css设置色彩,css设置字体色彩
时间:2025-01-13阅读数:5
1. 色彩称号: CSS支撑一系列预界说的色彩称号,例如 `red`、`blue`、`green` 等。这些色彩称号易于回忆和了解。
```css .example { color: red; } ```
2. 十六进制色彩代码: 十六进制色彩代码是最常用的色彩表明办法之一,由 `` 符号后跟六位十六进制数组成,前两位表明赤色,中心两位表明绿色,最终两位表明蓝色。
```css .example { color: ff0000; / 赤色 / backgroundcolor: 00ff00; / 绿色 / bordercolor: 0000ff; / 蓝色 / } ```
3. RGB色彩: RGB色彩模型经过指定赤色、绿色和蓝色的强度来界说色彩。能够运用百分比或数值来表明。
```css .example { color: rgb; / 赤色 / backgroundcolor: rgb; / 绿色 / bordercolor: rgb; / 蓝色 / } ```
4. RGBA色彩: RGBA色彩模型是RGB色彩的扩展,增加了通明度(alpha)通道,其值规模为0到1。
```css .example { color: rgba; / 半通明的赤色 / } ```
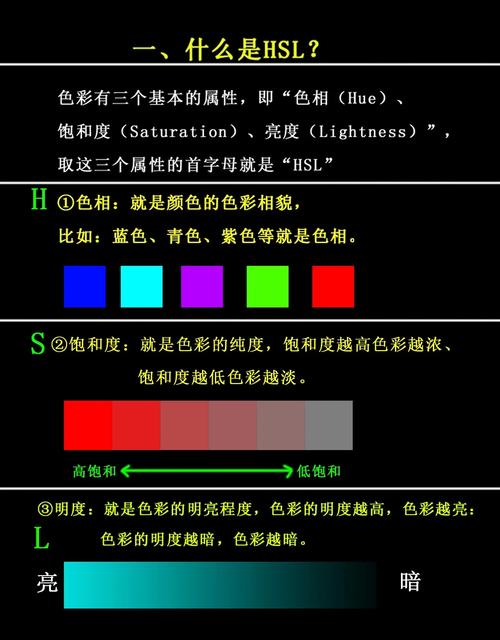
5. HSL色彩: HSL(色相、饱和度、亮度)色彩模型供给了一种更直观的办法来指定色彩。色相表明色彩在色轮上的方位,饱和度表明色彩的纯度,亮度表明色彩的明暗。
```css .example { color: hsl; / 赤色 / backgroundcolor: hsl; / 绿色 / bordercolor: hsl; / 蓝色 / } ```
6. HSLA色彩: HSLA色彩模型是HSL色彩的扩展,增加了通明度(alpha)通道。
```css .example { color: hsla; / 半通明的赤色 / } ```
7. 色彩要害字: CSS还支撑一些特定的色彩要害字,如 `transparent`(彻底通明)、`currentColor`(当时色彩,承继自父元素)等。
```css .example { bordercolor: transparent; color: currentColor; } ```
8. 突变色彩: CSS支撑线性突变和径向突变,能够经过多个色彩值来界说突变作用。
```css .example { background: lineargradient; } ```
9. 体系色彩: CSS还支撑一些体系色彩,如 `windowtext`、`window`、`buttonface` 等,这些色彩与操作体系相关。
```css .example { color: windowtext; backgroundcolor: window; } ```
10. CSS变量: CSS变量答应您在CSS中界说可重用的值,包含色彩。
```css :root { maincolor: ff0000; }
.example { color: var; } ```
这些办法能够独自运用,也能够组合运用,以完成杂乱的色彩作用。挑选哪种办法取决于您的详细需求和偏好。
CSS设置色彩的全面攻略
在网页规划中,色彩是传达情感、着重内容和提高用户体会的要害元素。CSS(层叠款式表)供给了丰厚的东西来设置和调整色彩。本文将全面介绍CSS设置色彩的办法,包含根本语法、色彩值、常用色彩特点以及一些高档技巧。
一、CSS色彩根本语法

CSS中设置色彩的根本语法是:
```css
挑选器 {
color: 色彩值;
这儿,“挑选器”指的是你想要运用款式的HTML元素,而“色彩值”则是详细的色彩。
二、色彩值类型

2.1 色彩称号

CSS界说了一系列色彩称号,如`red`、`blue`、`green`等,能够直接在色彩值中运用。
```css
color: red;
2.2 RGB色彩值

RGB色彩值经过赤色(R)、绿色(G)和蓝色(B)的值来表明,每个值规模从0到255。
```css
color: rgb(255, 0, 0); / 赤色 /

2.3 RGBA色彩值

RGBA色彩值与RGB相似,但增加了通明度(A)的设置,通明度值规模从0(彻底通明)到1(彻底不通明)。
```css
color: rgba(255, 0, 0, 0.5); / 半通明的赤色 /

