html的注释, HTML注释的重要性
时间:2025-01-13阅读数:6
HTML注释是用于在HTML文档中增加注释的符号。注释不会显现在浏览器中,可是能够协助其他开发者了解代码的功用。HTML注释运用 `` 完毕。例如:
```html```
HTML注释的重要性

在HTML文档中,注释是一种十分有用的东西,它能够协助开发者更好地了解和保护代码。注释不只能够进步代码的可读性,还能够协助其他开发者快速了解代码的功用和意图。以下是一篇关于HTML注释的文章,旨在协助读者了解HTML注释的基本知识、运用方法和重要性。
什么是HTML注释?

HTML注释是HTML文档中的一种特别符号,用于在代码中增加解释性或描绘性的文字。这些注释不会在浏览器中显现,但它们关于代码的编写、保护和调试至关重要。
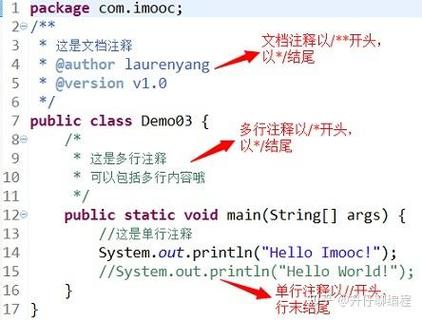
HTML注释的格局

HTML注释的格局如下:
```html
单行注释

单行注释是最常见的注释方式,适用于对代码进行简略的阐明。以下是一个单行注释的比如:
```html
这是一个阶段。
多行注释

多行注释适用于对较长的代码段或杂乱的功用进行阐明。以下是一个多行注释的比如:
```html
这是一个阶段。
注释的重要性

1. 进步代码可读性:注释能够协助其他开发者快速了解代码的功用和意图,然后进步代码的可读性。

2. 便利代码保护:在代码保护进程中,注释能够协助开发者快速定位到需求修正或更新的部分。

3. 便于团队协作:在团队协作开发中,注释能够协助团队成员更好地了解互相的代码,进步开发功率。
4. 简化调试进程:在调试进程中,注释能够协助开发者快速定位问题所在,然后简化调试进程。

注释的最佳实践

1. 运用有意义的注释:注释应该简洁明了,能够精确描绘代码的功用或意图。

2. 防止过度注释:尽管注释很重要,但过度注释会使代码变得冗长,下降可读性。

3. 注释代码的改变:在修正代码时,增加注释阐明改变的原因和影响。
4. 运用代码块注释:关于杂乱的代码段或功用,运用代码块注释进行阐明。
HTML注释是HTML文档中不可或缺的一部分,它能够协助开发者更好地了解和保护代码。经过遵从注释的最佳实践,咱们能够编写出愈加明晰、易于保护的代码。在未来的开发进程中,让咱们充分利用HTML注释的优势,进步代码质量。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发