html弹窗,```html HTML弹窗示例 function showAlert { alert; } 点击我```
时间:2025-01-13阅读数:8
HTML弹窗一般是经过JavaScript完成的。以下是一个简略的HTML弹窗示例:
```html HTML弹窗示例 function showAlert { alert; } 点击我```

在这个示例中,咱们创立了一个简略的HTML页面,其间包括一个按钮。当用户点击这个按钮时,会触发`showAlert`函数,该函数运用JavaScript的`alert`办法显现一个弹窗。弹窗内容为这是一个弹窗!。
你能够依据自己的需求修正弹窗的内容和款式。
HTML弹窗:提高用户体会的交互规划技巧
在网页规划中,弹窗(也称为模态窗口)是一种常见的用户交互办法,它能够有效地向用户展现重要信息、提示或获取用户输入。经过合理运用HTML、CSS和JavaScript,咱们能够创立出既漂亮又有用的弹窗作用。本文将具体介绍HTML弹窗的完成办法、规划技巧以及在实践运用中的注意事项。
一、HTML弹窗的基本原理
HTML弹窗一般由以下三个部分组成:
1. 弹窗内容:这是弹窗中要展现的信息,能够是文本、图片、表单等。

2. 触发器:用户点击触发器(如按钮、链接等)时,会触发弹窗的显现。

3. 封闭按钮:用户能够经过封闭按钮来封闭弹窗。

二、HTML弹窗的完成办法

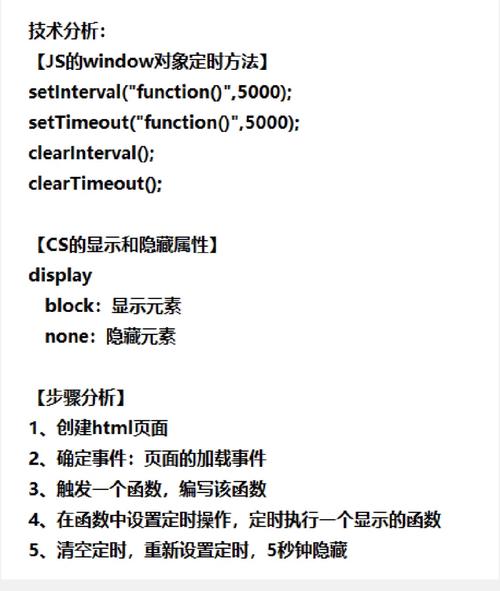
1. 运用JavaScript完成弹窗

- alert()函数:显现一个包括音讯的正告对话框,并有一个承认按钮。

- confirm()函数:显现一个带有承认和撤销按钮的承认对话框,并回来用户的挑选。

- prompt()函数:显现一个带有输入框的对话框,用户能够输入数据。
2. 运用HTML和CSS完成弹窗
经过HTML和CSS,咱们能够创立自定义的模态框。以下是一个简略的模态框示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发