css布景色彩突变, 突变的概念与类型
时间:2025-01-13阅读数:6
CSS中完成布景色彩突变有多种办法,以下是几种常见的办法:
1. 运用线性突变(Linear Gradients):```cssbackground: lineargradient;``` `direction`:突变的方向,可所以视点(如 `to top left`)或具体的视点值(如 `45deg`)。 `colorstop1, colorstop2, ...`:突变的色彩和方位,能够设置多个色彩和方位。
示例:```cssbackground: lineargradient;```
2. 运用径向突变(Radial Gradients):```cssbackground: radialgradient;``` `shape`:突变的形状,可所以 `circle` 或 `ellipse`。 `size`:突变的巨细,可所以 `closestside`、`farthestside`、`closestcorner` 或 `farthestcorner`。 `position`:突变中心的方位,可所以具体的坐标值(如 `50% 50%`)或关键字(如 `center`)。
示例:```cssbackground: radialgradient;```
3. 运用重复突变(Repeating Gradients):```cssbackground: repeatinglineargradient;```或```cssbackground: repeatingradialgradient;```重复突变会在整个布景中重复突变作用。
示例:```cssbackground: repeatinglineargradient;```
4. 运用突变函数(Gradient Functions):```cssbackgroundimage: gradient;```能够运用 `lineargradient`、`radialgradient` 或 `repeatinglineargradient` 等函数来创立突变。
示例:```cssbackgroundimage: lineargradient;```
这些突变作用能够用于任何支撑布景图片的元素,如 `div`、`span`、`body` 等。能够根据需要调整突变的色彩、方向、方位和巨细等参数,以完成不同的视觉作用。
CSS布景色彩突变:打造视觉冲击力的网页规划
跟着网页规划的不断发展,布景色彩突变现已成为了一种盛行的规划元素。它不仅能够提高网页的漂亮度,还能增强用户的视觉体会。本文将具体介绍CSS布景色彩突变的完成办法,帮助您打造具有视觉冲击力的网页规划。
突变的概念与类型

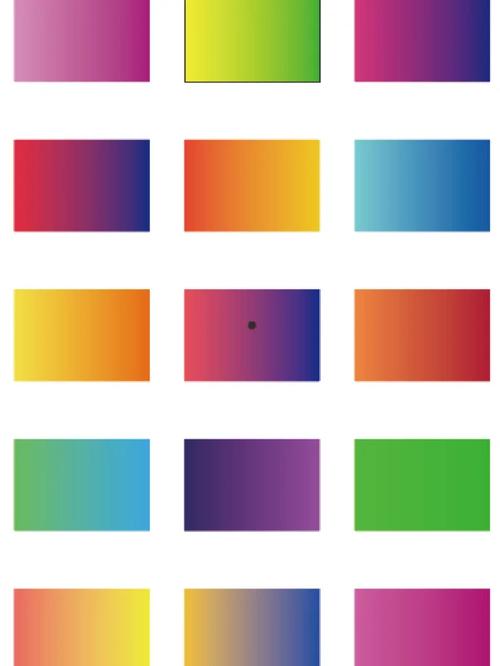
突变是指色彩在空间或时刻上的接连改变。在CSS中,布景色彩突变首要分为两种类型:线性突变和径向突变。
- 线性突变:色彩沿着一条直线从起点到结尾逐突改变。
- 径向突变:色彩从一个中心点向四周逐突改变。

线性突变的完成办法
线性突变能够经过CSS的`linear-gradient()`函数来完成。以下是一个简略的线性突变示例:
```css
background-image: linear-gradient(to right, red, yellow);
这个比如中,布景色彩从左到右逐步从赤色变为黄色。
线性突变能够设置多个色彩值,以完成更丰厚的突变作用。以下是一个包括多个色彩值的线性突变示例:
```css
background-image: linear-gradient(to right, red, orange, yellow, green);
在这个比如中,布景色彩从左到右顺次经过赤色、橙色、黄色和绿色。

- `to top`:从上到下
- `to bottom`:从下到上
- `to left`:从右到左
- `to right`:从左到右
- `to top right`:从左上到右下
- `to top left`:从右上到左下
- `to bottom right`:从左下到右上
- `to bottom left`:从右下到左上
径向突变的完成办法
径向突变能够经过CSS的`radial-gradient()`函数来完成。以下是一个简略的径向突变示例:
```css
background-image: radial-gradient(circle, red, yellow);
这个比如中,布景色彩从中心点向四周逐步从赤色变为黄色。
径向突变能够设置多个色彩值,以完成更丰厚的突变作用。以下是一个包括多个色彩值的径向突变示例:
```css
background-image: radial-gradient(circle, red, orange, yellow, green);
在这个比如中,布景色彩从中心点向四周顺次经过赤色、橙色、黄色和绿色。

- `circle`:圆形
- `ellipse`:椭圆形
- `closest-side`:最近边
- `farthest-side`:最远边
- `closest-corner`:最近角
- `farthest-corner`:最远角
突变在网页规划中的运用

- 导航栏:运用突变能够使导航栏更具视觉吸引力。
- 按钮:突变能够使按钮更具立体感,提高点击愿望。

- 布景:突变能够使网页布景更具层次感,提高全体视觉作用。
- 图片:突变能够用于图片的布景,使图片更具艺术感。
CSS布景色彩突变是一种强壮的规划元素,能够为网页带来丰厚的视觉作用。经过本文的介绍,信任您现已把握了线性突变和径向突变的完成办法。在往后的网页规划中,无妨测验运用突变,为您的著作增加更多魅力。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发