html拖拽布局生成页面
时间:2025-01-13阅读数:5
HTML拖拽布局是一种网页规划技能,它答运用户经过拖放元从来创建和修正网页布局。这种技能一般用于网页编辑器或网站构建东西中,以便非技能人员能够轻松地规划和构建网站。
以下是一个简略的HTML拖拽布局示例,它运用JavaScript和HTML来完结根本的拖拽功用:
```htmldropzone { width: 300px; height: 200px; border: 2px dashed ccc; textalign: center; lineheight: 200px;}
.draggable { width: 100px; height: 100px; backgroundcolor: f0f0f0; margin: 10px; padding: 10px; cursor: move;}
Drop items hereDrag me
// Make the draggable elements draggablevar dragItem = document.querySelector;var dropZone = document.getElementById;
dragItem.addEventListener { e.dataTransfer.effectAllowed = 'move'; e.dataTransfer.setData;}qwe2;
dropZone.addEventListener { e.preventDefault; e.dataTransfer.dropEffect = 'move';}qwe2;
dropZone.addEventListener { e.preventDefault; this.innerHTML = e.dataTransfer.getData;}qwe2;
在这个示例中,咱们有一个可拖拽的元素(`.draggable`)和一个放置区域(`dropzone`)。当用户拖拽`.draggable`元素到`dropzone`区域时,该元素的HTML内容会被仿制到放置区域。
请注意,这个示例仅展现了根本的拖拽功用,实践的HTML拖拽布局或许需求更杂乱的逻辑来处理多个元素、呼应式布局、保存和加载布局等。
HTML拖拽布局生成页面:轻松完结个性化网页规划
一、HTML拖拽布局生成页面的优势

1. 简化规划流程

传统的网页规划需求编写很多的代码,关于非专业人士来说,学习本钱较高。而HTML拖拽布局生成页面技能,经过可视化操作,让用户无需编写代码即可完结网页规划,大大简化了规划流程。
2. 进步规划功率

HTML拖拽布局生成页面技能,让用户能够快速建立网页结构,节省了很多的时刻。一起,用户能够依据需求调整布局和款式,进步规划功率。
3. 个性化定制
HTML拖拽布局生成页面技能,支撑丰厚的组件和款式,用户能够依据自己的喜爱进行个性化定制,打造共同的网页风格。
二、HTML拖拽布局生成页面的完结原理
1. HTML5拖放API
HTML5引入了拖放API,答运用户将元素拖拽到指定方位。经过监听拖放事情,能够完结元素的移动、仿制和删去等功用。
2. CSS款式
CSS款式用于操控元素的布局和外观。经过设置元素的宽高、边距、布景色彩等特点,能够完结对网页的个性化规划。
3. JavaScript脚本
JavaScript脚本用于完结拖放功用、组件交互和动态作用。经过监听拖放事情,能够获取元素的拖动方位,并更新页面布局。
三、HTML拖拽布局生成页面的运用场景
1. 个人博客
个人博客一般需求展现文章、图片、视频等内容。经过HTML拖拽布局生成页面技能,能够快速建立一个具有个性化风格的博客。
2. 企业官网
企业官网需求展现公司简介、产品信息、联系方法等。HTML拖拽布局生成页面技能能够协助企业快速建立一个专业、漂亮的官网。
3. 电商渠道
电商渠道需求展现商品信息、购物车、订单办理等。经过HTML拖拽布局生成页面技能,能够快速建立一个具有杰出用户体会的电商渠道。
四、HTML拖拽布局生成页面的完结过程
1. 准备工作
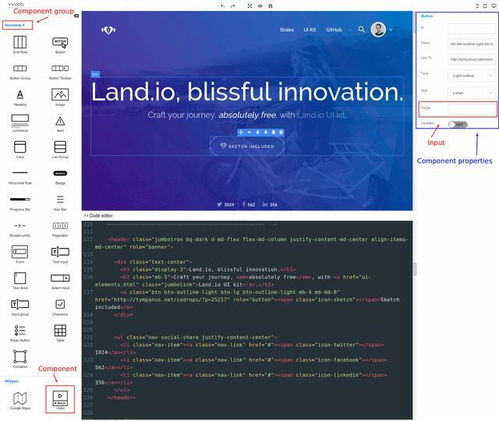
首要,需求挑选一个适宜的HTML拖拽布局生成页面结构,如VvvebJs、Web Designer等。了解结构的根本运用方法和组件。
2. 规划页面布局
依据需求,规划页面布局。在拖拽布局生成页面结构中,挑选适宜的组件,拖拽到页面中,调整布局。
3. 设置款式
对页面中的元素进行款式设置,包含字体、色彩、布景等。能够运用CSS款式或结构供给的款式编辑器。
4. 增加交互作用
依据需求,增加交互作用,如点击、鼠标悬停等。能够运用JavaScript脚本或结构供给的交互功用。
5. 预览和发布
完结页面规划后,预览页面作用。承认无误后,将页面发布到服务器或本地。
HTML拖拽布局生成页面技能,为用户供给了快捷的网页规划方法。经过本文的介绍,信任读者现已对HTML拖拽布局生成页面有了开始的了解。在实践运用中,能够依据需求挑选适宜的结构和组件,完结个性化网页规划。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发