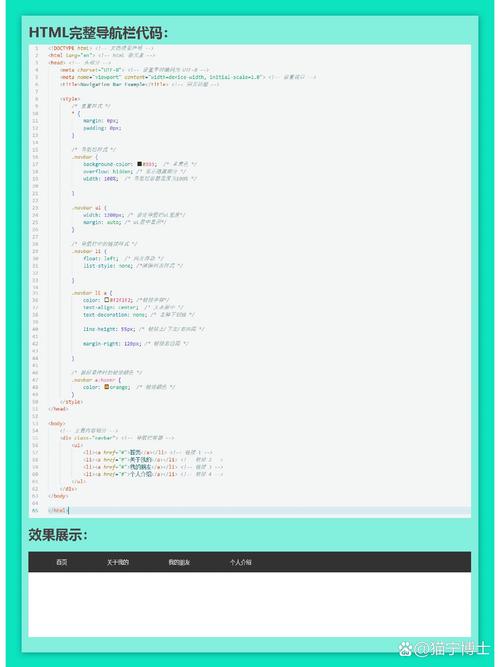
导航栏html,```html导航栏示例 / 款式可以依据需求自界说 / .navbar { overflow: hidden; backgroundcolor: 333; }
时间:2025-01-13阅读数:6
导航栏(navbar)是网页规划中常见的一个组件,它一般用于供给网站的首要导航链接,协助用户阅读网站的不同部分。以下是一个根本的HTML导航栏示例:
```html导航栏示例 / 款式可以依据需求自界说 / .navbar { overflow: hidden; backgroundcolor: 333; }

.navbar a { float: left; display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; }
.navbar a:hover { backgroundcolor: ddd; color: black; }
主页 新闻 联络咱们 关于
这是一个示例页面这是页面的内容...
这个简略的导航栏包括四个链接,别离指向主页、新闻、联络咱们和关于页面。你可以依据自己的需求增加更多的链接或修正款式。
HTML导航栏制造攻略
在网页规划中,导航栏是用户阅读网站内容的重要进口。一个规划合理、美观大方的导航栏可以提高用户体会,一起也能增强网站的全体形象。本文将具体介绍怎么运用HTML制造一个功用完全、款式丰厚的导航栏,并契合搜索引擎优化(SEO)规范。
HTML导航栏的根本结构

首要,咱们需求了解HTML导航栏的根本结构。一个典型的导航栏一般由以下元素组成:
- ``:界说导航链接的容器。
- ``:无序列表,用于寄存导航链接。
- ``:列表项,代表一个导航链接。
- ``:超链接,用于界说导航链接的跳转方针。
以下是一个简略的HTML导航栏结构示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发