或`app.js`文件中,将路由实例注入到Vue实例中。
```javascript import Vue from 'vue' import App from './App' import router from './router'
Vue.config.productionTip = false
new Vue ```
4. 运用路由跳转:你能够在模板中运用``组件来完成声明式的导航,或许在JavaScript中运用`router.push`方法来完成编程式导航。
声明式导航:
```html Go to About ```
编程式导航:
```javascript this.$router.push ```
5. 导航护卫:假如你需求依据用户的状况或权限来决议是否答应跳转,能够运用导航护卫。
```javascript router.beforeEach => { // 查看用户是否登录 if qwe2 { if qwe2 { next // 将用户重定向到登录页面 } else { next // 答应跳转 } } else { next // 保证一定要调用 next } }qwe2 ```
6. 路由懒加载:为了进步运用功用,你能够运用路由懒加载,这样只要当路由被拜访时,对应的组件才会被加载。
```javascript const Foo = => import ```
然后在路由界说中运用这个懒加载的组件:
```javascript { path: '/foo', component: Foo } ```
以上就是在Vue中运用`vuerouter`进行页面跳转的根本过程。依据你的具体需求,你或许需求装备更多的路由选项或运用更高档的路由功用。
Vue.js 中完成页面跳转的具体攻略
在Vue.js开发中,页面跳转是一个根底且重要的功用。经过Vue Router,咱们能够轻松完成单页面运用(SPA)中的页面切换作用。本文将具体介绍怎么在Vue.js中运用Vue Router进行页面跳转。
什么是Vue Router?

Vue Router是Vue.js的官方路由管理器,它答应咱们为单页面运用界说路由和切换不同的视图。它易于运用,而且与Vue.js的呼应式体系无缝集成。
装置Vue Router

在开端之前,保证你的项目中现已装置了Vue.js。接下来,你能够经过以下指令装置Vue Router:
```bash
npm install vue-router
或许假如你运用的是Yarn:
```bash
yarn add vue-router
装备Vue Router

在你的项目中创立一个`router`文件夹,并在其间创立一个`index.js`文件。这是装备Vue Router的当地。
```javascript
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
import About from './views/About.vue';
Vue.use(Router);
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
}
在这个装备中,咱们界说了两个路由:一个是主页,另一个是关于页面。
在Vue组件中运用路由
在你的主组件(如`App.vue`)中,你需求引进并运用`router-view`和`router-link`。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发