html模板引擎,什么是HTML模板引擎?
时间:2025-01-13阅读数:6
HTML模板引擎是一种编程东西,它答应开发者将HTML符号与动态内容(如从数据库或API获取的数据)结合在一起。这样,开发者就能够创立动态网页,这些网页的内容能够依据用户的需求或输入而改变。
模板引擎一般包含以下几个要害组件:
1. 模板:一个包含静态HTML和模板语法的文件。模板语法用于指定动态内容应该放置的方位。
2. 上下文:一个包含动态数据的数据结构,这些数据将用于填充模板中的动态内容。
3. 烘托器:一个处理模板和上下文,并生成终究HTML输出的组件。
4. 模板言语:一种用于在模板中编写动态内容的言语。不同的模板引擎或许运用不同的模板言语。
一些盛行的HTML模板引擎包含:
1. Jinja2:Python的一个模板引擎,广泛用于Web开发。
2. Handlebars:一个JavaScript模板引擎,用于客户端和服务器端。
3. Mustache:一个逻辑简略的模板言语,用于创立动态网页。
4. EJS:一个简略的模板言语,用于Node.js。
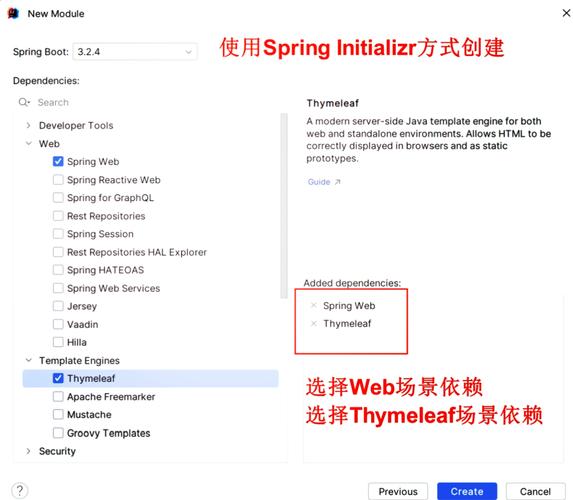
5. Thymeleaf:一个盛行的Java模板引擎,首要用于Spring Web运用程序。
6. Freemarker:一个强壮的模板引擎,支撑多种编程言语。
运用HTML模板引擎能够进步Web开发的功率和可保护性,由于它答应开发者将HTML符号与事务逻辑别离。这样能够更容易地更新和保护代码,一起也能够进步网页的加载速度和功用。
深化解析HTML模板引擎:技能原理与运用实践
什么是HTML模板引擎?

HTML模板引擎是一种用于动态生成HTML页面的技能,它答应开发者将HTML代码与数据别离,然后进步代码的可保护性和开发功率。经过模板引擎,开发者能够界说一个HTML模板,然后在模板中刺进变量和逻辑,终究依据实践数据动态生成终究的HTML页面。
HTML模板引擎的优势

运用HTML模板引擎具有以下优势:
进步代码可保护性:将HTML代码与数据别离,便于办理和保护。
进步开发功率:经过模板引擎,能够快速生成页面,削减重复劳动。
增强页面灵活性:依据不同的数据,能够生成不同的页面内容。
支撑多种编程言语:HTML模板引擎一般支撑多种编程言语,如JavaScript、PHP、Python等。
HTML模板引擎的作业原理

HTML模板引擎的作业原理首要包含以下过程:
解析模板:模板引擎首要解析HTML模板,辨认其间的变量、逻辑和操控结构。
数据绑定:将实践数据与模板中的变量进行绑定,替换模板中的变量。
烘托页面:依据绑定的数据,动态生成终究的HTML页面。
输出页面:将生成的HTML页面输出到浏览器或其他设备。
常见的HTML模板引擎

Mustache:一个轻量级的模板引擎,支撑多种编程言语。
Handlebars:一个盛行的JavaScript模板引擎,具有丰厚的语法和功用。
Smarty:一个PHP模板引擎,具有强壮的功用和杰出的功用。
Jinja2:一个Python模板引擎,具有简练的语法和丰厚的功用。
Blade:一个PHP模板引擎,由Laravel结构供给支撑。
HTML模板引擎的运用实践

1. 前端页面烘托

在Web开发中,运用HTML模板引擎能够快速生成前端页面。例如,运用Handlebars模板引擎,能够轻松地将数据绑定到HTML页面中,完成动态烘托。
2. 后端页面生成

在后端开发中,运用HTML模板引擎能够生成动态的HTML页面。例如,运用Jinja2模板引擎,能够结合Python后端逻辑,生成具有个性化内容的HTML页面。
3. 网站内容办理体系(CMS)
在网站内容办理体系中,HTML模板引擎能够用于生成和办理网站内容。例如,运用Smarty模板引擎,能够方便地办理网站页面布局和内容。
HTML模板引擎是一种强壮的技能,能够协助开发者进步代码可保护性和开发功率。经过本文的介绍,信任我们对HTML模板引擎有了更深化的了解。在实践开发中,挑选适宜的模板引擎,结合实践需求,能够更好地完成动态页面生成。
要害词
HTML模板引擎,Mustache,Handlebars,Smarty,Jinja2,前端页面烘托,后端页面生成,网站内容办理体系
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发