css空格代码, HTML中的空格处理
时间:2025-01-13阅读数:8
1. 挑选器与特点之间:CSS规矩由挑选器和声明组成,挑选器和特点之间一般运用空格分隔。例如:
```cssp { color: blue;}```
2. 多特点值:当特点需求多个值时,这些值之间一般运用空格分隔。例如:
```cssbackgroundcolor: red green blue;```
3. 子挑选器:在CSS中,子挑选器用于挑选嵌套在另一个元素内的元素。子挑选器之间运用空格分隔。例如:
```cssul li { color: red;}```
4. 伪类和伪元素:伪类和伪元素用于挑选特定的元素状况或部分。伪类和伪元素之间运用冒号分隔,而伪类和伪元素与元素挑选器之间一般运用空格分隔。例如:
```cssa:hover { color: red;}```
5. 组合挑选器:组合挑选器用于组合多个挑选器,以挑选特定的元素。组合挑选器之间运用空格分隔。例如:
```cssp, h1, h2 { color: red;}```
6. 注释:在CSS中,注释用于增加阐明或暂时禁用代码。注释运用 `/ /` 围住,其间注释内容与注释符号之间一般运用空格分隔。例如:
```css/ 这是注释内容 /```
7. 媒体查询:媒体查询用于依据不同的媒体类型或条件运用不同的款式。媒体查询与CSS规矩之间运用花括号 `{}` 围住,其间媒体查询与CSS规矩之间一般运用空格分隔。例如:
```css@media screen { body { backgroundcolor: red; }}```
8. 特点值:在CSS中,特点值能够包括空格,特别是在表明多个值时。例如:
```cssfontfamily: 'Arial', 'Times New Roman', sansserif;```
9. URL:在CSS中,URL一般用于引证外部资源,如图片或字体文件。URL与特点值之间运用空格分隔。例如:
```cssbackgroundimage: url;```
10. @规矩:@规矩用于界说特别的CSS规矩,如导入、字体、要害帧等。@规矩与CSS规矩之间运用空格分隔。例如:
```css@import url;```
请留意,CSS对空格的运用有必定的约束,例如在挑选器中,接连的空格被视为一个空格,而在特点值中,多个空格可能会影响布局。因而,在编写CSS时,应保证空格的运用契合标准。
CSS空格代码详解:布局与美学的艺术
在网页规划中,CSS空格代码是构建漂亮、易读布局的要害元素。经过合理运用空格代码,咱们能够调整元素之间的距离,优化页面布局,提高用户体会。本文将深入探讨CSS空格代码的用法,协助您把握布局与美学的艺术。
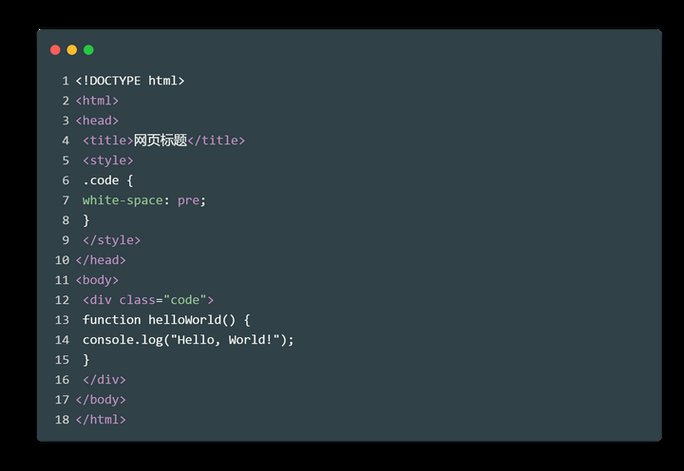
HTML中的空格处理

在HTML中,空格一般会被浏览器疏忽。例如,以下HTML代码中的空格在浏览器中只会显现为一个空格:
```html
helloworld
```html
helloworld
hello world
CSS空格代码的类型
CSS空格代码首要分为以下几种类型:
1. margin特点
`margin`特点用于设置元素的外边距,即元素与周围元素之间的空白区域。例如:
```css
margin-top: 10px; / 设置元素的上外边距为10像素 /
2. padding特点

`padding`特点用于设置元素的内边距,即元素内容与元素鸿沟之间的空白区域。例如:
```css
padding-left: 20px; / 设置元素的左内边距为20像素 /
3. line-height特点
`line-height`特点用于设置行高,即行与行之间的笔直距离。例如:
```css
line-height: 1.5; / 设置阶段的行高为1.5倍行高 /

4. letter-spacing特点

`letter-spacing`特点用于设置字符距离,即字符与字符之间的水平距离。例如:
```css
letter-spacing: 2px; / 设置标题的字符距离为2像素 /

5. word-spacing特点
`word-spacing`特点用于设置单词距离,即单词与单词之间的水平距离。例如:
```css
word-spacing: 5px; / 设置阶段的单词距离为5像素 /

CSS white-space特点

CSS `white-space`特点能够供给更准确的空格处理方式。该特点共有六个值:
- `normal`:默认值,空白字符会被浏览器疏忽。
- `pre`:空白字符会被保存,并依照HTML中的格局显现。
- `nowrap`:文本不会换行,会依据元素宽度主动缩放。
- `pre-wrap`:空白字符会被保存,但文本会依据元素宽度主动换行。
- `pre-line`:空白字符会被保存,但文本会依据元素宽度主动换行,并保存换行符。
- `inherit`:承继父元素的`white-space`特点值。
CSS空格代码的留意事项
在运用CSS空格代码时,需求留意以下几点:
- 空格代码首要用于调整布局和美化页面,过度运用可能会影响页面加载速度。
- 在运用`white-space`特点时,要考虑文本的易读性和漂亮性。
- 在编写CSS代码时,坚持代码的简练和可读性。
CSS空格代码是网页规划中不可或缺的一部分。经过合理运用空格代码,咱们能够优化页面布局,提高用户体会。本文具体介绍了CSS空格代码的类型、用法和留意事项,期望对您的网页规划作业有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发