2.4 十六进制色彩值

十六进制色彩值运用六位十六进制数字表明,前两位代表赤色,中心两位代表绿色,最终两位代表蓝色。
```css
color: ff0000; / 赤色 /

2.5 HSL色彩值

HSL色彩值经过色彩(H)、饱和度(S)和亮度(L)来表明色彩。
```css
color: hsl(0, 100%, 50%); / 赤色 /
2.6 HSLA色彩值

HSLA色彩值在HSL的基础上增加了通明度(A)。
```css
color: hsla(0, 100%, 50%, 0.5); / 半通明的赤色 /

三、常用色彩特点
CSS中还有一些常用的色彩特点,用于设置不同类型的色彩款式。
3.1 `color`特点
`color`特点用于设置文本色彩。
```css
color: 333; / 深灰色 /

3.2 `background-color`特点
`background-color`特点用于设置元素的布景色彩。
```css
div {
background-color: f0f0f0; / 浅灰色布景 /

3.3 `border-color`特点

`border-color`特点用于设置边框色彩。
```css
div {
border: 2px solid 000; / 黑色边框 /
四、色彩突变
CSS还支撑色彩突变,能够经过`linear-gradient`和`radial-gradient`函数来完成。
```css
div {
background-image: linear-gradient(to right, red, yellow);
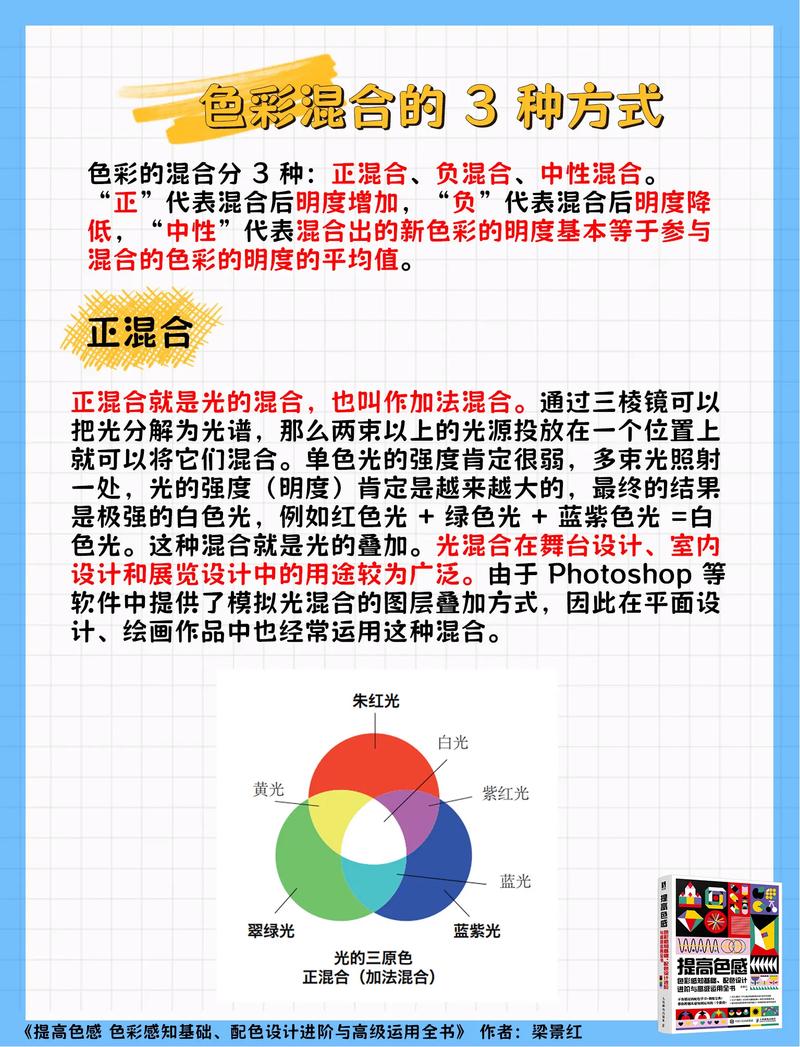
五、色彩混合
CSS还答应运用色彩混合功用,如`mix-blend-mode`。
```css
div {
background-image: url('image.jpg');
mix-blend-mode: overlay;
CSS供给了丰厚的东西来设置和调整色彩,从根本色彩值到高档突变和混合,都能够经过CSS来完成。把握这些技巧,能够协助你创立愈加漂亮和吸引人的网页规划。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发