css笔直居中对齐,css水平笔直居中代码
时间:2025-01-13阅读数:6
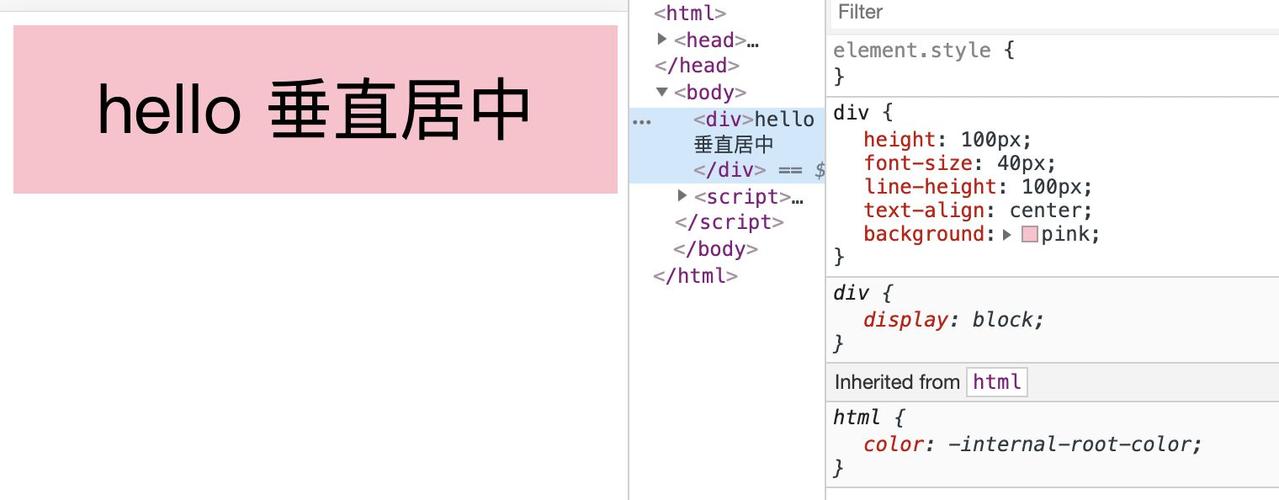
1. 运用`lineheight`和`height`特点: 关于单行文本,能够设置`lineheight`与`height`相同,这样文本就会笔直居中。
2. 运用`flexbox`: 经过设置父元素的`display`特点为`flex`,然后设置`alignitems: center;`能够完成子元素的笔直居中。
3. 运用`grid`: 相似于`flexbox`,设置父元素的`display`特点为`grid`,然后设置`alignitems: center;`能够完成子元素的笔直居中。
4. 运用`tablecell`: 设置父元素的`display`特点为`tablecell`,然后设置`verticalalign: middle;`能够完成子元素的笔直居中。
5. 运用`position`和`transform`: 设置父元素的`position`特点为`relative`,然后设置子元素的`position`特点为`absolute`,并运用`top: 50%`和`transform: translateY;`来完成笔直居中。
下面是一个简略的示例,展现怎么运用`flexbox`完成笔直居中:
```htmlVertical Center Example .container { display: flex; alignitems: center; justifycontent: center; height: 200px; border: 1px solid 000; } 笔直居中的文本

在这个示例中,`.container`元素是一个高度为200px的块级元素,其间包括一个``元素。经过设置`.container`的`display`特点为`flex`,并运用`alignitems: center;`,``元素就会笔直居中显现。
CSS笔直居中对齐:完成页面元素高雅居中的办法解析
在网页规划中,元素的笔直居中对齐是一个常见且重要的布局需求。杰出的居中作用不只能够提高用户体会,还能使页面布局愈加漂亮。本文将深化解析CSS中完成笔直居中对齐的多种办法,协助开发者把握这一技巧。
一、单行文本的笔直居中

关于单行文本的笔直居中,咱们能够运用以下几种办法:
1.1 运用line-height特点

关于单行文本,咱们能够经过设置元素的`line-height`特点等于其高度来完成笔直居中。这种办法简略易用,但仅适用于单行文本。
```css
.text-center {
line-height: 50px; / 假定元素高度为50px /

height: 50px;
border: 1px solid 000;
1.2 运用flexbox布局

运用flexbox布局,咱们能够经过设置父元素的`display`特点为`flex`,并运用`align-items`特点完成笔直居中。
```css
.flex-center {
display: flex;
align-items: center;
height: 200px;
border: 1px solid 000;
二、多行文本的笔直居中

2.1 运用flexbox布局

与单行文本相似,咱们能够运用flexbox布局完成多行文本的笔直居中。
```css
.flex-center {
display: flex;
align-items: center;
height: 200px;
border: 1px solid 000;
overflow: hidden; / 避免文本溢出 /

2.2 运用table布局

table布局是一种传统的布局办法,咱们能够经过设置父元素的`display`特点为`table`,子元素的`display`特点为`table-cell`,并运用`vertical-align`特点完成笔直居中。
```css
.table-center {
display: table;
width: 100%;
height: 200px;
border: 1px solid 000;
.text-center {
display: table-cell;
vertical-align: middle;
三、块级元素的笔直居中

关于块级元素,咱们能够运用以下几种办法完成笔直居中:
3.1 运用flexbox布局
运用flexbox布局,咱们能够经过设置父元素的`display`特点为`flex`,并运用`align-items`特点完成笔直居中。
```css
.flex-center {
display: flex;
align-items: center;
height: 200px;
border: 1px solid 000;
3.2 运用肯定定位和transform特点
经过设置元素的`position`特点为`absolute`,并运用`transform`特点完成笔直居中。
```css
.absolute-center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100px;
height: 100px;
border: 1px solid 000;
3.3 运用grid布局
运用grid布局,咱们能够经过设置父元素的`display`特点为`grid`,并运用`place-items`特点完成笔直居中。
```css
.grid-center {
display: grid;
place-items: center;
height: 200px;
border: 1px solid 000;
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发