css自习惯, 什么是CSS自习惯布局?
时间:2025-01-13阅读数:7
CSS自习惯布局(Responsive Web Design)是一种网页规划办法,旨在使网页可以在不同尺度和分辨率的设备上供给杰出的用户体会。这一般涉及到运用媒体查询(Media Queries)来依据设备的特性(如屏幕宽度、分辨率等)运用不同的CSS款式。
1. 媒体查询(Media Queries): 媒体查询答应你依据不同的设备特性运用不同的CSS规矩。例如,你可认为小于768px宽度的屏幕设置一套款式,为大于768px的屏幕设置另一套款式。
```css @media { / 小屏幕款式 / }
@media { / 大屏幕款式 / } ```
2. 百分比宽度(Percentage Width): 运用百分比而不是固定像从来设置元素的宽度,可以使元素宽度依据其父容器的宽度改变。
```css .container { width: 80%; } ```
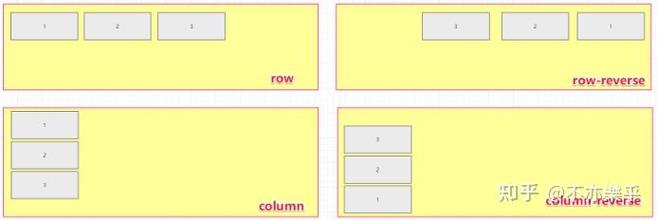
3. 弹性盒模型(Flexbox): Flexbox供给了一种愈加灵敏的办法来布局、对齐和分配空间,即便在不同屏幕尺度下也能坚持元素之间的相对方位和巨细。
```css .flexcontainer { display: flex; justifycontent: spacebetween; } ```
4. 网格体系(Grid System): CSS网格布局供给了一种依据二维网格的体系,可以更有效地操控布局。它答应你界说列、行和区域,以及它们之间的联系。
```css .gridcontainer { display: grid; gridtemplatecolumns: repeat; } ```
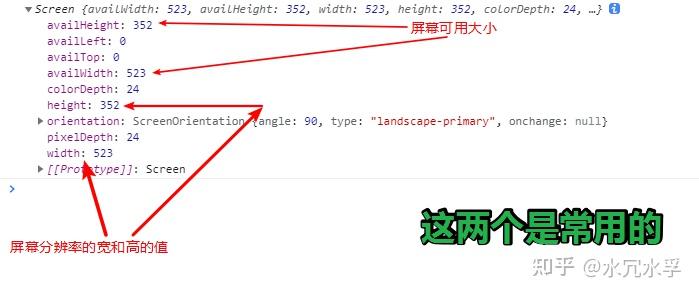
5. 视口单位(Viewport Units): 视口单位(如vw、vh)答应你依据视口(即阅读器窗口)的尺度来设置元素的尺度。
```css .fullwidth { width: 100vw; } ```
6. 图画和媒体的自习惯: 运用`maxwidth: 100%`和`height: auto`可以保证图画和视频在缩放时坚持其原始宽高比。
```css img { maxwidth: 100%; height: auto; } ```
7. 移动优先(MobileFirst)规划: 这种办法首先为移动设备规划网站,然后依据需求添加款式以习惯更大的屏幕。
经过结合运用这些技能,你可以创建出可以在各种设备上供给共同体会的呼应式网站。
CSS自习惯布局:打造跨设备完美体会
跟着移动互联网的快速开展,用户拜访网站的办法越来越多样化,从桌面电脑到平板电脑,再到手机等移动设备,网站需求可以习惯各种屏幕尺度和分辨率。CSS自习惯布局应运而生,它可以使网站在不同设备上都能坚持杰出的视觉作用和用户体会。本文将具体介绍CSS自习惯布局的相关常识,帮助您打造跨设备的完美体会。
什么是CSS自习惯布局?
CSS自习惯布局是指经过CSS款式规矩,使网页在不同设备上可以主动调整布局和显现作用,以习惯不同的屏幕尺度和分辨率。这种布局办法可以保证用户在拜访网站时,不管运用何种设备,都能取得最佳的阅读体会。
CSS自习惯布局的完成办法

1. 运用百分比单位
运用百分比单位是CSS自习惯布局中最根本的办法。经过将元素的宽度、高度、边距等特点设置为百分比,可以使元素的巨细相对于其父元素进行调整。
```css
.container {
width: 80%;
margin: 0 auto;
2. 运用视窗单位

视窗单位(vw、vh)是CSS3中新增的单位,它们别离表明元素宽度和高度与视口宽度和高度的百分比。运用视窗单位可以完成元素巨细与视口巨细的自习惯。
```css
.container {
width: 50vw;
height: 50vh;
3. 运用媒体查询

媒体查询是CSS3中用于完成呼应式规划的重要特性。经过媒体查询,可认为不同屏幕尺度的设备设置不同的款式规矩。
```css
@media screen and (max-width: 768px) {
.container {
width: 100%;
4. 运用Flexbox布局

Flexbox布局是一种用于完成杂乱布局的CSS3布局形式。它可以使容器内的元素在水平或笔直方向上主动弹性,以习惯容器的巨细。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
5. 运用Grid布局

Grid布局是CSS3中另一种用于完成杂乱布局的布局形式。它可以将容器划分为行和列,并使元素主动填充到相应的区域。
```css
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
CSS自习惯布局的留意事项

1. 阅读器兼容性

在完成CSS自习惯布局时,需求留意阅读器的兼容性。部分CSS3特性可能在不同阅读器中存在兼容性问题,需求依据实际情况进行测验和调整。
2. 功能优化

CSS自习惯布局可能会添加页面的烘托时刻,因此在规划时要留意功能优化。例如,削减运用杂乱的CSS选择器、兼并重复的款式规矩等。
3. 用户体会
在完成CSS自习惯布局时,要充分考虑用户体会。保证在不同设备上,网站都能坚持杰出的视觉作用和操作快捷性。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发