react项目实战
时间:2025-01-13阅读数:6
React项目实战攻略
React作为当时最盛行的前端结构之一,以其组件化、声明式和高效的特色,广泛运用于各类Web运用开发。以下是一份React项目实战攻略,协助您快速上手并把握React开发技巧。
1. 环境建立
装置Node.js: React根据JavaScript,需求Node.js环境。前往下载并装置。 创立React项目: 运用`createreactapp`脚手架快速创立项目。在指令行中输入以下指令:
```bashnpx createreactapp myappcd myappnpm start```
2. 根底常识
JSX: JSX 是 JavaScript 的语法扩展,用于在 JavaScript 代码中编写 HTML 结构。 组件: React 的中心概念,将页面拆分红独立的、可复用的组件。 状况 : 组件内部的数据,驱动组件烘托。 特点 : 组件之间传递数据的方法。 生命周期: 组件从创立到毁掉的进程,包括多个钩子函数,例如`componentDidMount`、`componentDidUpdate`等。
3. 组件开发
函数组件: 运用函数界说的组件,适用于简略的斥,简化了数据恳求和缓存逻辑。
6. 路由
React Router: 一个盛行的路由库,用于完成单页面运用的路由功用。 路由嵌套: 将路由进行嵌套,构建杂乱的页面结构。 路由参数: 在路由中传递参数,完成动态路由。
7. 款式
CSS: 运用 CSS 进行款式编写。 CSS Modules: 将 CSS 模块化,防止款式抵触。 styledcomponents: 一个盛行的 CSSinJS 库,简化了款式的编写和复用。 Ant Design: 一个盛行的 UI 组件库,供给丰厚的组件和款式。
8. 优化
代码切割: 将代码切割成多个文件,按需加载,进步页面加载速度。 懒加载: 将组件懒加载,按需加载,进步页面加载速度。 缓存: 运用缓存技术,例如 service worker,进步页面加载速度。
9. 布置
npm run build: 将项目打包成静态文件。 GitHub Pages: 将项目布置到 GitHub Pages。 Vercel: 一个盛行的云渠道,用于布置 React 运用。
10. 学习资源
官方文档: 。 视频教程: 。 社区: 。
期望这份攻略能协助您快速上手 React 开发,并把握相关的实战技巧。
React项目实战:从入门到项目布置
一、项目布景与方针

跟着前端技术的开展,React作为一款盛行的JavaScript库,被广泛运用于构建高性能的用户界面。本文将带您从零开始,经过一个简略的React项目实战,了解React的根本概念、组件开发、状况办理以及项目布置等全进程。
二、环境建立与项目创立

2.1 装置Node.js与npm

首要,确保您的核算机上已装置Node.js和npm。这两个东西是React项目开发的根底,能够经过[Node.js官网](https://nodejs.org/)进行下载和装置。
2.2 创立React项目
运用Create React App脚手架东西,能够快速创立一个React项目。在指令行中履行以下指令:
```bash
npx create-react-app my-react-app
这将创立一个名为`my-react-app`的新项目,并主动装置一切必要的依靠。
2.3 进入项目目录
进入项目目录,并发动开发服务器:
```bash
cd my-react-app
npm start
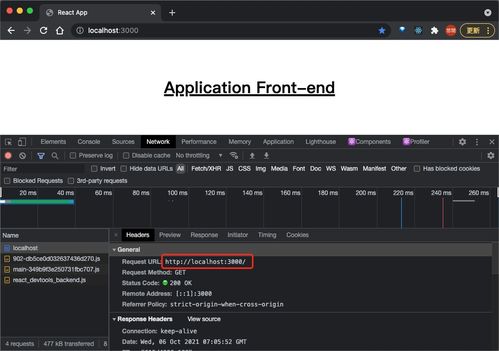
此刻,您将看到一个本地开发服务器发动,并在浏览器中翻开`http://localhost:3000`。
三、组件开发与状况办理
3.1 创立组件
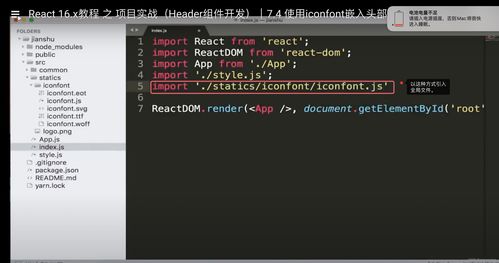
在React中,组件是构建用户界面的根本单元。在`src`目录下创立一个新的组件文件,例如`Header.js`:
```javascript
// src/Header.js
import React from 'react';
function Header() {
return (
我的React运用
);
export default Header;
3.2 运用组件
在`App.js`中引进并运用`Header`组件:
```javascript
// src/App.js
import React from 'react';
import Header from './Header';
function App() {
return (
{/ 其他组件 /}
);
export default App;
3.3 状况办理
React运用状况(state)来办理组件的数据。在`App.js`中,咱们能够运用`useState`钩子来创立一个状况:
```javascript
// src/App.js
import React, { useState } from 'react';
import Header from './Header';
function App() {
const [count, setCount] = useState(0);
return (
计数器:{count}
setCount(count 1)}>添加
);
export default App;
四、项目布置
4.1 构建项目
在项目根目录下履行以下指令,构建出产环境的项目:
```bash
npm run build
这将在`build`目录下生成一个优化后的项目文件。
4.2 布置项目
将构建后的项目文件上传到您的服务器,或许运用如GitHub Pages、Netlify等静态网站保管服务进行布置。
经过本文的React项目实战,您应该现已把握了React的根本概念、组件开发、状况办理以及项目布置等技术。期望这篇文章能协助您更好地了解React,并在实践项目中运用所学常识。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发