vue跨域署理, 跨域问题的发生
时间:2025-01-13阅读数:6
在Vue项目中,跨域署理是一个常见的问题。因为浏览器的同源战略,前端代码不能直接恳求不同源的API。Vue官方引荐运用webpackdevserver来处理开发环境下的跨域问题。以下是怎么装备Vue项目中的跨域署理的过程:
1. 在项目根目录下创立或修正`vue.config.js`文件。假如没有这个文件,你需求先创立它。
2. 在`vue.config.js`中增加`devServer`装备,如下所示:
```javascriptmodule.exports = { // 其他装备... devServer: { proxy: { '/api': { target: 'http://example.com', // 替换为你的API服务器地址 changeOrigin: true, pathRewrite: { '^/api': '' } } } }}```
3. 保存并封闭文件。
4. 在你的Vue组件中,你能够像往常相同发送恳求到`/api`途径。例如:
```javascriptthis.$http.get .then .catch;```
5. 发动你的Vue开发服务器,例如运用`npm run serve`或`yarn serve`指令。
这样装备后,当你的Vue运用发送恳求到`/api/data`时,webpackdevserver会将其署理到`http://example.com/data`,然后绕过浏览器的同源战略。
留意:这个装备只适用于开发环境。在出产环境中,你需求保证你的服务器装备了正确的CORS(跨源资源共享)战略,或许在服务器端进行其他恰当的跨域处理。
Vue跨域署理详解:轻松处理前后端别离项目中的跨域问题
跟着前后端别离架构的遍及,Vue.js 作为前端开发的干流结构之一,其跨域问题成为了开发者们重视的焦点。跨域问题首要源于浏览器的同源战略,即不同源的客户端脚本在没有清晰授权的情况下,不能读写对方资源。本文将具体介绍Vue跨域署理的装备办法,协助开发者轻松处理跨域问题。
跨域问题的发生
同源战略

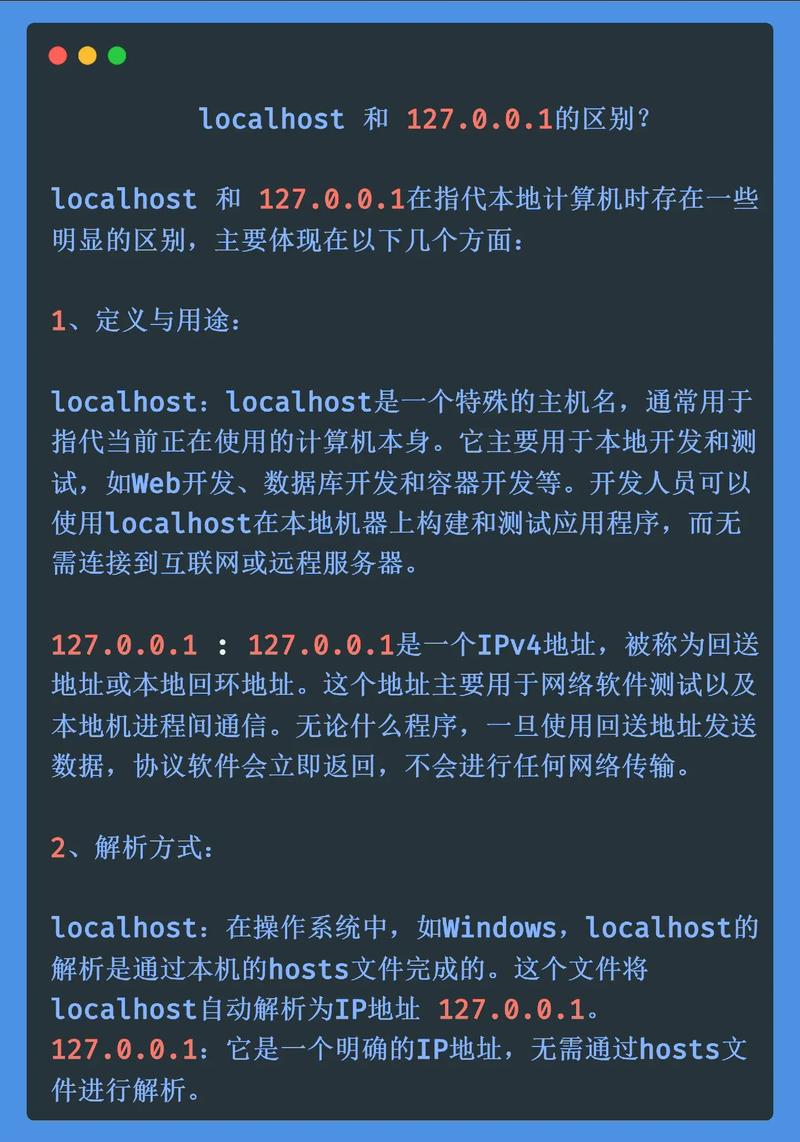
同源战略是浏览器的一个安全功用,它要求客户端脚本只能与创立它的源(协议、域名、端口)进行交互。所谓同源是指,域名、协议、端口相同。有一个不一起,都将恳求不到资源,将无法跨域获取资源。
跨域问题场景

