vue点击按钮跳转页面,vue点击按钮跳转到另一个页面
时间:2025-01-13阅读数:5
在Vue中,点击按钮跳转页面一般运用Vue Router来完成。以下是一个简略的示例,展现怎么运用Vue Router在点击按钮时跳转到另一个页面。
首要,保证你现已装置了Vue Router。在你的项目中,你能够经过以下指令装置Vue Router:
```bashnpm install vuerouter```
你需求在你的Vue项目中设置Vue Router。以下是一个简略的设置示例:
```javascriptimport Vue from 'vue';import Router from 'vuerouter';import Home from './components/Home.vue';import About from './components/About.vue';
Vue.use;
export default new Router}qwe2;```
在这个示例中,咱们界说了两个路由:`/` 对应主页(Home组件),`/about` 对应关于页面(About组件)。
接下来,在你的Vue组件中,你能够运用``组件来创立一个链接,或许运用`$router.push`办法来编程式地导航到另一个页面。以下是一个运用``组件的示例:
```html 主页 关于咱们 ```
在这个示例中,点击“关于咱们”链接将导航到`/about`页面。
假如你想要在按钮点击时运用编程式导航,你能够运用`$router.push`办法。以下是一个示例:
```html 主页 关于咱们
export default { methods: { goToAbout { this.$router.push; } }};```
在这个示例中,点击按钮将调用`goToAbout`办法,该办法运用`$router.push`来导航到`/about`页面。
Vue.js 中点击按钮完成页面跳转的具体攻略
在开发单页面运用(SPA)时,Vue.js 是一个十分盛行的前端结构。它答应开发者经过声明式的方法来构建用户界面。在 Vue.js 运用中,完成点击按钮跳转页面是一个常见的需求。本文将具体介绍怎么在 Vue.js 中完成这一功用。
一、Vue.js 路由简介

在 Vue.js 中,要完成页面跳转,一般需求运用 Vue Router,这是 Vue.js 官方供给的前端路由管理器。Vue Router 答应你为不同的途径设置组件,然后完成单页面运用中的页面切换。
1.1 装置 Vue Router

首要,保证你的项目中现已装置了 Vue.js。你能够经过以下指令装置 Vue Router:
```bash
npm install vue-router --save
或许运用 yarn:
```bash
yarn add vue-router
1.2 创立路由实例

在项目中创立一个 `router.js` 文件,并设置路由实例:
```javascript
import Vue from 'vue';
import Router from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
}
1.3 在 Vue 运用中运用路由

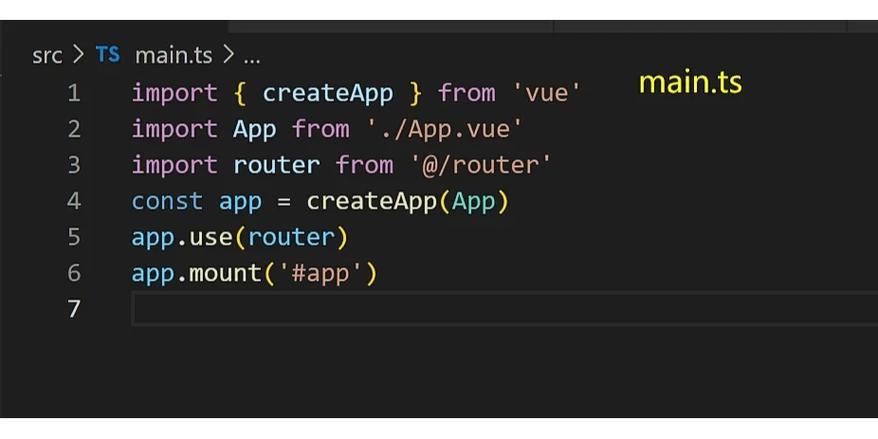
在 `main.js` 文件中,引进并运用路由实例:
```javascript
import Vue from 'vue';
import App from './App.vue';
import router from './router';
new Vue({
el: 'app',
router,
render: h => h(App)
二、完成点击按钮跳转页面

在 Vue 组件中,你能够经过绑定点击事情来完成按钮点击跳转页面的功用。
2.1 绑定点击事情

在组件的模板中,为按钮绑定点击事情:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发