vue绑定特点,```html Vue 特点绑定示例 鼠标悬停检查提示信息 点击跳转到百度
时间:2025-01-13阅读数:9
在Vue中,绑定特点是一个中心概念,它答应开发者将数据与HTML元素进行相关,然后完成数据的动态更新。Vue供给了几种不同的方法来绑定特点,其间最常用的两种是:
1. `vbind` 指令:`vbind` 是 Vue 中用于绑定特点的指令,它能够绑定任何类型的特点,包含内联款式、类、特点、指令等。例如,你能够运用 `vbind:title` 来绑定元素的 `title` 特点。
2. `:` 简写:`vbind` 指令能够简写为 `:`,这在实践开发中愈加常用。例如,`` 能够简写为 ``。
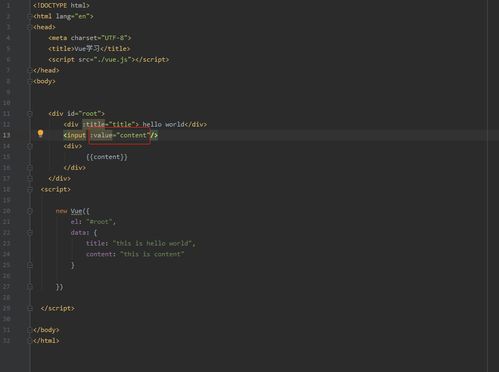
下面是一个简略的比如,演示了如安在Vue中绑定特点:
```html Vue 特点绑定示例 鼠标悬停检查提示信息 点击跳转到百度

new Vue; ```
在上面的比如中,咱们创建了一个简略的Vue实例,并界说了两个数据特点 `message` 和 `url`。咱们运用 `vbind` 和 `:` 简写来绑定 `title` 和 `href` 特点。当鼠标悬停在标题上时,会显现 `message` 的值作为提示信息;点击链接会跳转到百度主页。
Vue绑定特点:深化了解与实战运用
在Vue.js中,绑定特点是构建动态和呼应式用户界面的重要组成部分。经过绑定特点,咱们能够将数据模型与DOM元素特点动态相关起来,然后完成数据的实时更新和交互。本文将深化探讨Vue绑定特点的概念、用法以及在实践项目中的运用。
什么是Vue绑定特点?

Vue绑定特点,望文生义,便是将Vue实例中的数据与HTML元素的特点进行绑定。这种绑定使妥当数据发生变化时,对应的DOM元素特点也会自动更新,反之亦然。Vue供给了多种绑定特点的方法,包含数据绑定、事情绑定、款式绑定等。
数据绑定

插值表达式
插值表达式是Vue中最根底的数据绑定方法,它运用`{{ }}`语法将数据模型刺进到HTML元素中。例如:
```html
{{ message }}
当`message`的值发生变化时,对应的阶段内容也会自动更新。
v-bind指令
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发