1. 开发环境与出产环境不一致:开发环境运用localhost:8080,而出产环境运用域名或IP地址。

2. 前后端别离:前端运用Vue.js等结构,后端运用Node.js、Java等言语。
3. 跨域恳求:前端恳求后端接口时,因为源不同,导致跨域问题。

Vue跨域署理的装备办法
运用vue.config.js装备署理
Vue CLI供给了署理服务器功用,用于处理跨域问题。在`vue.config.js`文件中装备署理,具体过程如下:
1. 创立或修正`vue.config.js`文件。

2. 装备`devServer.proxy`选项。

```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
运用http-proxy-middleware
http-proxy-middleware是一个强壮的署理中间件,能够用于装备杂乱的署理规矩。在Vue项目中,能够经过以下过程运用http-proxy-middleware:
1. 装置http-proxy-middleware:

```bash
npm install http-proxy-middleware --save-dev
2. 在`vue.config.js`文件中装备署理:
```javascript
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = {
devServer: {
proxy: {
'/api': createProxyMiddleware({
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
})
}
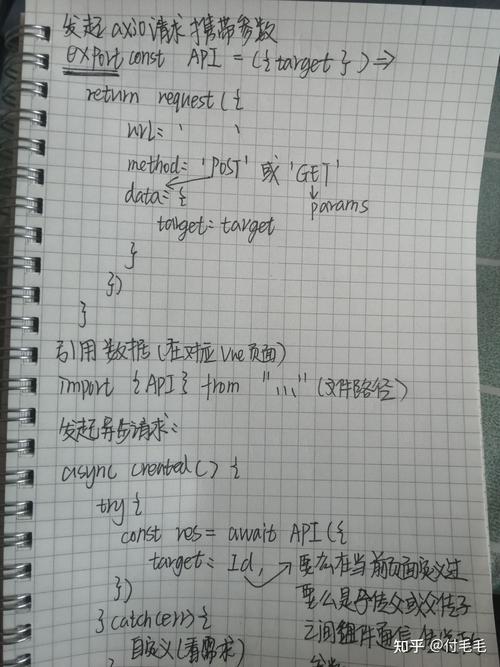
运用axios装备署理

axios是一个根据Promise的HTTP客户端,能够方便地装备署理。在Vue项目中,能够经过以下过程运用axios装备署理:
1. 装置axios:
```bash
npm install axios --save
2. 创立axios实例并装备署理:
```javascript
import axios from 'axios';
const api = axios.create({
baseURL: '/api',
timeout: 10000
// 恳求拦截器
api.interceptors.request.use(config => {
// 在这里装备署理
config.baseURL = '/api';
return config;
}, error => {
return Promise.reject(error);
// 呼应拦截器
api.interceptors.response.use(response => {
return response;
}, error => {
return Promise.reject(error);
export default api;
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发