CSS基础教程, 什么是挑选器?
时间:2025-01-13阅读数:5
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于界说款式和布局,使得HTML文档的显现愈加漂亮和有用。
CSS基础教程
1. CSS简介
CSS全称:层叠款式表(Cascading Style Sheets) 作用:用于设置HTML元素的款式 特色:简练、灵敏、功能强大
2. CSS语法
CSS的语法结构由挑选器、特点和特点值组成。例如:
```css挑选器 { 特点: 特点值;}```
挑选器:用于指定要设置款式的HTML元素 特点:用于指定要设置的款式特点 特点值:用于指定特点的详细值
3. CSS挑选器
元素挑选器:直接依据HTML元素称号进行挑选 类挑选器:经过class特点进行挑选 ID挑选器:经过id特点进行挑选 子孙挑选器:挑选指定元素的子孙元素 子元素挑选器:挑选指定元素的子元素 兄弟挑选器:挑选与指定元素同级的兄弟元素
4. CSS特点
CSS供给了丰厚的特点,用于设置元素的款式,如:
字体特点:fontfamily、fontsize、fontweight等 文本特点:color、textalign、textdecoration等 布景特点:backgroundcolor、backgroundimage等 边框特点:border、borderradius等 尺度特点:width、height、padding、margin等 列表特点:liststyletype、liststyleimage等 定位特点:position、top、right、bottom、left等 起浮特点:float、clear等
5. CSS盒子模型
CSS盒子模型由四个部分组成:内容(content)、内边距(padding)、边框(border)和外边距(margin)。经过调整这些部分,能够操控元素的巨细、方位和距离。
6. CSS层叠与承继
层叠:当多个CSS规矩运用于同一个元素时,CSS会依照必定的规矩进行层叠,以确认终究运用的作用。 承继:CSS特点能够被子元素承继,即子元素会承继父元素的款式。
7. CSS伪类和伪元素
伪类:用于挑选特定的元素状况,如:hover、:active、:visited等。 伪元素:用于挑选特定的元素部分,如:firstletter、:firstline、::before、::after等。
8. CSS动画和过渡
动画:经过CSS3动画特点,能够完成元素的动态作用。 过渡:经过CSS3过渡特点,能够完成元素的滑润过渡作用。
9. CSS呼应式规划
呼应式规划是一种规划技能,能够使网页在不同设备上都能供给杰出的用户体会。经过运用媒体查询(Media Queries),能够依据不同设备的屏幕尺度和分辨率来运用不同的CSS规矩。
10. CSS结构
CSS结构是一套预界说的CSS款式和组件,能够协助开发者快速构建网页。一些盛行的CSS结构包含Bootstrap、Foundation、Bulma等。
以上是CSS基础教程的概述,期望对你有所协助。在实践运用中,CSS的学习是一个不断深入和实践的进程。
CSS基础教程
CSS(层叠款式表)是网页规划中不可或缺的一部分,它用于操控网页元素的款式和布局。本教程将为您介绍CSS的基础知识,协助您快速入门并把握CSS的根本用法。
什么是挑选器?

常用挑选器

- 类挑选器:运用`.`最初,后跟类名,如`.class-name`。

- ID挑选器:运用``最初,后跟ID名,如`id-name`。

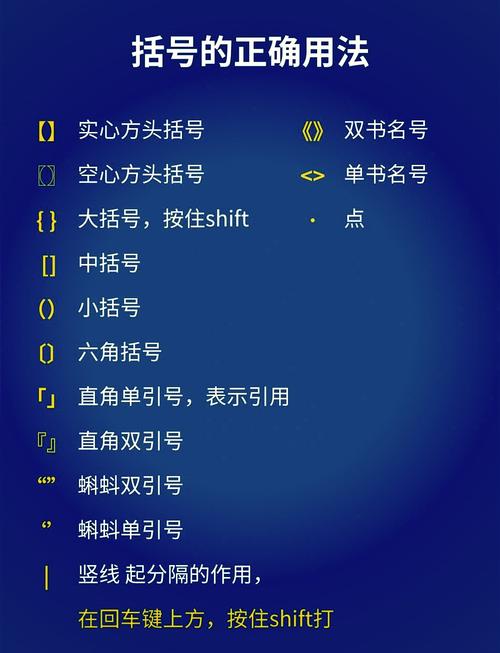
- 特点挑选器:运用方括号`[]`,后跟特点名和特点值,如`[type=\

本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发